Correction status:qualified
Teacher's comments:



总结
1,HTML中,巧用行高(line-height)可以达到非常多的效果。
2,css中 内联样式权重最高。
3,活用百度搜索。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>魔方公寓获得1.5亿美元D轮融资</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.content{
width: 700px;
margin:100px auto;
}
abbr{
text-decoration: none;
}
a{
text-decoration: none;
color: #00BBD1;
}
p{
margin-top: 40px;
font-size: 13px;
}
.title1{
background: #F6F6F6;
text-align: center;
height: 65px;
line-height: 65px;
}
img{
margin-top:40px;
width:700px;
}
.content1{
font-size: 18px;
margin-top:40px;
}
hr{
width:30%;
margin:20px;
align:center;
}
</style>
</head>
<body>
<div class="content">
<h1>魔方公寓获得1.5亿美元D轮融资,未来将运营人才公寓和公租房 | 钛快讯</h1>
<p style="color:#ccc;"><abbr title="高梦阳"><a href="">高梦阳</a></abbr> . 2019-03-11 15:34</p>
<p class="title1"><b>摘要</b>: 新一轮融资到手后,魔方将参与到城市人才公寓建设和公租房运营管理与行业规则的制定。</p>
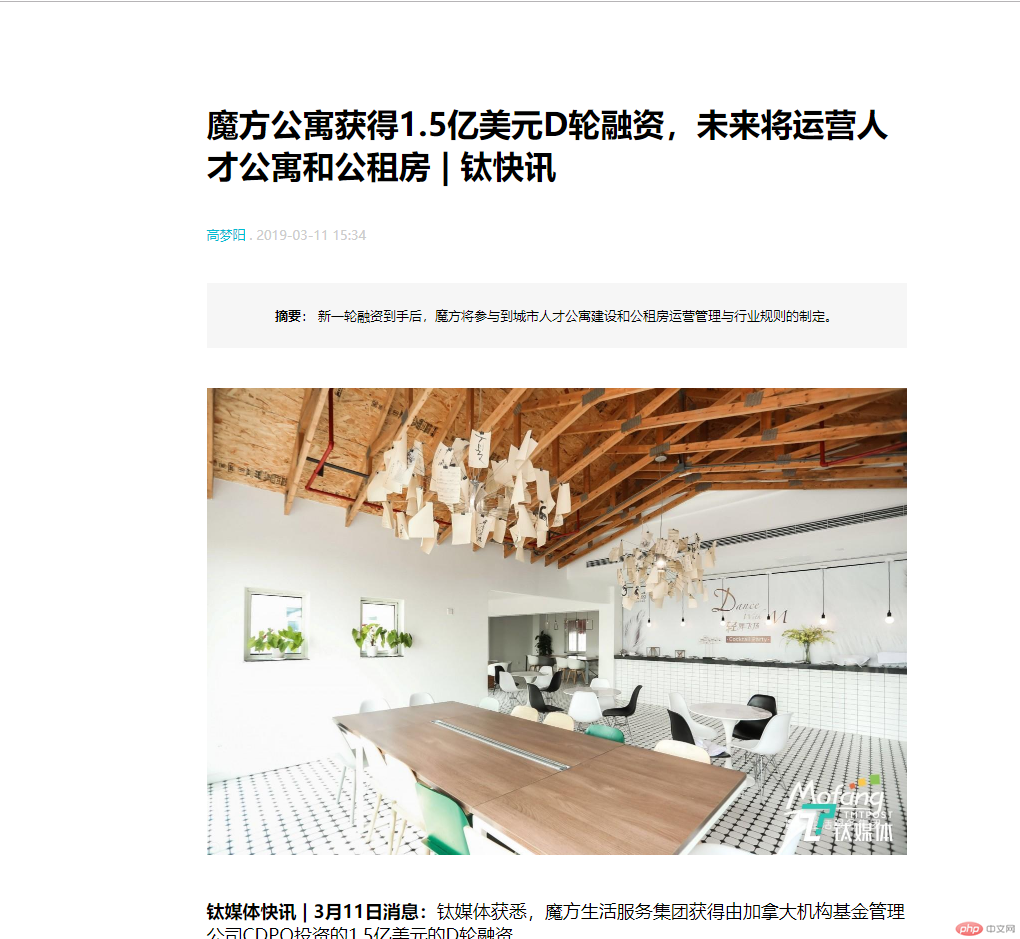
<img src="https://images.tmtpost.com/uploads/watermark/1400/42e0e536b5092de016d264c4d27d8de0012f8945_1400_933.jpeg?imageMogr2/strip/interlace/1/quality/85&ext=.jpeg">
<p class="content1"><b>钛媒体快讯 | 3月11日消息:</b>钛媒体获悉,魔方生活服务集团获得由加拿大机构基金管理公司CDPQ投资的1.5亿美元的D轮融资。</p>
<p class="content1">公开资料显示,魔方生活服务集团是国内的集中式长租公寓的代表,也是最早一批投身连锁长租公寓行业的创业公司。根据魔方公寓提供的信息,目前魔方是国内在营房量最大、营业收入最高的集中式公寓运营商。旗下产品包括面对都市白领的魔方公寓,面向企业蓝领的9号楼公寓,立足中高端的摩尔公寓以及面向年轻用户的V客青年公寓。</p>
<p class="content1">据钛媒体了解,本轮战略投资方加拿大魁北克储蓄投资集团(CDPQ)是一家长期投资管理机构,负责管理加拿大魁北克省的公共养老基金以及保险计划的资产。截止2018年12月31日,CDPQ 管理的基金净资产已达3,095亿加元。</p>
<p class="content1">据CDPQ亚太区私募股权投资总经理林明安向钛媒体透露,这是其在中国投资的第一个项目,而这笔融资将为魔方的未来项目拓展提供资金保障和战略支持。</p>
<p class="content1">此前,魔方公寓已完成三轮股权融资,投资方包括中航信托、美国华平集团、德同资本等,在投资并购方面,魔方先后对窝趣等国内多个知名的公寓项目进行投资。</p>
<img src="https://images.tmtpost.com/uploads/watermark/1400/849c7a29e879768fc4ae5bb3802849ec7b1b8a15_1400_333.png?imageMogr2/strip/interlace/1/quality/85/format/jpg&ext=.png">
<p style="text-align:center;">魔方公寓历年融资情况 来源:天眼查
<center><hr></center>
</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例