Correction status:qualified
Teacher's comments:很棒!很用心!



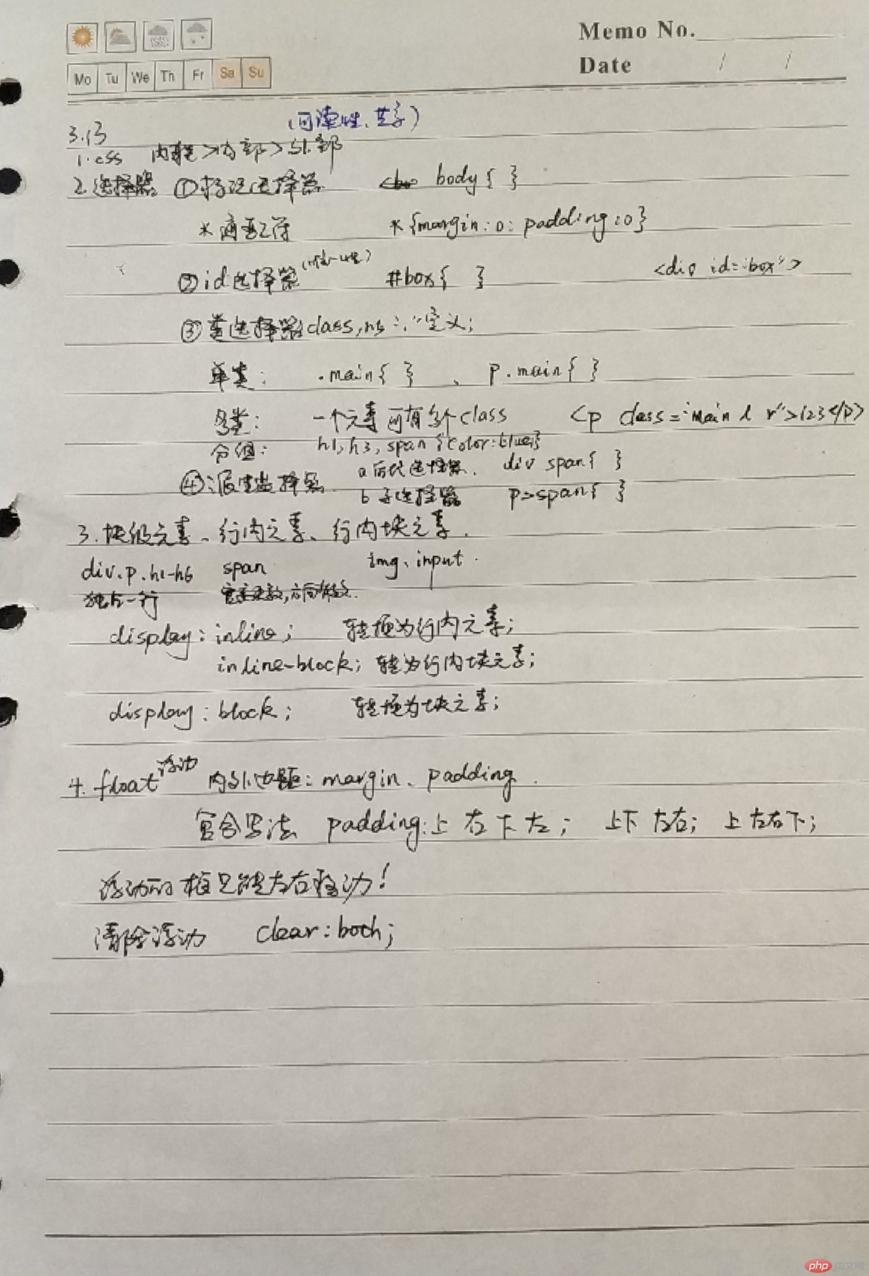
1css样式,内联,内部、外部的优先级和区域,选择器的几种形式,块级元素、行内元素以及行内块元素的相互转换,浮动的应用;
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>优酷-这世界很酷</title>
<link rel="icon" type="image/x-icon" href="static/images/1.ico">
<style type="text/css">
*{margin: 0;padding-left: 0;}
li{list-style: none;float: left;}
a{text-decoration: none;color: #000;}
small{color: #989898;}
.mr{margin-right: 10px;}
.l{float: left;}
.clear{clear: both;}
.contents{
width: 1740px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 20px;
}
.contentUL{line-height: 70px;}
.hot_tv img{
width: 240px;
height: 360px;
}
.tab li{margin-left: 25px;}
.big_show{
width: 480px;
height: 350px;
margin-right: 20px;
}
.tv_tab img{
width: 240px;
height: 135px;
}
.tv_tab_botoom img{
margin-top: 18px;
width: 240px;
height: 135px;
}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="contentUL">
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="#">
<img src="static/images/a.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/b.jpg"><br>
<span>摘金奇缘</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/c.jpg"><br>
<span>王牌对王牌</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/d.jpg"><br>
<span>我们村里人</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/e.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/f.jpg"><br>
<span>大城小聚</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr>
<a href="#">
<img src="static/images/g.jpg"><br>
<span>托你缇娜</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
</div>
<div class="clear"></div>
<div class="content">
<div class="contentUL">
<h2 class="l mr">剧集 > </h2>
<ul class="tab 1">
<li>最新</li>
<li>大陆剧</li>
<li>日韩剧</li>
<li>港台剧</li>
<li>英美剧</li>
</ul>
</div>
<div class="clear"></div>
<div class="tv_show">
<div class="big_show l mr">
<a href="#">
<img src="static/images/tv.jpg"><br>
<span>逆流而上的你..爆笑</span>
</a><br>
<small>新晋辣妈萌爸!庞月明玛丽咸鱼夫妻带娃逆袭!</small>
</div>
<ul class="tv_tab l">
<li class="mr">
<a href="#">
<img src="static/images/tv1.jpg"><br>
<span>都挺好</span>
</a><br>
<small>姚晨郭京飞陷亲情漩涡</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/tv2.jpg"><br>
<span>乡村爱情11</span>
</a><br>
<small>刘能赵四争C位</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/tv3.jpg"><br>
<span>小女花不弃</span>
</a><br>
<small>林依晨张彬彬苏甜来袭</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/tv4.jpg"><br>
<span>春暖花又开</span>
</a><br>
<small>姚芊羽李建上演新农村创业</small>
</li>
<li>
<a href="#">
<img src="static/images/tv5.jpg"><br>
<span>老中医</span>
</a><br>
<small>陈宝国冯远征许晴弘扬医道</small>
</li>
</ul>
<ul class="tv_tab_botoom l">
<li class="mr">
<a href="#">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/tv2.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/tv3.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="#">
<img src="static/images/tv4.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="#">
<img src="static/images/tv5.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
</body>点击 "运行实例" 按钮查看在线实例
2 笔记
心得体会:id和class的区别和联系;