Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例-优酷,这世界很酷</title>
<link rel="shortctut icon" type="image/x-icon" href="images/1.ico">
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style: none;float: left;}
a{color: #000;text-decoration: none;font-size: 12px;}/*清除浮动*/
small{color: #989898;}
span{font-weight: bold;color: #363636;}
.mr{margin-right: 10px;}
.hi{margin-bottom: 18px;}
.l{float: left;}
.clear{clear:both;}
.contents{
width: 1204px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 20px;
}
.contentUL{line-height: 70px;}
.hot_tv img{
width: 192px;
height: 282px;
}
.big_show img{
width: 394px;
height: 280px;
}
.tab li{margin-left: 25px;}
.tab a{font-size: 18px;}
.tv_tab img{
width: 190px;
height: 108px;
}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="contentUL">
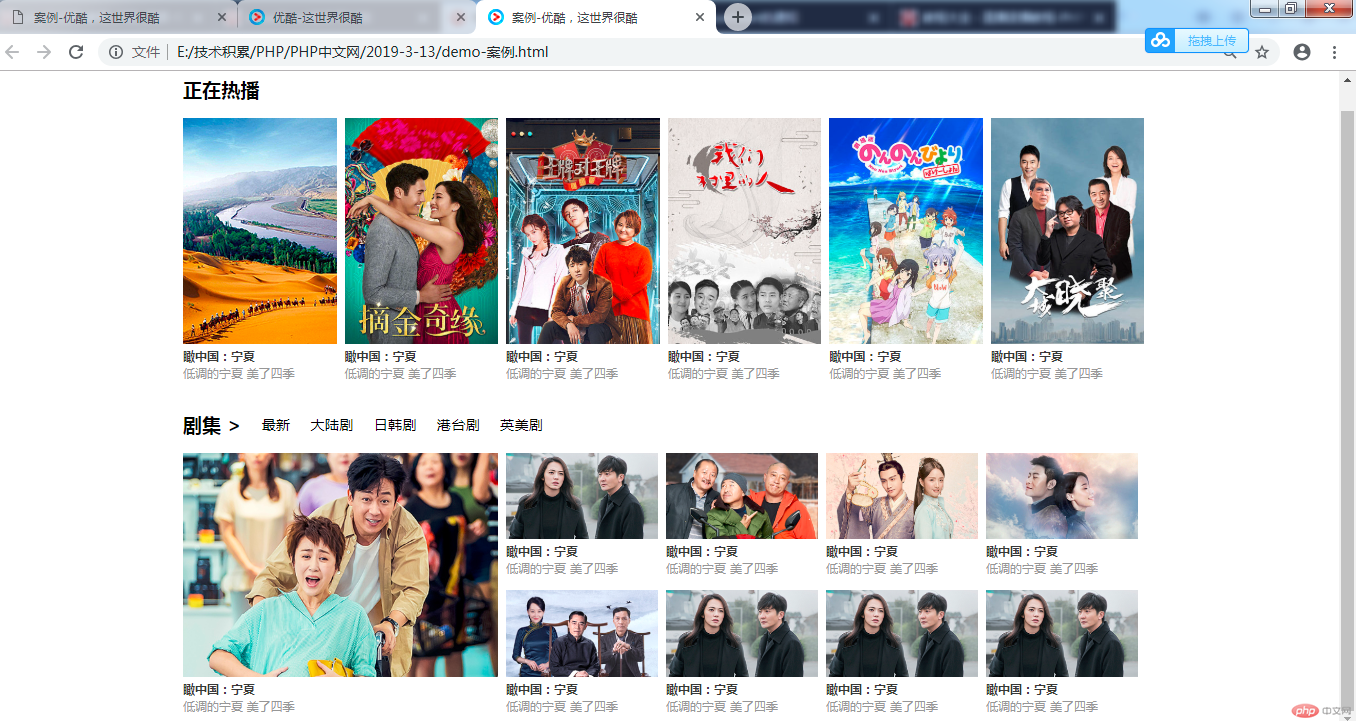
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="">
<img src="images/a.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr">
<a href="">
<img src="images/b.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr">
<a href="">
<img src="images/c.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr">
<a href="">
<img src="images/d.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr">
<a href="">
<img src="images/e.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li>
<a href="">
<img src="images/f.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="content">
<div class="contentUL">
<h2 class="l">剧集 ></h2>
<ul class="tab l" >
<li><a href="">最新</a></li>
<li><a href="">大陆剧</a></li>
<li><a href="">日韩剧</a></li>
<li><a href="">港台剧</a></li>
<li><a href="">英美剧</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="tv_show">
<div class="big_show l mr">
<a href="">
<img src="images/tv.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</div>
<ul class="tv_tab">
<li class="mr hi">
<a href="">
<img src="images/tv1.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr hi">
<a href="">
<img src="images/tv2.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr hi">
<a href="">
<img src="images/tv3.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="hi">
<a href="">
<img src="images/tv4.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr hi">
<a href="">
<img src="images/tv5.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr hi">
<a href="">
<img src="images/tv1.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr hi">
<a href="">
<img src="images/tv1.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
<li class="mr hi">
<a href="">
<img src="images/tv1.jpg"><br>
<span>瞰中国:宁夏 </span><br>
<small>低调的宁夏 美了四季 </small>
</a>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例