


先写一段html代码,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器的练习</title>
<link rel="stylesheet" href="css/demo03.css">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>
运行结果如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器的练习</title> <link rel="stylesheet" href="css/demo03.css"> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> </body> </html>
点击 "运行实例" 按钮查看在线实例
将通过外部样式来演示选择器
标签选择器:最基本的选择器
例:
我要控制ul这个标签,直接输入:"ul { }"即可
ul{
ul{border: dashed 1px red;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;}
}
此时运行样式为ul会多一个(boder:dashed 1px red;)颜色为红色的,1ps大小的,虚线边框.
并且其上部外边距会清零(margin-top:0;)
下部外边距会清零(margin-bottm:0;)
左边内边距会清零(padding-left:0;)
如图:

层级选择器:通过确定对象的层级位置来选择
例:
此时我要选择ul标签下的li标签,只需输入“ul li { }”即可
/* 层级选择器:被选择对象所在的具体位置 */
ul li{
/* 清除样式 */
list-style: none;
/* 浮动 */
float: left;
width: 60px;
height: 60px;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 60px;
background-color: #F7DBAF;margin-left: 15px;
/* 圆角边框(50%的数值可以保证一直等比缩放) */
border-radius:50%;
/* 添加阴影 */
box-shadow:2px 2px 1px #888888;
}
如图:

id选择器:通过对象的id名字来选择
例:
我给第一个li标签添加一个id:bg-blue(写法 <li id="bg-blue"></li>)
/* id选择器 :#+对象id+{}*/
#bg-blue{
background-color: blue;
}
如图:

属性选择器:通过对象的class属性来选择
例:
我给第二个li标签添加一个属性:class="bg-red"(写法 <li class="bg-red"></li>)
/* 属性选择器 :.+对象属性+{}*/
.bg-red{
background-color: red;
}
如图 :

群组选择器:可以多选对象来进行群组操作
例:
我想给数字1,2这两个圆加上一个2像素大的黑色边框
/* 群组选择器:第一个对象+,+第二个对象+{} */
#bg-blue,.bg-red{border: solid 2px black;}
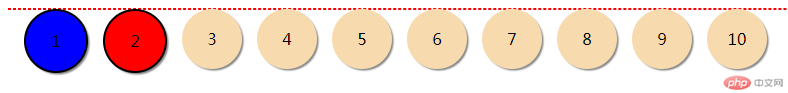
如图:

兄弟选择器:可选该对象后的所有剩余对象
例:
给数字7的<li></li>添加一个属性为class=“yellow”,然后使用兄弟选择器
/* 兄弟选择器 :被选择对象+~*{} */
/* "~*"表示该对象之后的所有剩余对象 */
.bg-yellow~*{background-color: yellow;}
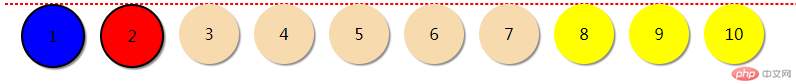
如图:

相邻选择器:可选该对象相邻的对象
例:
给数字7的<li></li>添加一个属性为class=“yellow”,然后使用兄弟选择器添加一个2px大的黑色边框
/* 相邻选择器:被选对象+“+*”+{} */
.bg-yellow+*{border: black 2px solid;}
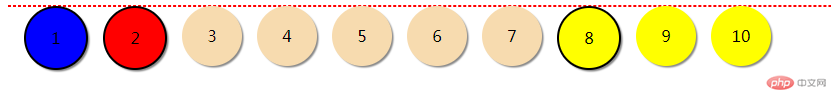
如图:

伪类·子元素选择器
例:
伪类选择器的优先级较低
我们把上面的所有边框样式注释掉,然后添加新的样式
/* 第一个li标签 */
li:first-child{border:2px solid black}
/* 最后一个li标签 */
li:last-child{border: 2px dashed blue}
/* 正数第5个li标签,括号里是数字几就是第几个 */
li:nth-child(5){border: 2px dashed blue}
/* 倒数第3个li标签,括号里数字是几就是第几个 */
li:nth-last-child(3){border: 2px dashed blue}
/* 选择ul标签下最后一个类型为li的标签 */
ul li:last-of-type{
}
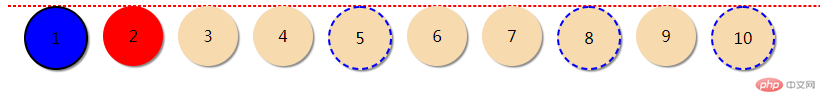
如图:

表单选择器
创建一个表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器的练习</title> <link rel="stylesheet" href="css/demo03.css"> </head> <body> <form action=""> <label for="email">邮箱:</label> <input type="email"> <br> <label for="password">密码:</label> <input type="password"> <br> <input type="radio" id="week" name="save" value="7" checked><label for="week">保存一周</label> <input type="radio" id="month" name="save" value="30"><label for="month">保存一月</label> <br> <button>登录</button> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
如图:
在外部样式中,来试表单选择器
form:enabled {} 选择表单中所有游泳的标签
例:
/* 选择表单中所有有用的标签,注意form后与enabled都是有空格的 */
form :enabled {background-color: #F7DBAF}
如图:

form : checked{} 当前选中对象
实现:当我选中“保存一周”或“保存一月”前面的标签时,
“保存一周”与“保存一月”变色
例:
/* 利用当前选中对象,兄弟选择器 注意空格*/
form :checked+* {
color: red
}
如图:

form:focus{} 当前获取焦点对象
例:
/* 当前获取焦点对象变灰色 */
form :focus {
background-color: #888
}
如图:

button:hover {} 鼠标悬停按钮变色
例:
/* 鼠标悬停按钮背景变粉色 */
button:hover{
background-color: pink
}
如图:

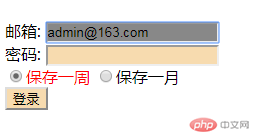
form:invalid{} 输入无效值时提醒
例:
/* 当输入无效值时字体变红提示 */
form:invalid{
color: red
}
如图:
正确时:

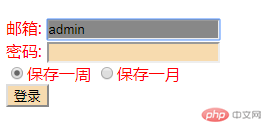
错误时:

总结:通过对选择器的学习,让我们能够在后期布局中用最合适的选择器
选中我们想要的那个标签进行样式的编辑。