


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/css/demo-1503.css">
<title>绝对定位实现遮罩</title>
</head>
<body>
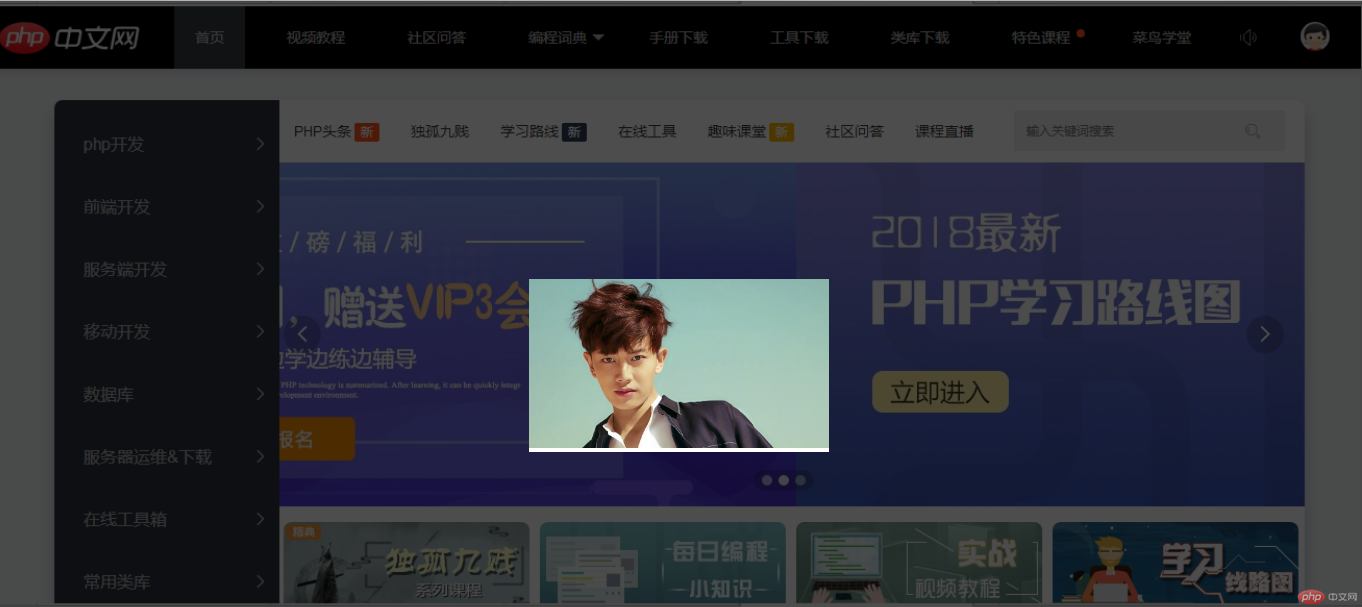
<div class="shade"></div>
<div class="login"><img src="static/images/1.jpg"></div>
</body>
</html>
以下是样式文件:
body{
margin:0;
background-image: url(/static/images/3.png);
background-size: cover;
}
.shade{
position: absolute;
left: 0;
top: 0;
width: 100%;
height:100%;
background-color: black;
opacity: 0.7;
}
.login{
background-color: white;
position: absolute;
left: 50%;
top:50%;
margin-left: -150px;
margin-top:-50px;
}
.login img{
width: 300px;
}

重点:1、对于遮罩层,应该单独设置背景;
2、底层利用opacity设置显示明亮度;