Correction status:Uncorrected
Teacher's comments:



一、jQuery遍历:用一种相对的关系来查找html元素
1、向上查找(祖先元素) :parent( ) 、parents( ) 、parentsUntil( )
parent( ) 方法返回被选元素的直接父元素
$("span").parent().css("color","red");parents( ) 方法返回被选元素的所有祖先元素
$("span").parents().css("color","red");
//使用可选参数来过滤对祖先元素的搜索
$("span").parents("ul").css("color","red");
//返回所有span元素的所有祖先,并且它是ul元parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素
$("span").parentsUntil("div").css("border","2px solid red");
//返回介于span与div元素之间的所有祖先元素
2、向下查找(子元素):children( )、find( )
children( ) 方法返回被选元素的所有直接子元素
$("div").children().css("border","2px solid red");
//返回所有div的直接子元素
$("div").children('.cl').css("border","2px solid red");
//返回所有div的直接子元素中,类名为cl的子元find() 方法返回被选元素的后代元素
$("div").find("span"); //返回div中的子元素span,该方法可以找到div中的所有子元素注意区别:
children( ) 方法返回被选元素的所有直接子元素 。直接子元素即只找儿子不要孙子。
find( ) 方法是在被选元素的子子孙孙中找所有某种元素。find()方法括号里必须传参数,否者无效。
3、同级查找(同胞) :
siblings( ) 方法返回被选元素的所有同胞元素
$("h2").siblings(); //该例返回h2的所有同级元素
$("h2").siblings("h1"); //该例返回所有与h2同级的,且是h1的元素
二、jQuery获取并设置 CSS 类
css( )设置或返回样式属性
$("div").css("样式名"); //返回指定的CSS属性的值
$("div").css("样式名","value"); //设置单个CSS属性
$("div").css({"样式名":"value","样式名":"value",...}); //设置多个CSS属性addClass( )向被选元素添加一个或多个类
$("div").addClass("red");removeClass( ) 从被选元素删除一个或多个类
$("div").removeClass("red");
三、jQuery获得内容和属性
获得内容:
text( )设置或返回所选元素的文本内容
html( )设置或返回所选元素的内容(包括 HTML 标记)
val( )设置或返回表单字段的值
获取属性:attr( )方法用于获取属性值
四、scrollTop( ) 定义和用法
scrollTop( ) 方法设置或返回被选元素的垂直滚动条位置。当滚动条位于最顶部时,位置是 0。
$("div").scrollTop();
// 当用于返回位置时:该方法返回第一个匹配div元素的滚动条的垂直位置。
$("div").scrollTop(100);
// 当用于设置位置时:该方法设置所有匹配div元素的滚动条的垂直位置为100px。
获取页面滚动值案例:
<!DOCTYPE html>
<html>
<head>
<title>获取滚动值案例</title>
<link rel="icon" type="image/x-icon" href="images/2.png">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
.content{ width:100%;height:60px;background: rgba(160,3,162,0.1);box-shadow: 1px 3px 7px #ccc;
line-height: 60px;position: fixed;}
.content_2{background: rgba(160,3,162,0.4)}
form{width: 500px;height: 35px;position: relative;margin: 0 auto;}
input{width:480px;height: 35px;border-radius: 20px;border:none;outline: none;padding-left:20px;}
button{width: 70px;height:35px;order:none;
border-top-right-radius: 20px;border-bottom-right-radius: 20px;border: none;
color: #fff;position: absolute;right:0;top:14px;
outline: none;font-weight: bold;background: rgba(160,3,162,0.4);}
[placeholder]{color:rgba(160,3,162,0.6);}
.pic{width: 70%;height: 580px;background: url(images/3.jpg);margin: 0 auto;}
.box{width: 70%;height:1200px;background:rgba(108,108,106,0.1);margin: 0 auto; }
</style>
</head>
<body>
<!-- 顶部导航 -->
<div class="content">
<form>
<input type="text" placeholder="# 请输入关键词 #">
<button>全网搜</button>
</form>
</div>
<!-- 轮播图 -->
<div class="pic"></div>
<!-- 页面详情 -->
<div class="box"></div>
<script>
$(function(){
// scroll事件,当用户滚动指定的元素时触发
$(window).scroll(function(){
// 获取浏览器滚动条到顶部的垂直高度 (即网页被卷上去的高度)
if($(window).scrollTop()>60){
$('.content').css('display','none')
}else{
$('.content').css('display','block')
}
if($(window).scrollTop()>580){
$('.content').addClass('content_2').css('display','block')
}else{
$('.content').removeClass('content_2')
}
})
})
</script>
</body>
</html>
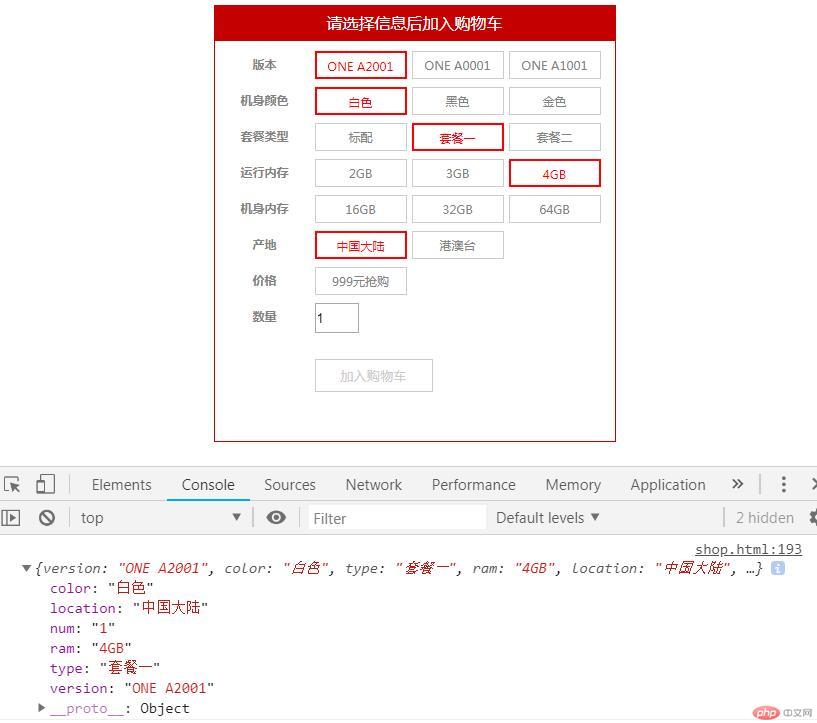
五、点击商品选中效果(要求:控制台输出商品详情)
案例操作源码:
<!DOCTYPE HTML>
<html>
<head>
<title>点击商品选中效果</title>
<meta charset="utf-8" />
<link rel="icon" type="image/x-icon" href="images/2.png">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
.top {
width: 402px;
height: 35px;
line-height: 35px;
text-align: center;
margin-top: 50px;
background: #C40000;
color: #fff;
}
.main {
width: 400px;
height: 400px;
border: 1px solid #C40000;
}
p {
width: 400px;
height: 26px;
margin-top: 10px;
}
b {
width: 90px;
height: 26px;
line-height: 26px;
text-align: center;
font-size: 12px;
color: #838383;
border: 1px solid #ccc;
float: left;
margin-left: 5px;
}
span {
width: 90px;
height: 26px;
line-height: 26px;
text-align: center;
font-size: 12px;
color: #838383;
border: 1px solid #ccc;
display: block;
float: left;
margin-left: 5px;
}
span:hover {
cursor: pointer;
}
.select {
border: 2px solid red;
width: 88px;
height: 24px;
color: red;
}
.bu2 {
width: 120px;
height: 35px;
background: #C40000;
color: white;
border: 0px;
margin-left: 5px;
}
.bu1 {
width: 118px;
height: 33px;
background: white;
color: #ccc;
border: 1px solid #ccc;
margin-left: 5px;
}
button:hover {
cursor: pointer;
}
.notice {
border: 0px;
}
</style>
</head>
<body>
<div class="top">请选择信息后加入购物车</div>
<div class="main">
<p class="item" name="version">
<b class="notice">版本</b>
<span>ONE A2001</span>
<span>ONE A0001</span>
<span>ONE A1001</span>
</p>
<p class="item" name="color">
<b class="notice">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="item" name="type">
<b class="notice">套餐类型</b>
<span>标配</span>
<span>套餐一</span>
<span>套餐二</span>
</p>
<p class="item" name="ram">
<b class="notice">运行内存</b>
<span>2GB</span>
<span>3GB</span>
<span>4GB</span>
</p>
<p class="item" name="rom">
<b class="notice">机身内存</b>
<span>16GB</span>
<span>32GB</span>
<span>64GB</span>
</p>
<p class="item" name="location">
<b class="notice">产地</b>
<span>中国大陆</span>
<span>港澳台</span>
</p>
<p class="item" name="price">
<b class="notice">价格</b>
<span>999元抢购</span>
</p>
<p class="item1" name="num">
<b class="notice">数量</b>
<input type="number" value="1" style="width:40px;height:26px;margin-left: 5px;">
</p>
<p style="margin-top:30px;margin-left:95px;">
<button class="bu1" id='sub'>加入购物车</button>
</p>
</div>
<script>
$(function () {
//商品选中样式
$("span").click(function () {
if ($(this).hasClass("select")) {
$(this).removeClass("select");
} else {
$(this).addClass("select").siblings("span").removeClass("select");
}
})
//如果信息没选完,提交按钮为灰色
$("span").click(function () {
if ($(".item").children("span.select").length != 7) {
$("#sub").addClass("bu1").removeClass("bu2");
} else {
$("#sub").addClass("bu2").removeClass("bu1");
}
})
//商品选中提交,返回商品信息对象
$("#sub").click(function () {
let form = {};
let flag = true; //能不能加入购物车
$(".item").each(function () {
if ($(this).children("span.select").length != 1) {
flag = false;
} else {
let key = $(this).attr("name");
let value = $(this).children("span.select").text();
form[key] = value;
}
})
//判断数量最少为1
if ($(".item1").children("input").val() < 1) {
alert("数量最少为1");
flag = false;
} else {
form["num"] = $(".item1 input").val();
console.log(form);
}
if (flag) {
alert("可以加入购物车了");
}
})
})
</script>
</body>
</html>
知识点:each( ) 方法为每个匹配元素规定要运行的函数。
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
}); // 输出每个列表项li的值