


HTML (Hyper Text Markup Language )超文本标记语言 ,不是编程语言,是一种标记语言。
<!DOCTYPE html> 设置文档类型为html
<html lang="en"> 根标签 设置页面默认语言为英文
head 头标签 它的内容共浏览器读取,除title外
<meta charset="utf-8"> 设置当前页面的默认字符集为utf-8
下面介绍一下常用的标签:
一:标题与段落标签 (div,h1~h6,大多用到h3,p)
<!-- 1.标题与段落 --> <div> <h1>标题first</h1> <h2>标题second</h2> <h3>标题third</h3> <h4>标题fourth</h4> <h5>标题fifth</h5> <h6>标题sixth</h6> <p>说好的一起到白头,你却偷偷焗了油</p> </div> <!-- hr标签 在页面添加一条水平分割线 --> <hr>
点击 "运行实例" 按钮查看在线实例
二:文本修饰(strong 字体加粗,em 字体斜体)
<!-- 2.文本修饰 --> <div> <!-- strong 字体加粗 --> <p>说好的<strong>一起</strong>交白卷,你却偷偷做完写上我的名字,正确率率高达百分之零。</p> <!-- em 文本斜体 --> <p>说好的一起到老,你却 <strong><em>偷偷</em></strong> 焗了油</p> </div>
点击 "运行实例" 按钮查看在线实例
三:列表(将一组有共同特征的内容归纳在一起。ul 无序列表,ol 有序列表,dl 定义列表,li,dt)
<!-- 3.列表 --> <div> <h3>购物清单</h3> <!-- ul 无序列表:每个列表之间无特定顺序,默认前面有一个小圆点,可嵌套 --> <ul> <li>1.暖手宝一个,30元,被窝太冷</li> <li>2.笔记本电脑一台,5000元,学习php</li> <li>3.别墅一套,2000万,结婚用</li> </ul> <!-- ol 有序列表:列表项自动添加数值序列(从1开始) --> <ol> <li>暖手宝一个,30元,被窝太冷</li> <li>笔记本电脑一台,5000元,学习php</li> <li>别墅一套,2000万,结婚用</li> </ol> <!-- dl 定义列表:类似于名词解释,常用来做友情链接 --> <dl> <dt>wjh</dt> <dd>贵族一枚</dd> <dt>123</dt> <dd>321</dd> </dl> </div>
点击 "运行实例" 按钮查看在线实例
四:表格(表格是最重要的格式化数据的工具。涉及标签:table caption thead tbody tfoot th tr td, 一个表格至少涉及三个标签:table(表格),th/tr(行) td(列))
<table border="1" cellpadding="0" cellspacing="0"width="500px" height="150px"> <!-- 表格标题 --> <caption>购物车</caption> <!-- 表头 --> <thead> <tr align="center" bgcolor="lightblue"> <th>序号</th> <th>名称</th> <th>价格</th> <th>数量</th> <th>用途</th> </tr> </thead> <!-- 表体 --> <tbody> <tr align="center"> <td>1</td> <td>暖手宝</td> <td>30</td> <td>1</td> <td>被窝太冷</td> </tr> <tr align="center"> <td>2</td> <td>笔记本电脑</td> <td>5000</td> <td>1</td> <td>学习php</td> </tr> <tr align="center"> <td>3</td> <td>别墅</td> <td>2000万</td> <td>1</td> <td>结婚用</td> </tr> </tbody> </table>
点击 "运行实例" 按钮查看在线实例
五:表单
(1)表单是最重要的交互工具,用户可以通过表单,将数据提交到后端服务器上进行运行处理
(2)表单涉及:form,label,input,select,textarea,button标签
(3)form标签中的元素,又称为表单控件,每个控件除了部分公共属性外,还有一些特殊属性
<!-- 5.表单 --> <h2>用户注册</h2><br> <form action="post"> <div> <!-- (1)控件的提示文本独立放在label标签中,label的for属性与控件的id绑定 (2)绑定成功后,点击标签文本,焦点会自动落到对应的控件上 --> <label for="username">用户名:</label> <input type="text" id="username" name="username" value="" placeholder="文本框的提示内容"> </div> <div> <!-- 将控件写在label标签内,也可以实现绑定功能 --> <label for="pwd">密码:<input type="password" ></label> </div> <div> <label>确认密码:<input type="password"></label> </div> <div> <!-- 单选按钮 --> <!-- 每一组的name属性值必须相同,才会只返回唯一值,并自动设置它的checked属性 --> <!-- 可以事先用checked属性设置默认选中值, 标签文本与value值不必相同,value才是提交到后端的数据 --> <input type="radio" name="gender" value="male" id="male"><label for="male">男</label> <input type="radio" name="gender" value="female" id="female"><label for="female">女</label> </div> <div> <!-- 复选框 --> <!-- 将提示的文本全部放在label标签中,确保点击文本内容也可以选中对应的复选框 --> <!-- 复选框的name属性必须相同,应该使用数组的方法,可以同时选择多个 --> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">打游戏</label> <input type="checkbox" name="hobby[]" value="smoke" id="smoke"><label for="smoke">抽烟</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">撸代码</label> </div> <div> <!-- 下拉菜单 --> <!-- name固定,value是动态的,select中的value根据内部的option选中状态的变化而变化 --> <label for="edu">您的学历:</label> <select name="edu" id="edu"> <option value="1">高中</option> <!-- selected设置默认项 --> <option value="2" selected>大学本科</option> <option value="3">硕士</option> </select> </div> <div> <!-- 文本域,其实就是多行文本框 --> <label for="common">留言</label> <textarea name="common" id="common" cols="30" rows="10"></textarea> </div> <!-- 按钮 --> <input type="submit" value="注册"> <!-- 重置功能极少用到,推荐不要再使用,而是通过其它方式 --> <input type="reset" value="重置"> <!-- 推荐使用语义化的button标签 --> <!-- button默认类型为提交submit,通常是修改为button类型,最后通过ajax异步提交表单 --> <button type="button">注册</button> </form>
点击 "运行实例" 按钮查看在线实例
六:图片与媒体(img video)
<!-- 6.图片和多媒体 --> <div> <!-- 图片标签是单标签,引入的是外部的资源 src="图片地址", 支持本地和网络url地址 alt="提示文本", 当图片不能显示或被用户禁用时显示它,seo优化也会用到它 --> <img src="static/images/205023K54-3.jpg" alt="" width="400"> <!-- 播放视频:controls显示播放控件, 支持宽度设置 --> <video src="static/images/demo.mp4" controls="controls" width="400"></video> </div>
点击 "运行实例" 按钮查看在线实例
CSS (Casscading Style Sheets)层叠样式表(是用来定义页面上的html元素如何显示的一组规则或声明)
基本语法

选择器
标签选择器,类/class选择器,id选择器等
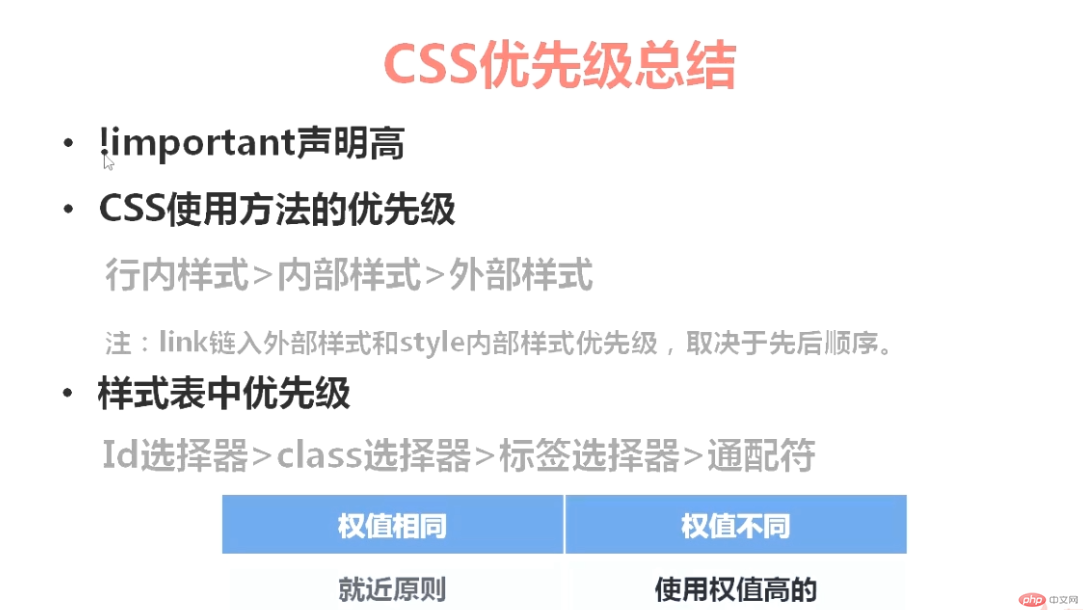
优先级:(选择器层面上): 标签 < class < id (< style属性 < javascript)
style属性和js脚本不是选择器, 所以括号括了起来

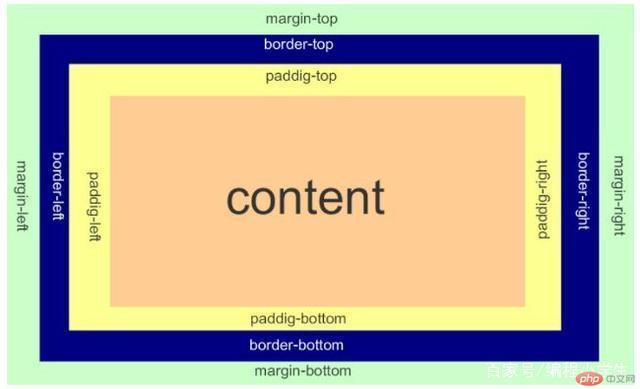
盒模型

border 与 content 都可以用肉眼看到
1. 盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素: 独占一行,支持宽度设置
3. 盒子模型分为三个层级:(根据盒子模型示意图分析)
1. 内容级: 宽高和背景三个属性
(1): width
(2): height
(3): background-color (默认透明)
2. 元素级(可视范围)
(1): 包括内容级(width + height + background)
(2): 内边距: padding
(3): 边框: border
3. 位置级:margin, 决定当前盒子与其它盒子之间的位置与关系