Correction status:qualified
Teacher's comments:



<HTML>
<!DOCTYPE html>
<html>
<head>
<title>js与jq实现更换主题</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" href="theme0.css" id="theme">
<script type="text/javascript">
// js方法 在<span>标签 onclick 调用此函数
// function changeThme(num){
// var nodeList = document.getElementById('theme');
// console.log(nodeList);
// var theme = 'theme0.css';
// (num==1) ? theme = 'theme1.css' : '';
// (num==2) ? theme = 'theme2.css' : '';
// (num==3) ? theme = 'theme3.css' : '';
// nodeList.setAttribute('href',theme);
// }
// jQuery方法
$(document).ready(function(){
$('.theme').click(function(){
var num = $(this).attr('name');
$('#theme').attr('href','theme'+num+'.css');
});
});
</script>
</head>
<body>
<div class="big-box">
<nav>
<span>首页</span>
<span>动画</span>
<span>番剧</span>
<span>国创</span>
<span>音乐</span>
<span>舞蹈</span>
<span>游戏</span>
<span>科技</span>
<span>数码</span>
<span name="0" class="theme" style="color: #000;">默认</span>
<span name="1" class="theme" style="color: deeppink;">可爱粉</span>
<span name="2" class="theme" style="color: green;">自然绿</span>
<span name="3" class="theme" style="color: blue;">天空蓝</span>
</nav>
<div class="content">
<div class="left shine_red"></div>
<div class="right shine_red"></div>
</div>
</div>
</body>
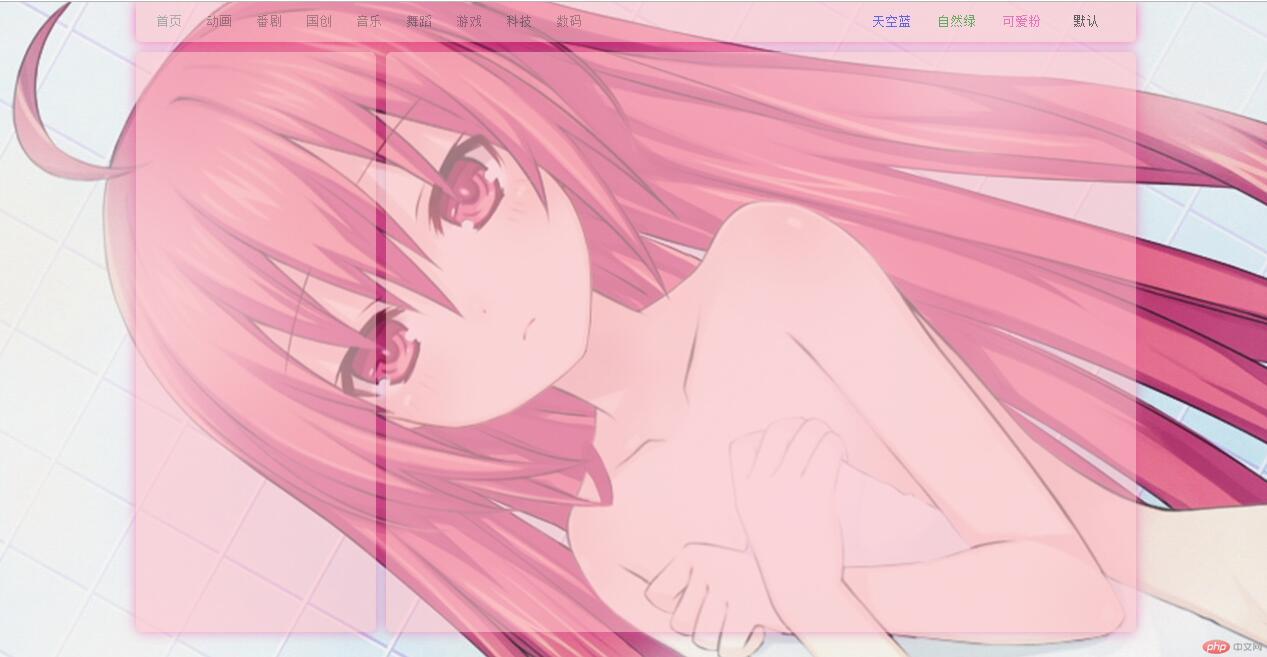
</html>点击 "运行实例" 按钮查看在线实例
CSS 3个css都是一样的 只不过背景图和颜色不同
*{margin: 0;padding: 0;}
body{background: url(images/1.jpg) no-repeat;}
.big-box{width: 1000px;height: 600px;margin: 0 auto;}
nav{width: 100%;height: 40px;background: pink;opacity: 0.6;box-shadow: 0px 0px 20px deeppink;
border-bottom-right-radius: 6px;border-bottom-left-radius: 6px;}
nav span{width: 100px;height: 40px;line-height: 40px;text-align: center;cursor: pointer;
margin-left: 20px;font-size: 13px;color: #7b7b7b;}
.theme{float: right;margin-left: -35px;}
.content{width: 1000px;height: 580px;margin-top: 10px;z-index: 90;}
.content .left{width: 240px;height: 580px;background: pink;float: left;
border-radius: 6px;opacity: 0.6;}
.content .right{width: 750px;height: 580px;background: pink;float: left;
margin-left: 10px;border-radius: 6px;opacity: 0.6;}
@-webkit-keyframes shineRed {
from { -webkit-box-shadow: 0 0 5px #bbb; }
50% { -webkit-box-shadow: 0 0 30px deeppink; }
to { -webkit-box-shadow: 0 0 5px #bbb; }
}
.shine_red{
-webkit-animation-name: shineRed;
-webkit-animation-duration: 5s;
-webkit-animation-iteration-count: infinite;
}点击 "运行实例" 按钮查看在线实例