


节点:
这个词是个网络术语,它表示网络中的一个连接点。一个网络就是由一些节点构成的集合。
DOM的情况也是同样的情况,文档是由节点构成的集合,只不过此时的节点是文档树上的树枝和树叶而已。
三种不同类型的节点:
元素节点(element node):
诸如<body>,<p>,<ul>之类的元素,<HTML>是我们节点树中的根元素。
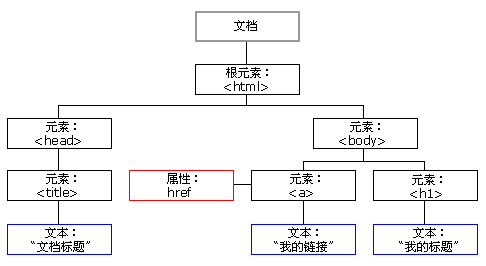
节点树:

文本节点(text node):
<p>元素包含着文本,它是文本呢节点
属性节点(attribute node):
属性节点用来对元素做出更具体的描述。例如,几乎所有的元素都有一个title属性,我们可以利用这个属性对包含在元素里面的内容做出准确的描述。
<p title="a gentle reminder">Don't forget to buy this stuff</p>
点击 "运行实例" 按钮查看在线实例
因为属性总是被放在起始标签里,所以属性节点总是被包含再元素节点中。
-------------------------------------------------------------------------------------------------------------------------------
获取元素:
有3种方法可以获取元素节点,分别是通过ID,标签名字和类名字获取。
1:getElementById
document.getElementById('id')DOM提供了另一个方法来获取那些没有id属性的对象。
2: getElementsByTagName
getElementsByTagName方法返回一个对象的数组,每个对象分别对应着文档里有着给定标签的一个元素。
document.getElementsByTagName("li")【'0'】这个数组里每个元素都是一个对象,可以利用typeof操作符遍历这个数组;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM测试</title>
</head>
<body>
<ul id="puss">
<li id="1">1</li>
<li id="2">2</li>
<li id="3">3</li>
<li id="3">4</li>
</ul>
<script>
var items = document.getElementsByTagName("li");
for(var i=0;i<items.length;i++){
alert(typeof items[i]);
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
3:getElementsByClassName
hetml5 dom中新增了一个令人期待已久的方法:getElementsByClassName。这个方法让我们通过class属性访问元素。
document.getElementsByClassName("calss")【'0'】简要总结:
一份文档就是一颗文档树。
节点分为不同的类型:元素节点,属性节点,文本节点等。
getElementById将返回一个(对象),改对象对应着文档里的一个特定的元素节点。
getElementsByTagName 和 getElementsByClassName将返回着一个对象数组,它们分别对应着文档里的一组特定的元素节点。
-------------------------------------------------------------------------------------------------------------------------------
获取和设置属性:
已经学了三种获取特定元素的方法,得到需要的元素以后,我们就可以设法获取它的各个属性。getAttribute方法来做这个事情,setAttribute方法则可以更改属性节点的值
getAttribute()方法:
getAttribute()方法是一个函数。它只有一个参数——你打算查询的属性的名字:
不过,getAttribute()方法不能通过document对象调用,我们只能通过一个元素节点对象调用它。
object.getAttribute(attribute)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM测试</title>
</head>
<body>
<h1>what to buy</h1>
<p title="a gentle reminder">don't forget to byt this stuff.</p>
<ul id="purchases">
<li>a tin of heans</li>
<li class="sale">cheese</li>
<li class="sale important">milk</li>
</ul>
<p title="abc">This is just test</p>
<p>This is just test</p>
<script>
var text=document.getElementsByTagName("p")
for (var i=0;i<text.length;i++)
{
alert(text[i].getAttribute("title"));
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
弹出一个显示着文本消息“a gentle reminder”的alter对话框。
在“购物清单”文档里只有一个带有title属性的<p>元素。假如这份文档还有一个或更多个不带title属性的<p>元素,则相应的getAttribute("title")调用将返回null。null是JavaScript语言中的空值
setAttribute()方法:
setAttribute()方法与它们有一个本质上的区别:它允许我们对属性节点的值做出修改。
setAttribute()方法也是一个只能通过元素节点对象调用的函数,但setAttribute()方法需要我们向它传递两个参数:
obiect.setAttribute(attribute,value)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM测试</title>
</head>
<body>
<h1>what to buy</h1>
<p title="a gentle reminder">don't forget to byt this stuff.</p>
<ul id="purchases" title="a gentle reminder">
<li>a tin of heans</li>
<li class="sale">cheese</li>
<li class="sale important">milk</li>
</ul>
<p>This is just test</p>
<script>
var shopping=document.getElementById('purchases');
shopping.setAttribute('title','a list of goods');
alert(shopping.getAttribute("title"));
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
小结:
五个dom提供的方法:
getElementById
getElementsByTagName
getElementsByClassName
getAttribute
setAttribute