Correction status:Uncorrected
Teacher's comments:



在页面布局中,常用的布局有双飞翼布局和圣杯布局。本作业主要写的是双飞翼布局。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.header {
width: 100%;
background-color: lightgray;
}
.header .content {
width: 1000px;
height: 60px;
background-color: lightgreen;
margin: 0 auto;
}
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style-type: none;
}
.header .content .nav .item a {
/* 一定要将浮动设置到链接标签a上面,否则无法实现导航区的点击与高亮 */
float: left;
/* 设置最小宽度与高度,以适应导航文本的变化 */
min-width: 80px;
min-height: 60px;
/* 设置行高与头部区块等高,使导航文本可以垂直居中显示 */
line-height: 60px;
color: #444;
float: 1.2rem;
padding: 0 15px;
text-decoration: none;
text-align: center;
}
.header .content .nav .item a:hover {
background-color: #444;
color: white;
}
/* 第一步:主体容器设置总宽度,并水平居中 */
.container {
width: 1000px;
min-height: 600px;
background-color: lightgray;
margin: 5px auto;
}
/* 第二步:左右两侧固定宽度,中间区块自适应 */
/* 中间区块宽度设置在它的容器wrap中 */
.wrap {
width: inherit;
min-height: inherit;
background-color: cyan;
}
/* 设置左右区块的高度(因为无内容,所以设置了最小高度),并设置参考区块 */
.left {
width: 200px;
min-height: 600px;
background-color: lightcoral;
}
.right {
width: 200px;
min-height: 600px;
background-color: lightgreen;
}
/* 第三步:将左中右区块全部向右浮动 */
.wrap,
.left,
.right {
float: left;
}
/* 第四步,将left和right拉回到他们正确的位置上
通过设置区块的负外边距的方式,实现反方向移动区块
*/
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* 现在还有最后一个问题,中间内容区块main没有显示出来 */
/* 第五步:将中间的内容区块main显示出来 */
.main {
padding-left: 200px;
padding-right: 200px;
}
.footer {
width: 100%;
background-color: lightgray;
}
.footer .content {
/* 底部内容区,应该居中显示,所有要有宽度 */
width: 1000px;
height: 60px;
background-color: lightgreen;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content a {
text-align: center;
line-height: 60px;
color: #777;
text-decoration: none;
}
.footer .content a:hover {
text-decoration: underline;
color: #444;
}
</style>
<title>通用的头部与底部布局技巧</title>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!-- [双飞翼布局]中间用一个区块模拟代替 -->
<div class="container">
<div class="wrap">
<div class="main">
主体内容区
</div>
</div>
<div class="left">
左侧
</div>
<div class="right">
右侧
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<p>
<a href=""> ©PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">唍ICP2016098801</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
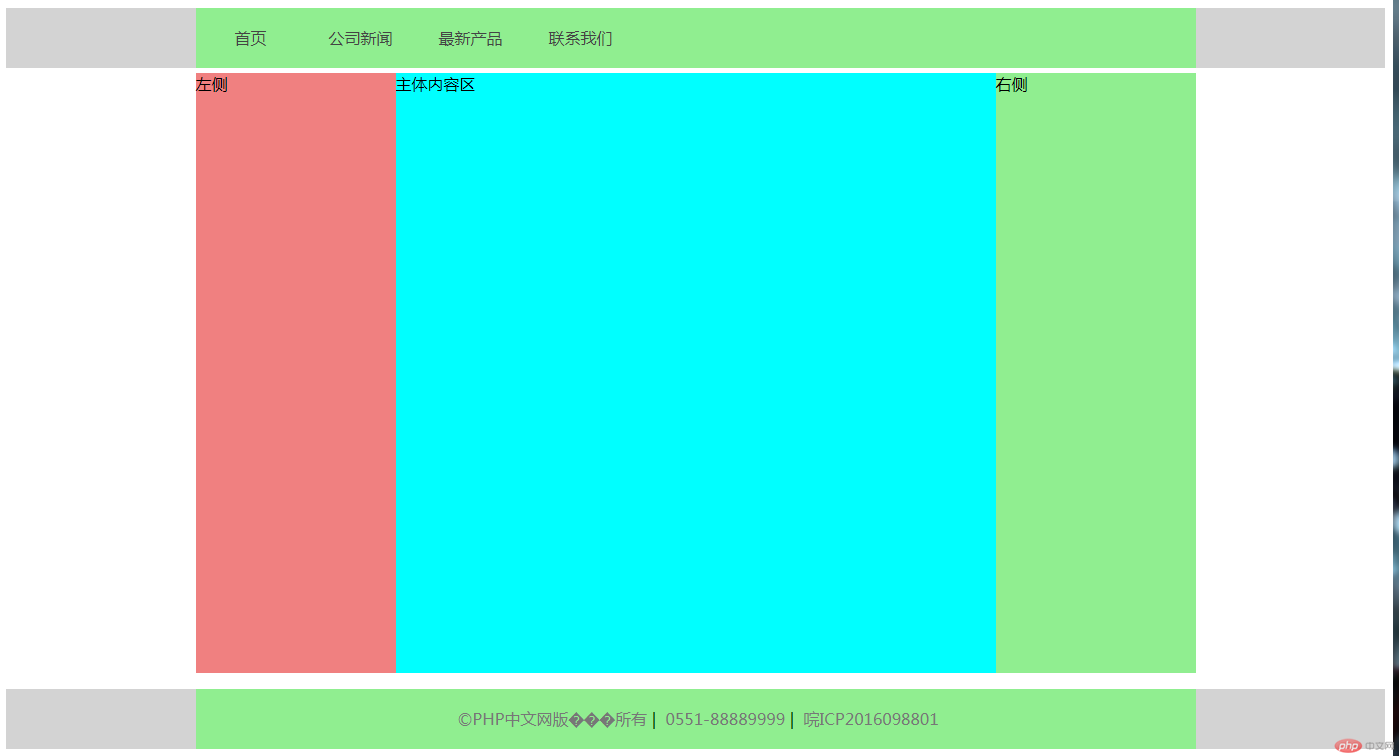
运行结果

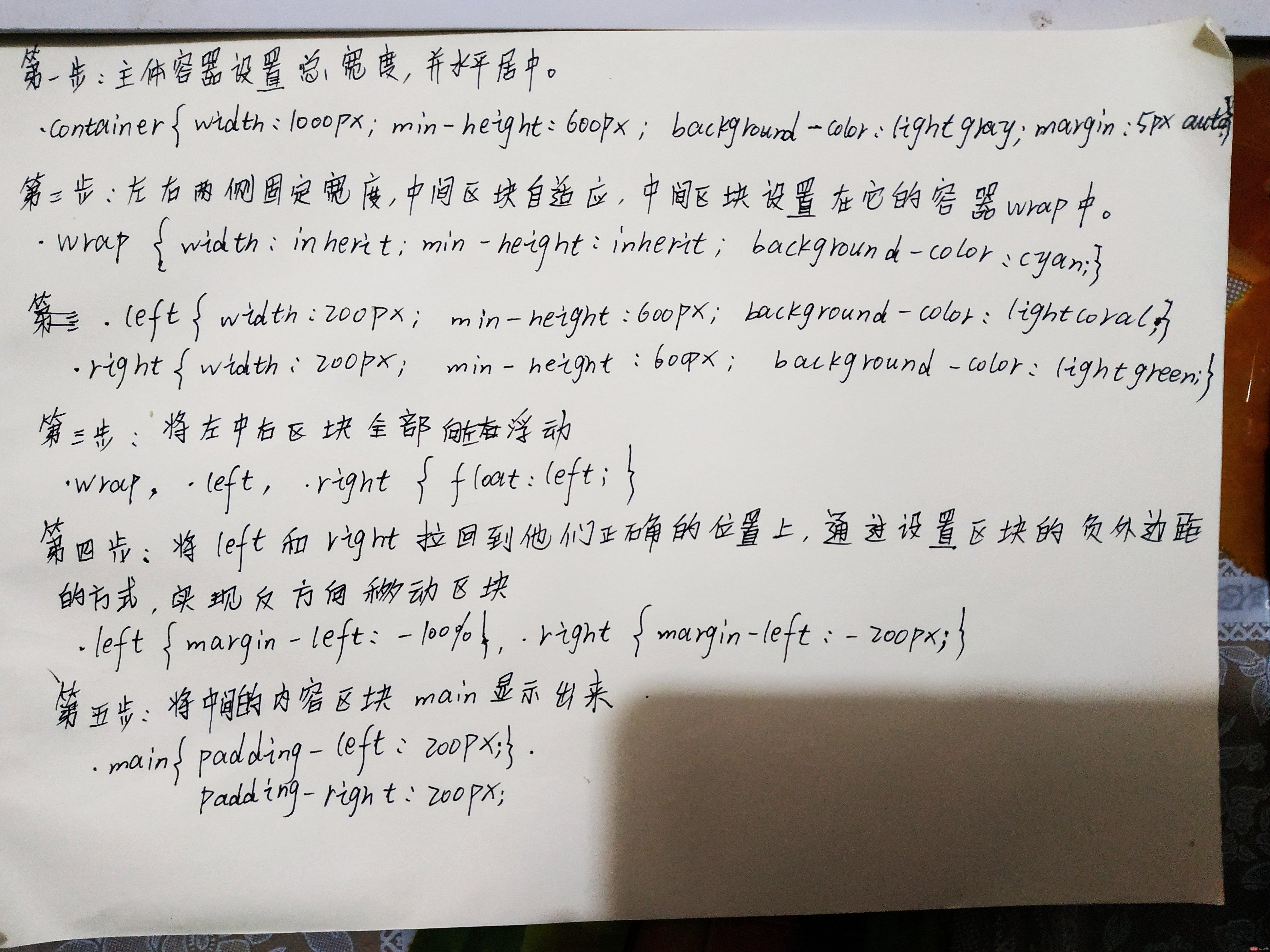
手写代码

总结
双飞翼布局有五步:
1、第一步:主体容器设置总宽度,并水平居中。
2、第二步:左右两侧固定宽度,中间区块自适应。
3、第三步:将左中右区块全部向右浮动。
4、第四步:将left和right拉回到他们正确的位置上,通过设置区块的负外边距的方式,实现反方向移动区块。
5、第五步:将中间的内容区块main显示出来。