Correction status:qualified
Teacher's comments:



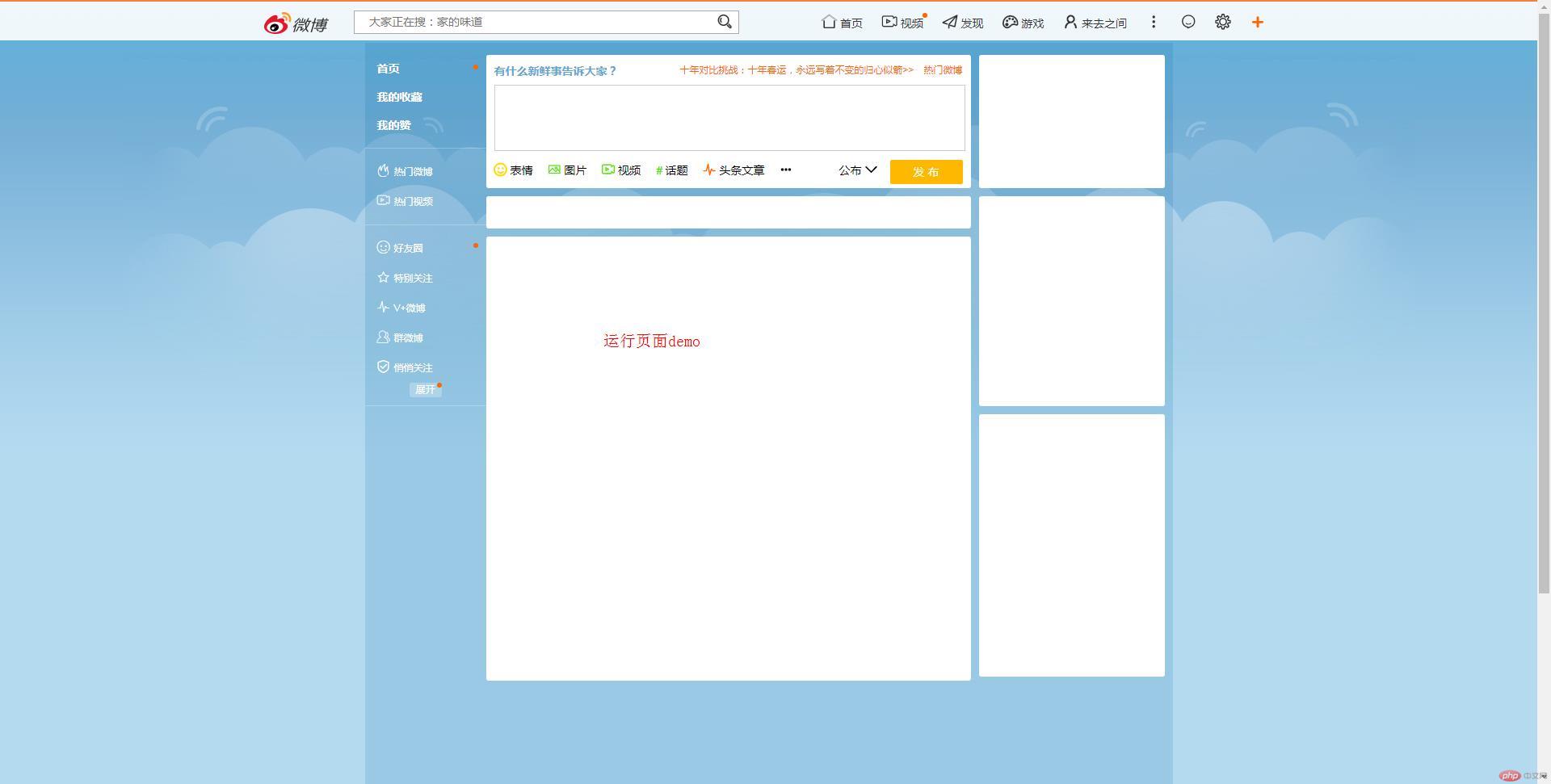
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新浪微博</title> <link rel="stylesheet" type="text/css" href="static/layui/css/layui.css"> <link rel="stylesheet" type="text/css" href="static/css/style2.css"> <link rel="icon" type="image/x-icon" href="static/images/logo.png"> </head> <body> <div class="box"> <!-- 导航开始 --> <nav> <div class="header mc"> <div class="nav_l"> <a href="#" class="l"><img src="static/images/WB_logo.png"></a> <form class="l"> <input type="text" placeholder="大家正在搜:家的味道"> <a href="#" alt="搜索"><i class="layui-icon layui-icon-search"></i></a> </form> </div> <div class="nav_r r"> <a href=""><i class="layui-icon layui-icon-home"></i> 首页</a> <a href=""><i class="layui-icon layui-icon-video"></i> 视频<span class="icon a_span"></span></a> <a href=""><i class="layui-icon layui-icon-release"></i> 发现</a> <a href=""><i class="layui-icon layui-icon-theme"></i> 游戏</a> <a href=""><i class="layui-icon layui-icon-username"></i> 来去之间</a> <a href=""><i class="layui-icon layui-icon-more-vertical"></i></a> <a href=""><i class="layui-icon layui-icon-chat"></i></a> <a href=""><i class="layui-icon layui-icon-set"></i></a> <a href=""><i class="layui-icon layui-icon-add-1" style="color:#ff6500;" title="发一条微博~"></i></a> </div> </div> </nav> <div class="clear"></div> <!-- 导航结束,主体开始 --> <div class="content mc"> <div class="content_l l"> <div class="content_nav"> <a href="#">首页<span class="icon c_span"></span></a> <a href="#">我的收藏</a> <a href="#">我的赞</a> <hr> <small><a href=""><i class="layui-icon layui-icon-fire"></i>热门微博</a></small> <small><a href=""><i class="layui-icon layui-icon-video"></i>热门视频</a></small> <hr> <small><a href=""><i class="layui-icon layui-icon-face-smile"></i>好友圈<span class="icon c_span"></span></a></small> <small><a href=""><i class="layui-icon layui-icon-rate"></i>特别关注</a></small> <small><a href=""><i class="layui-icon layui-icon-chart"></i>V+微博</a></small> <small><a href=""><i class="layui-icon layui-icon-user"></i>群微博</a></small> <small><a href=""><i class="layui-icon layui-icon-auz"></i>悄悄关注</a></small> <small><a href="" id="va" class="br">展开<span class="icon c_span"></span></a></small> <hr> </div> <div class="content_msg r"> <div class="text"> <p><b>有什么新鲜事告诉大家?</b><small class="r">十年对比挑战:十年春运,永远写着不变的归心似箭>> 热门微博</small></p> <textarea class="mc"></textarea> <p><span><i class="layui-icon layui-icon-face-smile-b" style="color: #FED901;"></i> 表情</span> <span><i class="layui-icon layui-icon-picture-fine" style="color: #55E30F;"></i> 图片</span> <span><i class="layui-icon layui-icon-video" style="color: #55E30F;"></i> 视频</span> <span><i style="color: #55E30F;"> # </i>话题</span> <span><i class="layui-icon layui-icon-chart" style="color: #ff6500;"></i> 头条文章</span> <span><i class="layui-icon layui-icon-more"></i></span> <button id="but" class="layui-btn layui-btn-warm r"> 发 布 </button> <span class="r">公布 <i class="layui-icon layui-icon-down"></i></span> </p> </div> </div> <div class="content_msg2 r"></div> <div class="content_msg3 r"></div> </div> <div class="content_r l"></div> <div class="content_r2 l"></div> <div class="content_r3 l"></div> </div> <div class="clear"></div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
*{margin: 0;padding: 0;}
.clear{clear: both;}
body{
background-color: #b4daf0;
background-image: url("../images/body_repeat.png");
background-repeat: repeat-x;
background-position: center 0;
}
.mc{margin: 0 auto;}
.l{float: left;}
.r{float: right;}
.mr{margin-right: 10px;}
.box{background: url(../images/body_bg_page.jpg)no-repeat top center;padding-top:53px;}
nav{width: 100%;height:48px;background:rgba(255,255,255,0.9);
border-top: 2px solid #FA7D3C;
text-align: center;line-height: 50px;
position: fixed;top:0;
}
.header{width: 1250px;}
nav .layui-icon-search{font-size: 18px;position: absolute;right: 10px;top:0;}
nav .layui-icon{font-size: 19px;font-weight: bold;}
.nav_l{float: left;}
.nav_l form{width:480px;line-height: 50px;position: relative;margin-left: 30px;}
.nav_l input{width: 95%;height: 25px;padding-left: 17px;}
.icon{width: 6px;height: 6px;background: #ff6500;border-radius: 3px;}
nav .nav_r a{padding: 0 10px;position: relative;}
nav .nav_r .a_span{position: absolute;top: -5px;right: 5px;}
nav a:hover{color: #ff6500;}
/* 导航结束,主体开始 */
.content{width: 1000px;height: 1200px;padding-top: 15px;
background: rgba(0,103,162,0.15);}
.content_l{width: 750px;height: 600px;}
.content_nav{width:150px;position: fixed;}
.content_nav>a{font-size: 14px;font-weight: bold;}
.content_nav a{line-height: 35px;color: white;border-radius: 3px;
display: block;padding-left: 15px;position: relative;}
.content_nav a:hover{background: rgba(255,255,255,0.2);}
.content_nav hr{background: rgba(255,255,255,0.25);}
.c_span{position: absolute;top: 12px;right: 10px;}
.content_nav small i{padding-right: 5px;}
#va{width: 40px;height: 18px;line-height:18px;background: rgba(255,255,255,0.25) ;
text-align: center;position: relative; margin: 0 auto;padding: 0;}
#va span{position: absolute;top:0;right: 0;}
.content_msg{width: 600px;height: 165px;background-color: white;border-radius: 3px;position: relative;}
.content_msg2{width: 600px;height: 40px;background-color: white;border-radius: 3px;position: relative;top:10px;}
.content_msg3{width: 600px;height: 550px;background-color: white;border-radius: 3px;position: relative;top:20px;}
.content_msg .text{padding: 10px;}
.content_msg .text p b{color: #5EA7D3;}
.content_msg .text p small{color: #ff6500;}
.content_msg textarea {width:581px;height:80px;border:1px solid #ccc;resize: none;margin: 8px 0;}
.content_msg p span{margin-right: 15px;line-height: 25px;}
.content_msg p span i{font-weight: bold}
#but{width: 90px;height: 30px;line-height: 30px;}
.content_r{width: 230px;height: 165px;background-color: white;border-radius: 3px;
position: relative;margin-left: 10px;
}
.content_r2{width: 230px;height: 260px;background-color: white;border-radius: 3px;
position: relative;margin-left: 10px;top:10px;
}
.content_r3{width: 230px;height: 325px;background-color: white;border-radius: 3px;
position: relative;margin-left: 10px;top:20px;
}点击 "运行实例" 按钮查看在线实例