<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.CSS双飞翼布局</title>
<style>
/* 头部导航样式 */
.header{
width: 100%; /* 通常宽度默认为100% */
background: lightgray;
}
.header .content{
width: 1000px;
height: 40px;
background: lightcoral;
margin: 0 auto;
}
.header .content .nav{
padding: 0;
margin: 0;
}
.header .content .nav .item{
list-style-type: none;
}
.header .content .nav .item a {
/*一定要将浮动设置在a标签上,否则无法实现导航区的点击与高度*/
float: left;
min-width: 80px;
min-height: 40px;
text-align: center;
line-height: 40px;
color: #444;
font-size: 1.2rem;
padding: 0 10px;
text-decoration: none;
}
.header .content .nav .item a:hover{
background: lightsalmon;
color: white;
}
/**********************双飞翼样式***************************/
/* 第一步:主体容器设置总宽度,并水平居中 */
.container{
width: 1000px;
min-height: 600px;
background: blue;
margin: 5px auto; /* 上下为5px,左右自动 */
}
/* 第二步:左,右两侧固定宽度,中间区块自适应 */
.wrap{
width: inherit;
min-height: inherit;
background: gray;
}
.left{
width: 200px;
min-height: 600px;
background: red;
}
.right{
width: 200px;
min-height: 600px;
background: green;
}
/* 第三步:将中间区块,左,右全部浮动 */
.wrap, .left, .right{
float: left;
}
/* 第四步:将left和right拉回到他们正确的位置上 */
/* 通过负外边距实现反向移动 */
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
.main{
padding-left: 200px;
padding-right: 200px;
}
/**********************双飞翼样式***************************/
/* 底部样式 */
.footer{
width: 100%;
background: lightgray;
}
.footer .content{
width: 1000px;
height: 40px;
background: lightblue;
margin: 0 auto;
}
.footer .content p{
text-align: center;
line-height: 40px;
}
.footer .content a{
text-decoration: none;
color: #222;
}
.footer .content a:hover{
text-decoration: underline;
color: red;
}
</style>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a>首页</a></li>
<li class="item"><a>电影</a></li>
<li class="item"><a>电视</a></li>
<li class="item"><a>动漫</a></li>
<li class="item"><a>综艺</a></li>
<li class="item"><a>科技</a></li>
<li class="item"><a>娱乐</a></li>
<li class="item"><a>搞笑</a></li>
<li class="item"><a>日常</a></li>
<li class="item"><a>留言</a></li>
</ul>
</div>
</div>
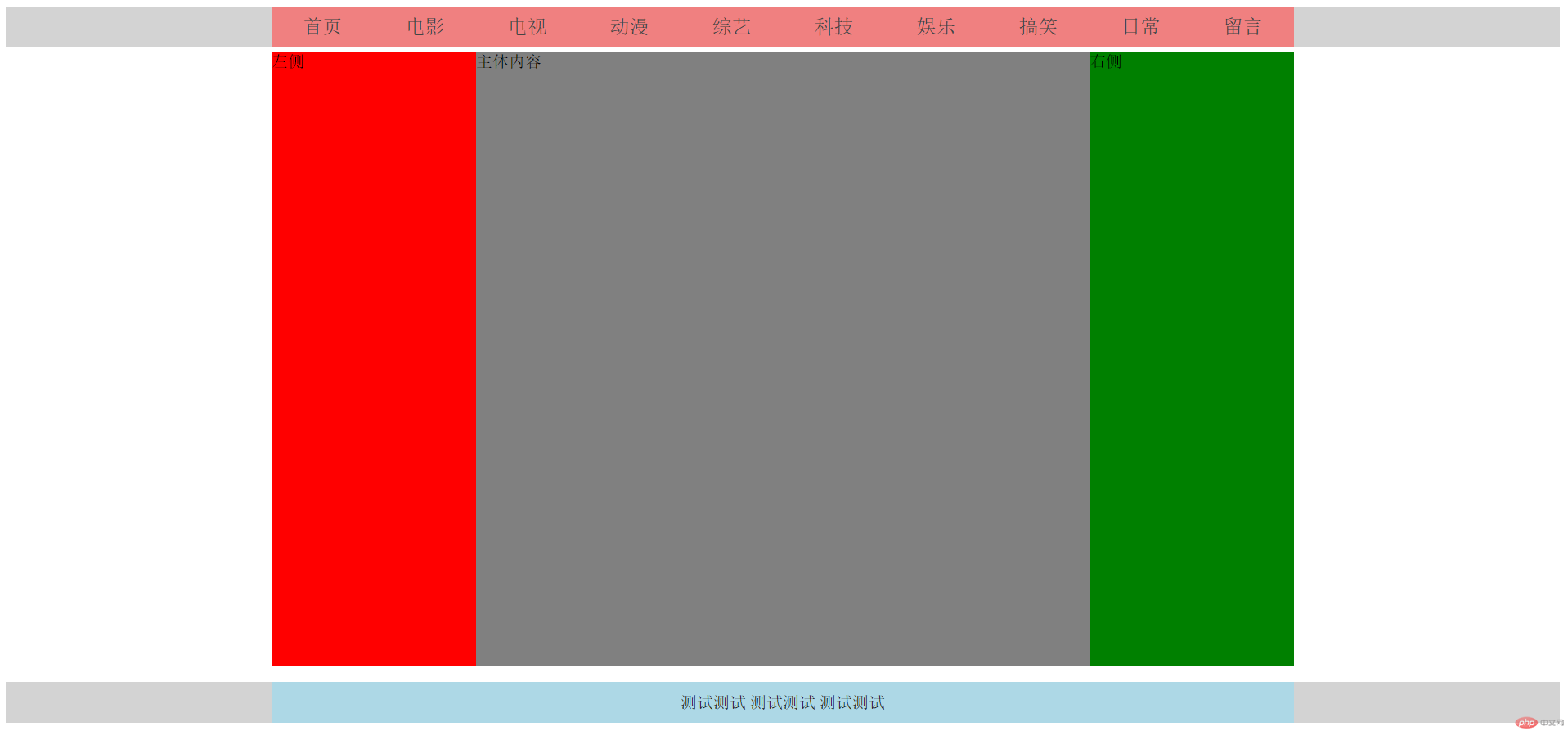
<!-- 双飞翼布局主体 start -->
<!--
1.创建DOM结构divdiv
2.必须创建中间主体,确保它优先渲染出来
3.中间的main需要创建一个父级容器来包裹
-->
<div class="container">
<div class="wrap"> <!-- 内容必须写在main中 -->
<div class="main">主体内容</div>
</div>
<!-- 左侧区块 -->
<div class="left">左侧</div>
<!-- 右侧区块 -->
<div class="right">右侧</div>
</div>
<!-- 双飞翼布局主体 end -->
<!-- 底部内容 -->
<div class="footer">
<div class="content">
<p>
<a href="">测试测试</a>
<a href="">测试测试</a>
<a href="">测试测试</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例