Correction status:qualified
Teacher's comments:



index.wxml
<!--index.wxml-->
<!-- 顶部导航 -->
<view class="header">
<view class='header_l'>
<icon type='search'></icon>
</view>
<view class='header_c'>
<text space="emsp" decode='true' style="font-size:31rpx;"> 推荐 </text>
<text space="emsp" decode='true' style="font-size:19rpx;"> | </text>
<text space="emsp" decode='true' style="font-size:25rpx;"> 河北</text>
</view>
<view class='header_r'>
<image src='../../img/scan.png'></image>
<image src='../../img/live.png'></image>
</view>
</view>
<!-- 滑块视图容器 vertical纵向 autoplay不自动切换 indicator-dots不显示面板 -->
<swiper vertical='true' autoplay='' indicator-dots="" style='height:{{widowHeight}}px;'>
<!-- <swiper-item>每个单元滑动容器 -->
<swiper-item>
<view class='right'>
<view>
<image src='https://img.php.cn/upload/avatar/000/126/153/5b592fa41732b439.jpg' class='avatar'></image>
<image src='../../img/follow.png' style='width:30rpx;height:30rpx;'></image>
</view>
<view>
<image src="../../img/love.png" class='r_img'></image>
<view class='text'>1888</view>
<image src="../../img/forwa.png" class='r_img'></image>
<view class='text'>1888</view>
<image src="../../img/com.png" class='r_img'></image>
<view class='text'>1888</view>
</view>
</view>
</swiper-item>
</swiper>点击 "运行实例" 按钮查看在线实例
index.js文件
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
widowHeight:0, //屏幕可使用高度
pace:1, // 屏幕的滚动速度
posLeft2:0, //屏幕滚动方法三中left值
marginLeft:30 //水平滚动方法三中两条文本之间的距离
},
onLoad:function () {
this.setData({ //setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值(同步)
widowHeight:wx.getSystemInfoSync().windowHeight//获取屏幕可使用高度
})
}
})点击 "运行实例" 按钮查看在线实例
index.wxss文件
/**index.wxss**/
.header{
position: fixed;
top: 30rpx;
left: 20rpx;
z-index: 999;
}
.header_c{
position: fixed;
left: 260rpx;
top:30rpx;
}
.header_r{
position: fixed;
right: 30rpx;
top: 30rpx;
}
.header_r image{
width:40rpx;
height: 40rpx;
margin-left: 25rpx;
}
.right{
position: fixed;
right: 20rpx;
bottom: 50rpx;
width: 100rpx;
text-align: center;
z-index: 999;
}
.avatar{
width: 80rpx;
height: 80rpx;
}
.r_img{
width:50rpx;
height: 50rpx;
margin-top:30px;
}
.text{
font-size: 20rpx;
}点击 "运行实例" 按钮查看在线实例
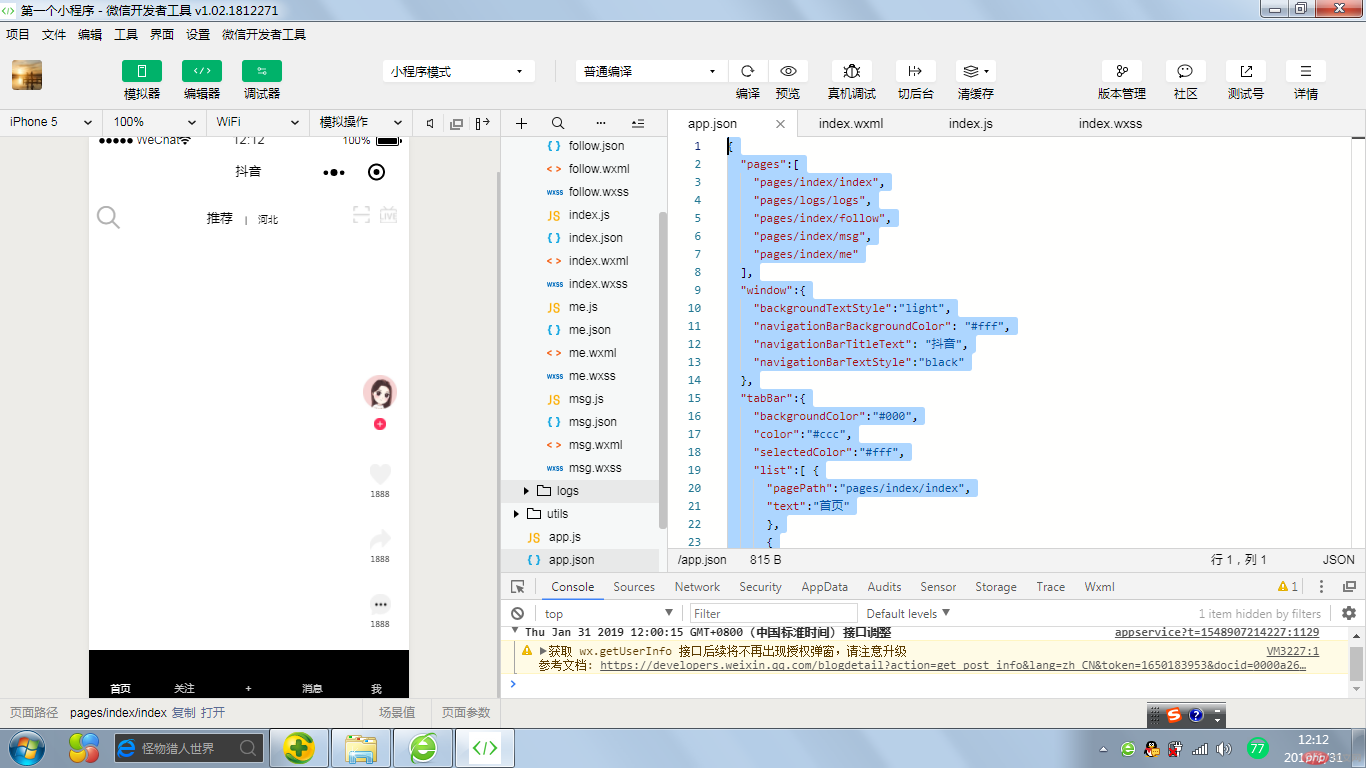
app.json文件
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/index/follow",
"pages/index/msg",
"pages/index/me"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "抖音",
"navigationBarTextStyle":"black"
},
"tabBar":{
"backgroundColor":"#000",
"color":"#ccc",
"selectedColor":"#fff",
"list":[ {
"pagePath":"pages/index/index",
"text":"首页"
},
{
"pagePath": "pages/index/follow",
"text": "关注"
},
{
"pagePath": "pages/index/msg",
"text": "+"
},
{
"pagePath": "pages/index/msg",
"text": "消息"
},
{
"pagePath": "pages/index/me",
"text": "我"
}
]
}
}点击 "运行实例" 按钮查看在线实例