Correction status:qualified
Teacher's comments:问题我在QQ联系你了,一句两句讲不清楚



利用js模拟留言板功能以及模拟表格加载数据库数据功能,接下来请看两个小案例:
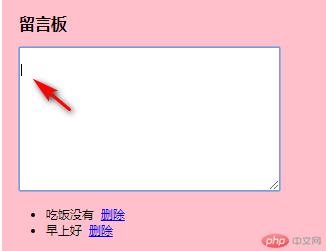
1、在文本域中输入内容,在ul内把输入的内容加载进去,并且具有删除功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style>
.textarea_box{
width: 500px;
min-height: 500px;
background-color: pink;
padding:5px 0 5px 25px;
}
</style>
</head>
<body>
<div class="textarea_box">
<h2>留言板</h2>
<textarea name="textarea" id="t1" cols="40" rows="10" placeholder="请输入留言内容:"></textarea>
<ul></ul>
</div>
<hr>
<script>
// 获取留言输入框
var content=document.getElementById('t1')
// 获取列表
var ul=document.getElementsByTagName('ul')[0]
// 给输入框获取焦点
content.focus()
// 给输入框添加事件,事件参数
content.onkeydown=function(event){
//如果按下回车
if(event.keyCode===13){
//生成一个li元素,并赋值
var li = document.createElement('li')
li.innerHTML=content.value + ' '+'<a href="javascript:;" onclick="del(this)">删除</a>'
//如果列表为空,从尾部插入数据
if(ul.childElementCount===0){
ul.appendChild(li)
}
//否则在第一个位置插入数据
else{
//获取ul第一个子元素
var first=ul.firstElementChild
//在第一个子元素之前插入数据
ul.insertBefore(li,first)
}
//清空输入框
content.value=null
}
}
function del(dele){
if(confirm('是否删除?')){
//获取要删除的元素
var li = dele.parentNode
//获取要删除元素的父级,操作要在父级进行
var ul = li.parentNode
ul.removeChild(li)
}
return false
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果截图:

ps:留有一个解决不了的问题,输入第一条数据后,焦点不在第一行,而在第二行,往下输入数据焦点就一直保持在第二行不变了,那要如何让焦点一直保持在第一行呢?还请老师批改作业的时候,帮学生回答一下。
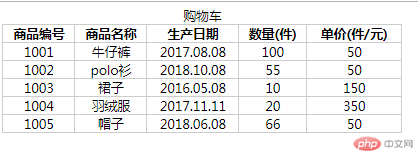
2、创建对象数组(模拟数据库),将数据加载到表格中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格动态添加数据</title>
<style>
table{
width: 600px;
border-collapse: collapse;
font-size: 1.2rem;
text-align: center;
}
table th,td{
border: 1px solid #ccc;
}
</style>
</head>
<body>
<table id="shopcat">
<caption>购物车</caption>
<thead>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>***日期</th>
<th>数量(件)</th>
<th>单价(件/元)</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//定义数据
var data = [
{id : 1001, name : '***裤', date : '2017.08.08', count : 100, price : 50},
{id : 1002, name : 'polo衫', date : '2018.10.08', count : 55, price : 50},
{id : 1003, name : '裙子', date : '2016.05.08', count : 10, price : 150},
{id : 1004, name : '羽绒服', date : '2017.11.11', count : 20, price : 350},
{id : 1005, name : '帽子', date : '2018.06.08', count : 66, price : 50}
];
var shopcat = document.getElementById('shopcat')
var tbody = shopcat.children[2]//获取tbody
data.forEach(function(value){
//创建tr
var tr = document.createElement('tr')
//往tr内部添加内容
tr.innerHTML='<td>'+value.id+'</td>';
tr.innerHTML+='<td>'+value.name+'</td>';
tr.innerHTML+='<td>'+value.date+'</td>';
tr.innerHTML+='<td>'+value.count+'</td>';
tr.innerHTML+='<td>'+value.price+'</td>';
//将tr添加到tbody里
tbody.append(tr)
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果截图:

总结:
对于js的函数,首先我们要了解其含义,有些函数很好理解,就是字面意思,理解后要知道怎么用,有些后面有括号,有些没有,括号又分()、[]、{}三种,最后一定要自己动手实践。