


left:元素左间距。
} */
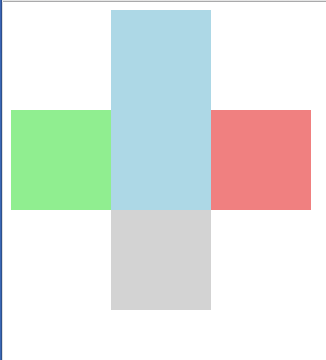
.box1{
width:100px;
height:100px;
background-color:lightblue;
position:relative;
left:100px;
}
.box2{
width:100px;
height:100px;
background-color:lightgreen;
}
.box3{
width:100px;
height:100px;
background-color:lightcoral;
position:relative;
left:200px;
top:-100px;
}
.box4{
width:100px;
height:100px;
background-color:lightblue;
position:relative;
left:100px;
top:-200px;
}
.box5{
width:100px;
height:100px;
background-color:lightgray;
position:relative;
left:100px;
top:-200px;
}
点击 "运行实例" 按钮查看在线实例
1.相对定位:不脱离文档流,在原来的位置基础上进行定位。