Correction status:qualified
Teacher's comments:



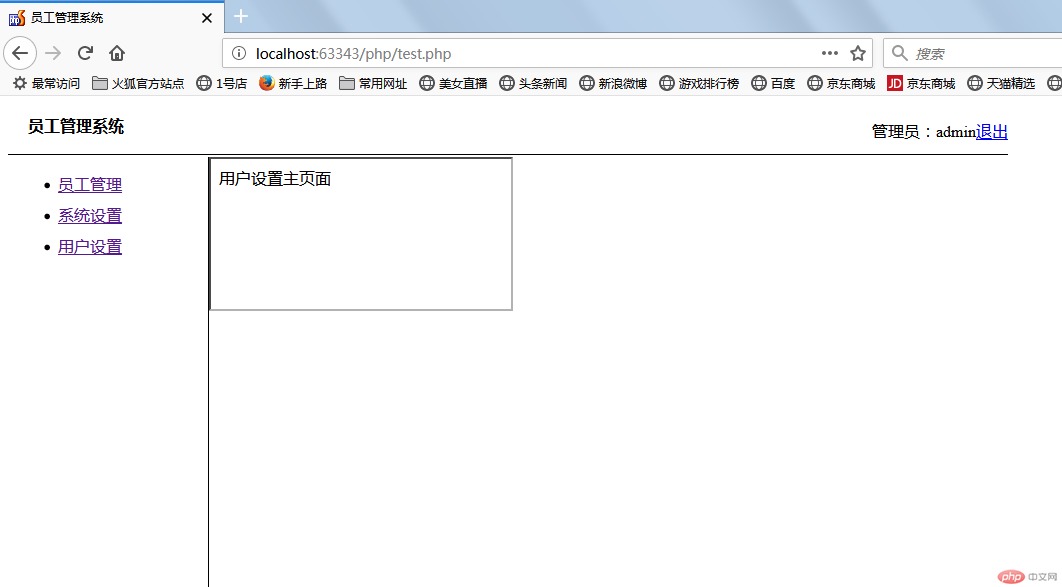
test.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>员工管理系统</title>
<style>
.header{
width: 1000px;
height: 50px;
border-bottom: 1px solid black;
}
.header h1{
margin-left:20px;
display: block;
float: left;
font-size: 16px;
}
.header p{
float: right;
}
.left{
list-style: none;
border-right: 1px solid black;
width:200px;
height: 500px;
float: left;
}
.left ul li{
margin:10px 10px;
}
.right{
float: left;
height:500px;
width: 800px;
border:none;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="header">
<h1>员工管理系统</h1>
<p>管理员:admin<a href="#">退出</a></p>
</div>
<div class="clear"></div>
<div class="main">
<div class="left">
<ul>
<li><a href="1.html" target="workplace">员工管理</a></li>
<li><a href="2.html" target="workplace">系统设置</a></li>
<li><a href="3.html" target="workplace">用户设置</a></li>
</ul>
</div>
<div class="right">
<iframe name="workplace"></iframe>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例