Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<!--转换编码中文-->
<meta charset="UTF-8">
<!--页面的标题头-->
<title>web的第一节课</title>
<!--引入的icon-->
<link rel="icon" type="image/x-icon" href="images/favicon (1).ico">
<!--内部的css样式控制调整省略部分-->
<style type="text/css">
/*清楚浏览器四周的边框空白处*/
*{margin: 0;padding: 0;}
/*p段落的设置 text-indent:2em;首行缩进1em=16px */
p{width:400px; text-indent:2em;}
/*div模块的样式设置 width 宽度 height 高度 background 背景颜色是什么 white-space规定如何处理元素内的空白nowrap 文本不会换行text-overflow:ellipsis隐藏多余超出的部分text-overflow:ellipsis;文本溢出显示的状态 */
div{width: 300px;height: 20px;background: #f2f2f2;white-space:nowrap;overflow: hidden; text-overflow:ellipsis; }
</style>
</head>
<body>
<!--标题的6个标签<h1></h1>----<h6></h6>逐渐变小-->
<!--<h1></h1>在seo中要求每个页面只能存在一个-->
<!--其中最常用的为h1-h3-->
<!--同时h标题为块元素独自占领一行且为前后双标签-->
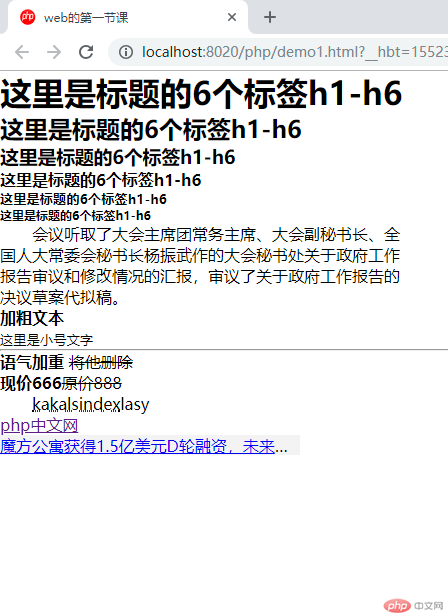
<h1>这里是标题的6个标签h1-h6</h1>
<h2>这里是标题的6个标签h1-h6</h2>
<h3>这里是标题的6个标签h1-h6</h3>
<h4>这里是标题的6个标签h1-h6</h4>
<h5>这里是标题的6个标签h1-h6</h5>
<h6>这里是标题的6个标签h1-h6</h6>
<!--p段落文章的段落标签文章中的段落皆出自这里p且为前后双标签-->
<p>会议听取了大会主席团常务主席、大会副秘书长、全国人大常委会秘书长杨振武作的大会秘书处关于政府工作报告审议和修改情况的汇报,审议了关于政府工作报告的决议草案代拟稿。</p>
<!--<b></b>标签为文本加粗 提示重点-->
<b>加粗文本</b>
<!--<br>换行 如想将文字移动下一段落在后方加入<br>就可以换行-->
<br>
<!--<small></small>将文字放入标签中间,会使文字变小-->
<small>这里是小号文字</small>
<!--会出现一条横线的<hr /> 会在使用标签的下方出现为屏幕宽度大小的横线-->
<hr />
<!--权重很高轻易不要使用-->
<!--行极元素标签并不会独自占领一行-->
<strong>语气加重</strong>
<!--<del></del>标签一般出现在商城促销中会出现文字的删除线-->
<del>将他删除</del>
<!--del案例-->
<br />
<b>现价666</b><del>原价888</del>
<!--<abbr></abbr>简称或缩写鼠标移动到内容时显示全称-->
<p> <abbr title="lasy123456"> kakalsindex</abbr>lasy</p>
<!--页面中的超链接<a>内容</a>href="url" target="_blank" 为重新打开一个单独页面进行进入-->
<a href="http://www.php.cn/" target="_blank">php中文网</a>
<!--实例超出显示省略号...-->
<div><a href="demo2.html">魔方公寓获得1.5亿美元D轮融资,未来将运营人才公寓和公租房 | 钛快讯</a></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例