Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<title>jQuery下划线跟随导航</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
ul, li{list-style: none;}
.box{width:1000px;height:500px;background: url(images/568.jpg) no-repeat;margin: 0 auto;}
.menu{
width: 1000px;
height: 50px;
margin: 0 auto;
box-shadow: 0 2px 2px rgba(10,16,20,.24),0 0 2px rgba(10,16,20,.12);
background: pink;
opacity: 0.8;
position: relative;
}
ul li{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
cursor: pointer;
float: left;
font-size: 16px;
color: black;
}
.line{
width: 100px;
height: 5px;
background: deeppink;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
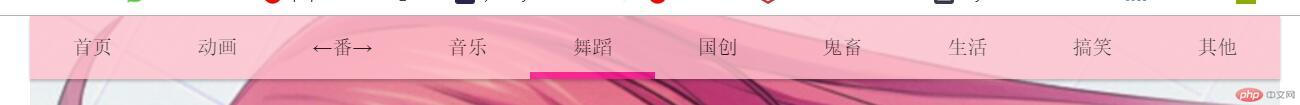
<div class="box">
<div class="menu">
<ul>
<li name="0">首页</li>
<li name="1">动画</li>
<li name="2">←番→</li>
<li name="3">音乐</li>
<li name="4">舞蹈</li>
<li name="5">国创</li>
<li name="6">鬼畜</li>
<li name="7">生活</li>
<li name="8">搞笑</li>
<li name="9">其他</li>
</ul>
<div class="line"></div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('.menu').slideDown(500);
$('li').hover(function(){
// parseInt() 函数可解析一个字符串,并返回一个整数
// 获取<li>标签'name'的属性值, 再乘100 (因为li标签的宽度是100)
var x = parseInt($(this).attr('name')) * 100;
$('.line').stop().animate({left:x+'px'},300);
},function(){
$('.line').stop().animate({left:'0px'},300);
});
});
</script>点击 "运行实例" 按钮查看在线实例