Correction status:Uncorrected
Teacher's comments:



javascript是门强大的编程语言,接下来通过几个小示例来说明一下js引入html文档的方式以及js数组常用的两个函数slice()和splice()
js引入html文档的方式有三种:
1、直接写在元素的事件方法属性上,如定义一个按钮,单击这个按钮显示出按钮的类型:
<input type"button" onclick="console.log(type)"><label for="bt">显示类型</label>
2、在当前页面中直接把js效果写在<script></script>标签中,如:
<script>
window.onload=function(){
document.write("加载完成")
}
</script>3、从外部引入,类似css文档的引入,url是要引入的js文件路径:
<script src="url"></script>
接下来讲解slice()和splice()函数,在讲这两个函数之前先讲一下forEach()函数
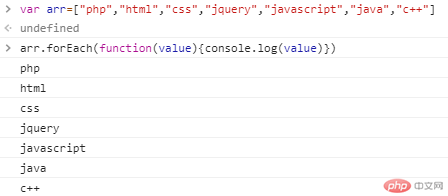
forEach()函数的作用是将数组中的元素输出,如:
var arr=["php","html","css","jquery","javascript","java","c++"]
arr.forEach(function(value){console.log(value)})运行结果为:

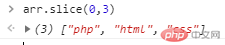
slice(x,y)函数:从下标x开始,返回下标x和下标y之间选中的元素
返回第一个下标开始到第四个下标之间的元素,如:

splice(x,y,z)函数:对数组有增删改的功能
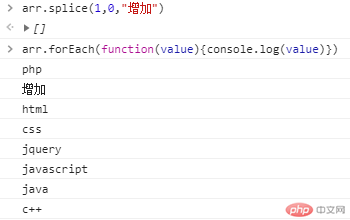
增加:在指定位置(x)添加一个元素(y),返回被删除的元素(因为是添加元素,y=0,删除的元素为空,所以返回空)
如在第二个位置添加一个元素“添加”:

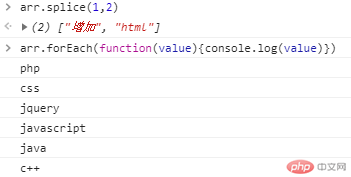
删除:在指定的位置(x)开始,删除对应长度(y)的元素(z=0),并返回被删除的元素
如在第二个位置开始,删除后面两个元素:

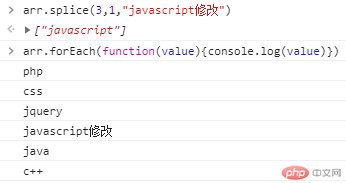
修改:本质为先删除,后在删除的位置添加一个新元素
如把第四个元素修改:

总结:
1、slice()函数和splice()函数虽只有一个字母的差别,但是含义却又天壤之别
2、splice()函数中有三个参数,参数不同,所用的功能也不同