<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.常用选择器的使用</title>
<style>
/* 标签选择器 */
ul{
border: 1px dashed blue;
margin: 0;
padding-left: 0;
overflow: hidden;
padding: 0px;
}
/* 层级选择器 */
ul li{
list-style-type: none;
width: 40px;
height: 40px;
background: wheat;
border-radius: 50%;
text-align: center;
line-height: 40px;
float: left;
margin-left: 10px;
box-shadow: 2px 2px 20px red;
}
/* #id选择器 */
#bg2{
background: lightblue;
}
/* .class类选择器 */
.bg1{
background: lightcoral
}
/* 属性选择器 */
li[id="bg2"]{
border: 2px dashed red;
}
/* 群组选择器 #id, .class 用逗号分隔开 */
#bg2, .bg1{
border: 1px solid blue;
}
/* 相邻选择器 给id为bg2右边的那个小球添加样式 */
#bg2 + *{
background: -yellow; /* 值前面加 "-" 号使其失去效果 */
}
/* 兄弟选择器 给id为bg2后面的所有元素添加样式 */
#bg2 ~ *{
background: -black;
}
/* 伪类:[子元素选择器] */
ul :first-child{ /* 表示选择ul下面的第一个子元素 */
background: chartreuse;
}
ul :last-child{ /* 表示选择ul下面的最后一个子元素 */
background: red;
}
ul :nth-child(3){ /* 表示选择ul下面的第3个子元素 */
background: brown;
}
/* 伪类:[类型选择器] */
ul li:first-of-type{ /* 第一个li类型的元素 */
background: grey;
}
ul li:last-of-type{ /* 最后一个li类型的元素 */
background: green;
}
ul li:nth-of-type(5){ /* 第5个li类型的元素 */
background: palevioletred;
}
/* 选中div中的第二个子元素 */
div :nth-child(2){
background: red;
}
div:first-of-type :nth-child(3){
background: -blue;
}
/* 简化 */
p:nth-of-type(2){
background: -green;
}
/* 只选择一个p的元素 */
p:only-of-type{
background: yellow;
}
/* 伪类:表单控件 */
form :enabled{
background: lightblue;
}
form :checked + * { /* 将单选按钮的文字颜色变为红色 */
color: red;
}
form :invalid{ /* input输入无效值的时候变为红色 */
color: red;
}
form :focus{
background: black;
color:wheat;
}
button:hover{
width: 80px;
height: 40px;
background: blue;
color: tomato;
}
</style>
</head>
<body>
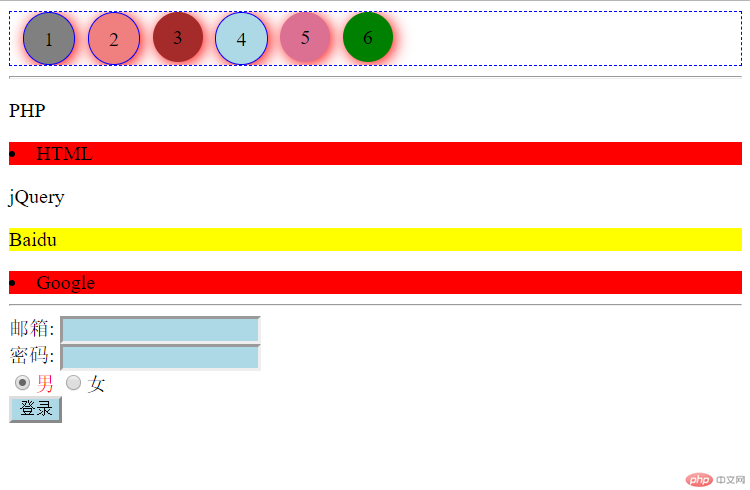
<!-- 1.标签 id class 选择器使用 -->
<ul>
<li class="bg1">1</li>
<li class="bg1">2</li>
<li>3</li>
<li id="bg2">4</li>
<li>5</li>
<li>6</li>
</ul>
<hr>
<!-- 2.伪类选择器使用 -->
<div>
<p>PHP</p>
<li>HTML</li>
<p>jQuery</p>
</div>
<div>
<p>Baidu</p>
<li>Google</li>
<!-- <p>Apple</p> -->
</div>
<hr>
<!-- 表单选择器 -->
<form action="">
<label for="email">邮箱:</label>
<input type="email">
<br>
<label for="password">密码:</label>
<input type="password">
<br>
<input type="radio" value="0" name="a" id="body" checked><label for="body">男</label>
<input type="radio" value="1" name="a" id="girl"><label for="girl">女</label>
<br>
<button>登录</button>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例