


css中定位功能的总结 :
position:absolute是绝对定位;
position:relative是相对定位,
position:fixed 是绝对定位的元素,相对于浏览器窗口进行定位,一般用于浏览器固定位置浮动
正常情况下在父元素设置position:relative后,子元素可以使用position:absolute进行绝对定位,优势是无论是浏览窗口如何缩放,位置都会保持不变,不会像float一样发生版面错位的bug。
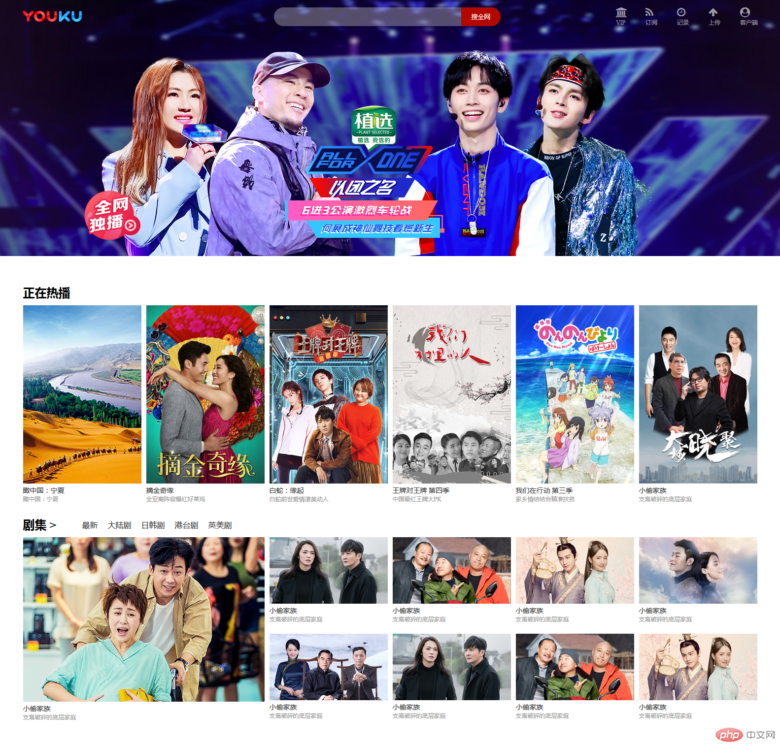
本作业使用了绝对定位和相对定位,以及拓展引入使用了外部css框架,引入外部css框架可以更便捷的使用一些图标、样式提高开发的速度。头部图片使用了背景色加背景图片,然后使用的幻灯图片以模仿和官网一致的效果。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3-11</title> <link rel="stylesheet" href="style/css/style.css"> <link rel="stylesheet" href="style/css/font-awesome/css/font-awesome.min.css"> </head> <body> <div class="head"> <div class="head_cont"> <div class="logo"><img src="./style/images/logo.png" alt=""></div> <div class="search"> <form action="" method="post"> <input type="text" class="so"> <button type="submit" value="搜全网" class="so1">搜全网</button> </form> </div> <div class="menu"> <li><a href=""><i class="fa fa-bank"></i>VIP</a></li> <li><a href=""><i class="fa fa-feed "></i>订阅</a></li> <li><a href=""><i class="fa fa-clock-o"></i>记录</a></li> <li><a href=""><i class="fa fa-arrow-up"></i>上传</a></li> <li><a href=""><i class="fa fa-user-circle"></i>客户端</a></li> </div> <div class="banner"></div> </div> </div> <div class="cont"> <div class="hot"> <div class="hot_title"><h2>正在热播</h2></div> <ul> <li><a href=""><img src="style/images/a.jpg" alt=""></a> <a href="" class="li_title">瞰中国:宁夏</a><span class="li_des">瞰中国:宁夏</span> </li> <li><a href=""><img src="style/images/b.jpg" alt=""></a> <a href="" class="li_title">摘金奇缘</a><span class="li_des">全亚裔阵容爆红好莱坞</span> </li> <li><a href=""><img src="style/images/c.jpg" alt=""></a> <a href="" class="li_title">白蛇:缘起</a><span class="li_des">白蛇前世爱情凄美动人</span> </li> <li><a href=""><img src="style/images/d.jpg" alt=""></a> <a href="" class="li_title">王牌对王牌 第四季</a><span class="li_des">中国最红王牌大PK</span> </li> <li><a href=""><img src="style/images/e.jpg" alt=""></a> <a href="" class="li_title">我们在行动 第三季</a><span class="li_des">家乡情结结合精准扶贫</span> </li> <li><a href=""><img src="style/images/f.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> </ul> </div> <div class="tv"> <div class="hot_title"> <h2>剧集 ></h2> <ul class="nav"> <li><a href="">最新</a></li> <li><a href="">大陆剧</a></li> <li><a href="">日韩剧</a></li> <li><a href="">港台剧</a></li> <li><a href="">英美剧</a></li> </ul> </div> <div class="tv_big_img"> <a href=""><img src="style/images/tv.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </div> <ul class="small"> <li><a href=""><img src="style/images/tv1.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv2.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv3.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv4.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv5.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv1.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv2.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv3.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> </ul> </div> </div> </body> </html>
*{
padding: 0;
margin: 0;
}
li{
list-style: none;
float: left;
}
a{text-decoration: none;}
.cont{
width: 1490px;
margin:30px auto;
overflow: hidden;
}
.hot{
width: 100%;
overflow: hidden;
}
h2{
padding:10px 0;
font-size: 24px;
display: block;
float: left;
width: 100px;
}
.head{
width: 100%;
height: 520px;
background: #29163A;
}
.head_cont{
width: 1583px;
margin:0 auto;
position: relative;
}
.banner{
width: 100%;
height: 520px;
background: url(../images/banner.jpg);
}
.logo{
position: absolute;
top: 21px;
left:46px;
z-index: 9;
}
.logo img{
width: 120px;
height: 24px;
}
.search{
position: absolute;
left:556px;
top: 15px;
}
.so{
width: 350px;
height: 22px;
padding: 8px 12px 8px 18px;
outline: 0 none;
color: #fff;
font-size: 14px;
line-height: 22px;
background: rgba(255,255,255,0.3);
border: 0 none;
border-top-left-radius: 19px;
border-bottom-left-radius: 19px;
}
.so1{
background: #B30702;
color: #FFEABF;
width: 80px;
height: 38px;
line-height: 38px;
top: 0;
right: -1px;
padding: 0;
color: #fff;
text-align: center;
font-size: 13px;
outline: 0;
cursor: pointer;
border: 0 none;
border-top-right-radius: 19px;
border-bottom-right-radius: 19px;
position: absolute;
right: -80px;
top: 0;
}
.menu{
position: absolute;
left:1230px;
top:15px;
color:#ccc;
}
.menu li{
display: block;
float: left;
padding:0 20px;
}
.menu a{
width: 40px;
height: 40px;
color: #fff;
font-size: 12px;
opacity: .6;
filter: alpha(opacity=60);
-ms-filter: "alpha(opacity=60)";
}
.menu a i{
display: block;
width: 20px;
height: 20px;
font-size: 20px;
}
.hot img{
width: 240px;
height: 362px;
}
.hot li{
display: block;
float: left;
width: 240px;
padding-right: 10px;
}
.hot li a{
display: block;
}
.hot li:last-child{
padding-right: 0
}
.hot_title{
line-height: 30px;
width: 100%;
height: 50px;
margin-top:20px;
}
.li_title{
color:#333;
font-size: 14px;
}
.li_des{
display: block;
color:#999;
font-size: 12px;
}
.tv ul.nav {
display:block;
float: left;
line-height: 50px;
}
.tv ul.nav li{
float: left;
display: block;
padding-left: 20px;
}
.tv ul.nav li a{
color: #333;
}
.tv_big_img{
/*padding-right: 10px;*/
width: 490px;
float: left;
}
.tv_big_img img{
width: 490px;
height: 334px;
}
.small{
display: block;
overflow: hidden;
width: 1000px;
}
.small li{
display: block;
float: left;
width: 240px;
padding-left: 10px;
padding-bottom: 22px;
}
.small li:nth-child(4n+4){
padding-right: 0px;
}
.small li img{
width: 240px;
height: 135px;
}点击 "运行实例" 按钮查看在线实例