


1、html+css写文章页面;
2、table标签+a链接+css做新闻列表布局
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>链接列表</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
width: 600px;
margin: 0 auto;
background-color: gray;
color: white;
}
#text{
background-color: white;
color: black;
padding: 20px 60px 0px 60px;
margin-top: 20px;
}
p{
font-size: 12px;
text-indent: 2em;
line-height: 30px;
}
#table{
padding-top: 40px;
background-color: white;
color: black;
}
table{
margin:0 auto;
}
table tr td a{
text-decoration: dotted;<!--好像不起作用-->;
color: black;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
td{
font-family: pMingliu;
font-size: 11px;
}
</style>
</head>
<body>
<div id="text">
<h1>如何解决农村结婚彩礼畸高?张青彬代表建议推行婚姻消费补贴</h1>
<p style="text-indent:0;"><abbr title="澎湃新闻">澎湃新闻</abbr></p>
<p style="margin-top:20px;background-color:#FFFFE0">农村高价彩礼有“万里挑一”(即男方给女方一万一千元)、“万紫千红一点绿”(即一万张五元钞票、一千张百元钞票和一块翡翠)、“三斤一动不动”(即三斤百元钞票、一辆轿车、一幢楼房)等说法。畸高的婚嫁彩礼带来了沉重家庭负担。</p>
<p>今年全国两会期间,来自河北代表团的全国人大代表张青彬提交了《关于解决农村结婚彩礼畸高问题的建议》,建议妇联、共青团等部门充分利用节庆假日,组织农村青年开展联谊活动,积极为农村适龄青年牵线搭桥;推行婚姻消费补贴,加大农村“零彩礼”婚姻的补贴力度;地方根据实际情况确定婚姻彩礼标准,规定上限;依法严厉打击职业媒人哄抬彩礼价钱行为;将消除“高价彩礼”纳入各级党委和政府精神文明创建之列,发挥考核指挥棒作用等。</p>
<p>“结婚本来是一件喜庆的事,然而在我国大部分农村,尤其在华北地区南部,畸高的婚嫁彩礼致使本来高兴的事却带来了沉重家庭负担。” 张青彬介绍,在农村,关于高价彩礼的说法层出不穷,从订婚时“万里挑一”,到“万紫千红一点绿”,再到“三斤一动不动”。</p>
<hr/>
</div>
<div id="table">
<table>
<caption style="font-size:25px;line-height:40px;">新闻列表</caption>
<tr>
<td style="width:200px;"><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td style="width:30px;"></td>
<td style="width:50px;">2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
<tr>
<td><a href="http://baijiahao.baidu.com/s?id=1627712847375464323" target="_blank">“马杜罗下令烧毁援助卡车”?美国这套路很眼熟</a></td>
<td></td>
<td>2019-03-11</td>
</tr>
</table>
</div>
</body>
</html>
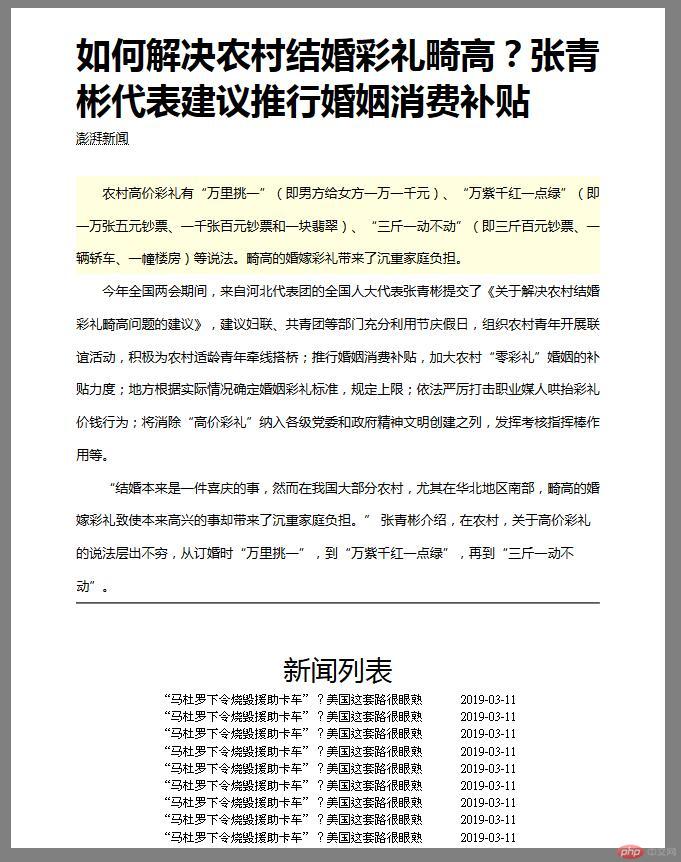
效果图:

总结:
1、td内的a链接设置了不允许换行后,使td的宽度设定无效,原因未知;
2、a链接下划线样式,我设置的是text-decoration:dotted,应是设置无效,但连下划线也没有了。改 text-decoration-style后,出现正常的点虚线。
3、在table的父盒子设定padding-top,避免设置table的margin-top属性导致父盒子移动而出现灰色背景条。
4、在table里设了一列空列,用来间隔两列文字。