Correction status:qualified
Teacher's comments:



jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
以下是一些示例代码
1、jQuery知识点练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style>
.content,p{width: 200px;
height: 200px;
background: pink;
text-align: center;
line-height: 200px;
margin-bottom: 10px;
}
textarea{
width: 400px;
height: 200px;
padding: 5px;
border-radius: 8px;
resize: none;
outline: none;/*去掉文本框自带获得焦点样式 */
}
</style>
<script type="text/javascript">
$(function() {
//1、元素选择器,id选择器,class选择器
// $('.but').click(function() {
// $('.content').css('display', 'none')
// })
// $('#but').click(function() {
// $('.content').show(1000)
// })
//2、类型选择器
// $(':button').click(function(){
// $('.content').css('background','#ff6500')
// })
// $('button.intro').click(function(){
// $('.content').text('html中文网')
// })
//3、$(this)选取当前HTML元素
// $('p').mouseover(function(){
// $(this).text('我是笑颜常开').css('background','red')
// })
// $('p').mouseleave(function(){
// $(this).text('再见').css('background','lightblue')
// })
// 4、$(*)选取所有元素
// $('input').click(function() {
// $('*').hide();
// })
// 5、jQuery遍历
// $('input').click(function() {
// $('*').hide();
// })
// $('textarea').focus(function() {
// $(this).css('border', '1px solid red');
// })
// $('textarea').blur(function() {
// $(this).parent().css('border', '1px solid #ccc');
// })
// $('textarea').blur(function() {
// $(this).parents().css('border', '1px solid red');
// })
$('textarea').blur(function() {
$(this).parentsUntil('div').css('border', '1px solid blue');
})
})
</script>
<title>jQuery</title>
</head>
<body>
<!-- 1.jQuery的安装与基本语法
jQuery是一个JavaScript库,JQuery极大地简化了JavaScript
jQuery的安装(下载jQuery的库jquery.com 线上)
2、jQuey事件
文档就绪函数ready()
$(document).ready(function(){
})
或$(function(){
})
js入口函数:
window.onload=function(){
}
3、jQuery选择器
元素选择器、#id选择器、.class类选择器
4、jQuery遍历
向上查找
parent()方法返回被选元素的直接父元素
parents()方法返回被选元素的所有祖先元素
parentsUntil()方法返回介于两个给定元素之间所有的祖先元素 -->
<div class="content">
~hello~
</div>
<button class="but">
点我隐藏
</button>
<button id="but">
点我显示
</button>
<button class="intro">
点我有惊喜
</button>
<p>~你是谁~</p>
<div style="width:550px;height:550px;border:1px solid #ccc;">
<form style="width:450px;height:450px;border:1px solid red;">
<textarea name="name" rows="8" cols="80"></textarea>
</form>
</div>
<input type="button" name="" value="清空页面">
</body>
</html>点击 "运行实例" 按钮查看在线实例
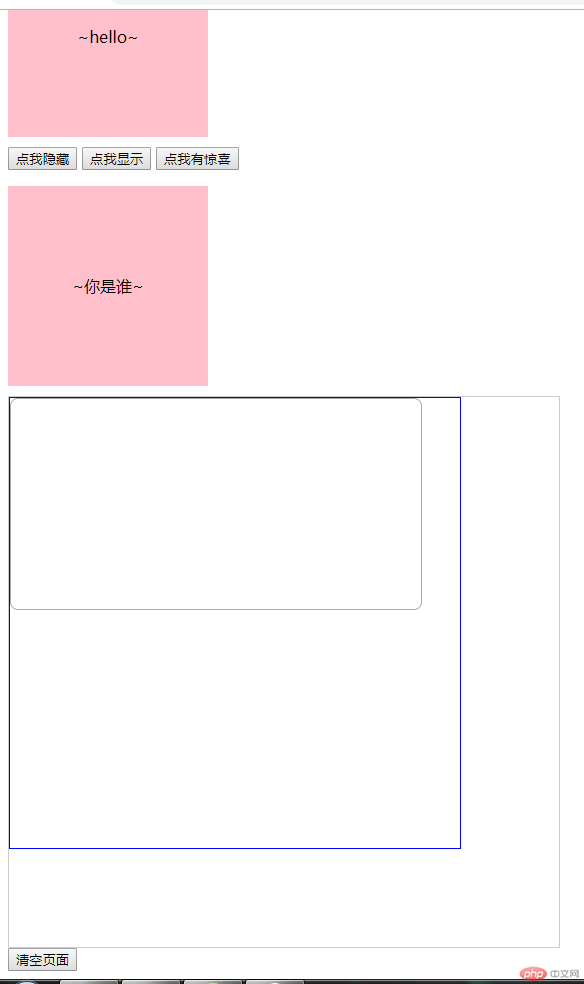
运行结果

2、春节倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="jquery-3.3.1.js"></script>
<style media="screen">
div {
width: 1400px;
height: 800px;
background: pink;
line-height: 800px;
text-align: center;
font-size: 60px;
margin: 0 auto;
}
</style>
<script>
var starttime = new Date("2020/1/25");
setInterval(function() {
var nowtime = new Date();
var time = starttime - nowtime;
var day = parseInt(time / 1000 / 60 / 60 / 24);
var hour = parseInt(time / 1000 / 60 / 60 % 24);
var minute = parseInt(time / 1000 / 60 % 60);
var seconds = parseInt(time / 1000 % 60);
$('.timespan').html("距2020年春节还有:" + day + "天" + hour + "小时" + minute + "分钟" + seconds + "秒");
}, 1000);
</script>
<title>春节倒计时</title>
</head>
<body>
<div>
<span class="timespan"></span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
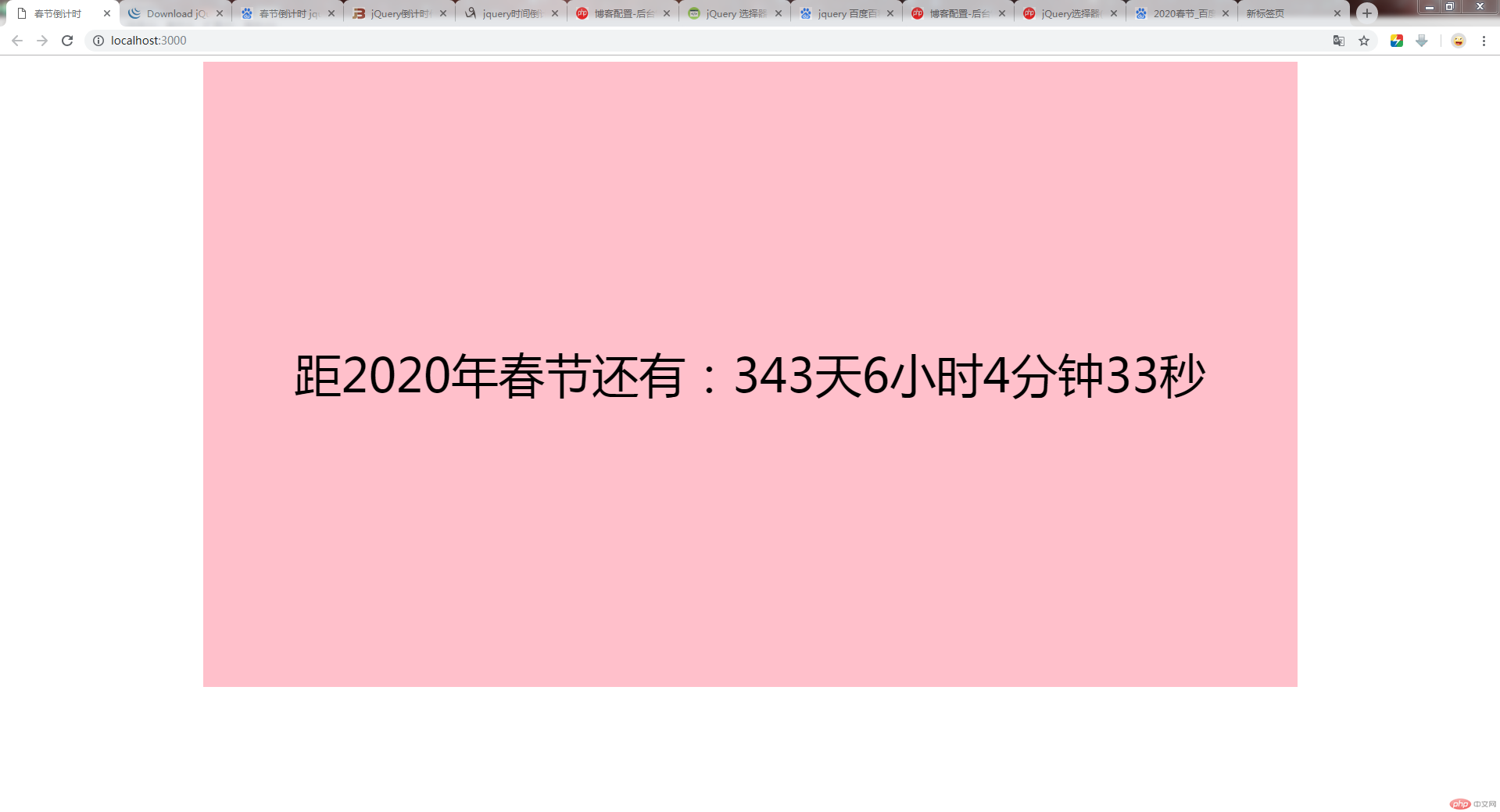
运行结果

手写代码

总结
1、jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
2、元素选择器
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有 <p> 元素:
$("p")
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});点击 "运行实例" 按钮查看在线实例
3、#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#test")
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});点击 "运行实例" 按钮查看在线实例
4、.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".test")$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});点击 "运行实例" 按钮查看在线实例