Correction status:qualified
Teacher's comments:



3.11知识点总结:
-1:前端知识介绍
+ 文档结构:html\head\body\title\meta
+ 引入外部文件(link)
+ css层叠样式表:内部、外部、内联
- 2:网页中的文本
+ 标题(h1~h6)
+ 段落(p)
+ 文本格式化(b\i\del\em)
+ 首行缩进(text-indent)、文本居中(text-align)、行高(line-height)
+ color\font-size\font-weight\
-3:图片与链接
+ 网页中的图片: img background(背景图)
+ <a href="地址">链接内容</a>
a链接与新闻列表
<!DOCTYPE html>
<html>
<head>
<title>学习WEB</title>
<meta charset="utf-8">
<link rel="icon" type="image/x-icon" href="favicon (1).ico">
<style type="text/css">
*{margin:0;padding: 0; }
div{
width: 300px;
height: 20px;
background: #f2f2f2;
white-space:nowrap;
overflow: hidden;
text-overflow:ellipsis;
}
</style>
</head>
<body>
<a href="http://www.php.cn/" target="_blank"> php中文网</a>
<div><a href="demo.html" target="_blank">魔方公寓获得1.5亿美元D轮融资,未来将运营人才公寓和公租房 | 钛快讯</a></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

对照真实网页输出的文本、图片页面
<!doctype html>
<html>
<head>
<title> 钛快讯</title>
<Meta charset="utf-8"></Meta>
<link rel="icon" type="image/x-icon" href="favicon (1).ico">
<style type="text/css">
*{margin:0;padding:0;}
div{
margin:100px auto;
margin:100px auto;
width: 700px;
height:200px;}
abbr{text-decoration: none;
color:#52F7F2; }
p{font-size: 14px;}
img{ margin: 40px 0; }
h1{font-family: 宋体; }
.box{line-height: 30px;margin-bottom: 20px;text-indent:2em;}
</style>
</head>
<body>
<div>
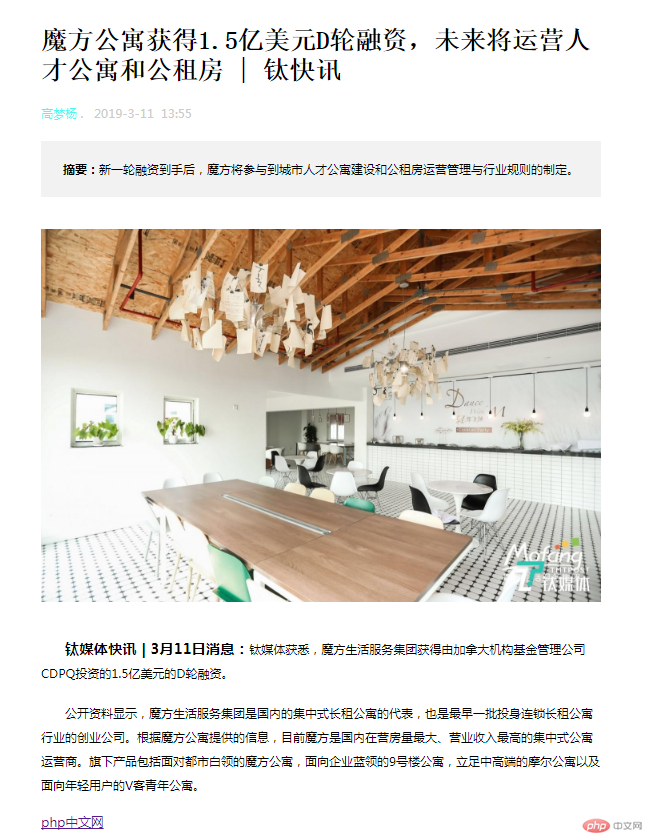
<h1><strong>魔方公寓获得1.5亿美元D轮融资,未来将运营人才公寓和公租房</strong> | 钛快讯</h1>
<p style="color: #ccc; line-height: 70px;"><abbr title="高梦杨">高梦杨</abbr> . 2019-3-11 13:55</p>
<p style="text-align: center;background:#f2f2f2; line-height: 70px;"><b>摘要:</b>新一轮融资到手后,魔方将参与到城市人才公寓建设和公租房运营管理与行业规则的制定。</p>
<img src="1.jpeg" width="700" alt="这是一图片">
<p class="box"><b style="font-size: 18px;">钛媒体快讯 | 3月11日消息:</b>钛媒体获悉,魔方生活服务集团获得由加拿大机构基金管理公司CDPQ投资的1.5亿美元的D轮融资。</p>
<p class="box">公开资料显示,魔方生活服务集团是国内的集中式长租公寓的代表,也是最早一批投身连锁长租公寓行业的创业公司。根据魔方公寓提供的信息,目前魔方是国内在营房量最大、营业收入最高的集中式公寓运营商。旗下产品包括面对都市白领的魔方公寓,面向企业蓝领的9号楼公寓,立足中高端的摩尔公寓以及面向年轻用户的V客青年公寓。</p>
<a href="http://www.php.cn/" target="_blank">php中文网</a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例