Correction status:Uncorrected
Teacher's comments:



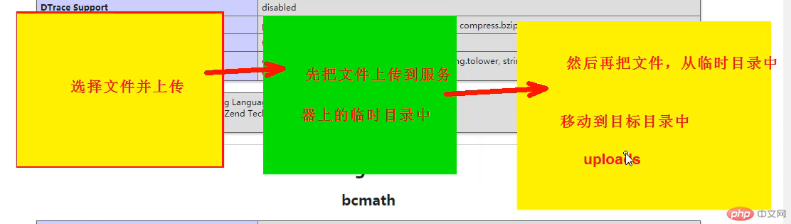
1、文件上传原理

2、文件上传 uploads.php
<?php
if($_SERVER['REQUEST_METHOD']){
$allowed = ['image/jpeg','image/JPG','image/png'];
$type = $_FILES['user_pic']['type'];
$tmpName = $_FILES['user_pic']['tmp_name'];
$name = $_FILES['user_pic']['name'];
if(in_array($type,$allowed)){
if(move_uploaded_file($tmpName,'./uploads/'.$name)){
echo '<script>alert("上传成功")</script>';
}
}else{
echo '<script>alert("文件类型错误")</script>';
}
$error = $_FILES['user_pic']['error'];
if($error >0){
echo '<script>alert("上传失败")</script>';
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>上传头像</h2>
<form method="post" enctype="multipart/form-data" action=" ">
<input type="file" name="user_pic" id="user_pic">
<button id="btn">上传</button>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例