Correction status:qualified
Teacher's comments:



js数组常用函数slice()和splice()的练习,slice()实现在数组中取任何数据。而splice()实现了数据的增删改。
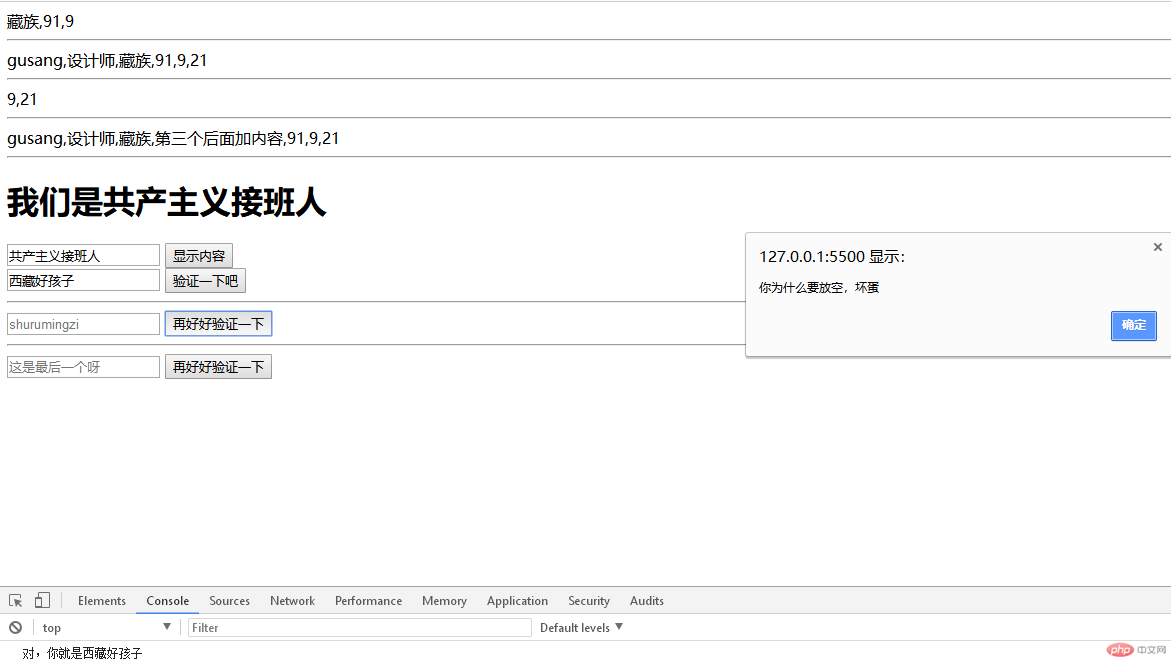
然后复习了下js引入html中的三个方式,说来与css有点像,大概就是通俗说是,行内用,然后<script></script>内用,还有就是外部引入,格式比css引入简单,就是<script src=""></script>,同时也练习了下函数,也复习了下表单。下列如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2019年1月16日作业——slice和splice</title>
</head>
<body>
<script>
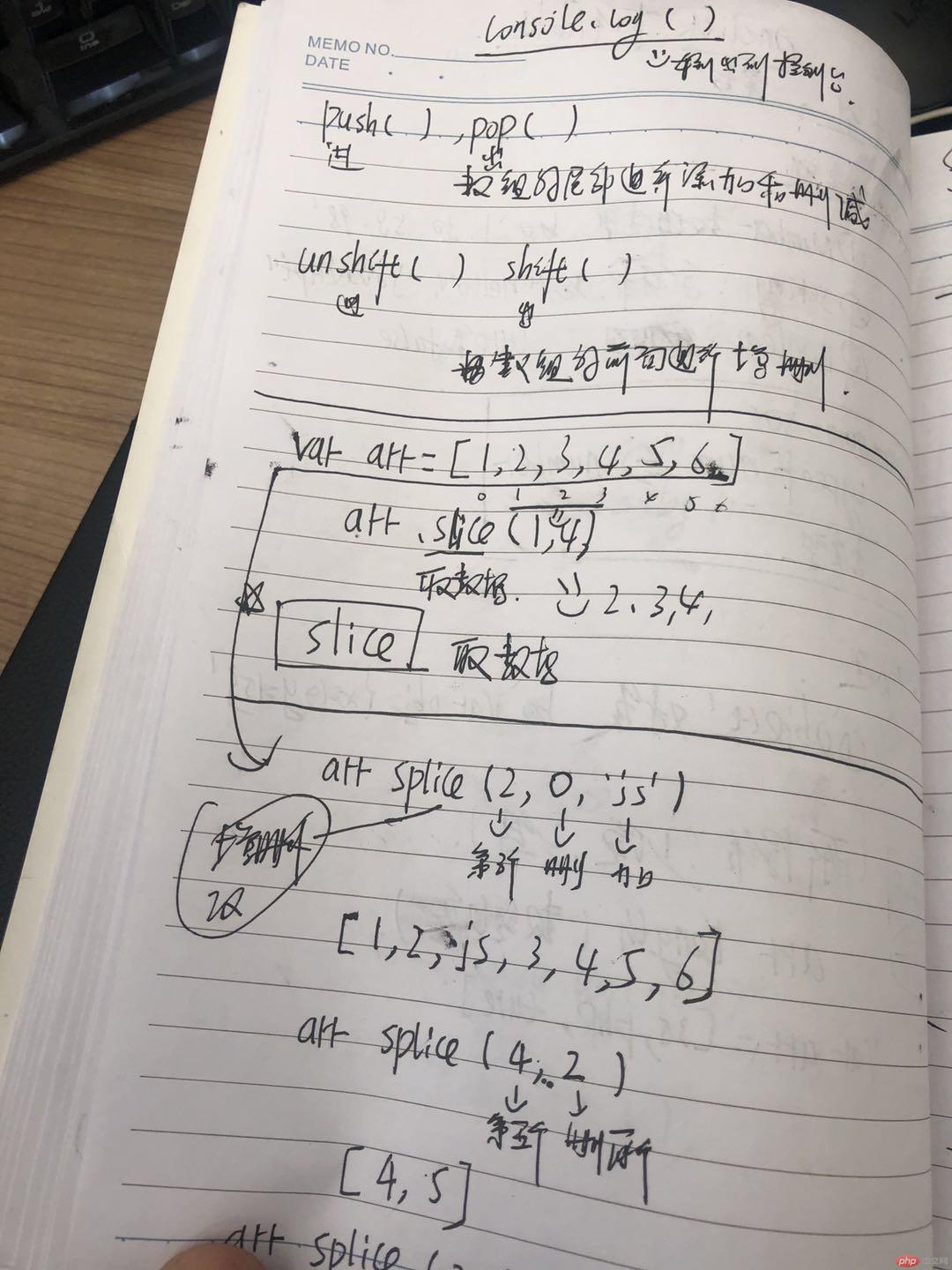
//一、 js数组常用的函数 slice 和 splice
//slice 主要是取中间的数据
var arr=['gusang','设计师','藏族',91,9,21]
document.write(arr.slice(2,5));
</script>
<hr>
<script>
//一、 js数组常用的函数 slice 和 splice
//slice 主要是取中间的数据
var arr=['gusang','设计师','藏族',91,9,21]
arr.slice(1,-2);
document.write(arr);
</script>
<hr>
<script>
//splice可以增删查改。
var arr=['gusang','设计师','藏族',91,9,21]
document.write(arr.splice(4,3));
</script>
<hr>
<script>
//splice可以增删查改。
var arr=['gusang','设计师','藏族',91,9,21]
arr.splice(3,0,"第三个后面加内容");
document.write(arr);
</script>
<hr>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js引入方式</title>
</head>
<body>
<!--1、直接在元素事件属性的方法上写js代码 -->
<h1 onclick="alert('你为什么点我们共产主义接班人')">我们是共产主义接班人</h1>
<form action="">
<input type="text" name="gusang" value="共产主义接班人">
<button type="button" onclick="alert(gusang.value)">显示内容</button>
</form>
<form acction="" >
<input type="text" name="gusang" value="西藏好孩子">
<button type="button" onclick=" console.log('对,你就是西藏好孩子')" >验证一下吧</button>
</form>
<hr>
<!--2、放在<script></script>里面 也就是js《script》脚本标签中 -->
<form acction="" >
<input type="text" name="gusang1" placeholder="shurumingzi">
<button type="button"onclick="check(gusang1)" >再好好验证一下</button>
</form>
<script>
function check(gusang1){
if(gusang1.value.length===0){
alert('你为什么要放空,坏蛋');
}else{
alert("验证通过");
}
}
</script>
<hr>
<!--2、像css导入一样,外链 写到外部的就是中,然后链接进来 -->
<form acction="" >
<input type="text" name="gusang1" placeholder="这是最后一个呀">
<button type="button"onclick="check(gusang1)" >再好好验证一下</button>
</form>
<script src="js.js" ></script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

 总结:
总结:
1、还是在check(username)那部分不懂,还有不知道为什么实现函数if的验证时候前面的<button>里还是要写上onlike“check(username)”;
2、整体收获还是很大,之前买课程学过一年,但是没有这么详细,也无法学到这么多,希望坚持下去。