Correction status:qualified
Teacher's comments:



总结
父相子绝
绝对定位后会脱离文档流。
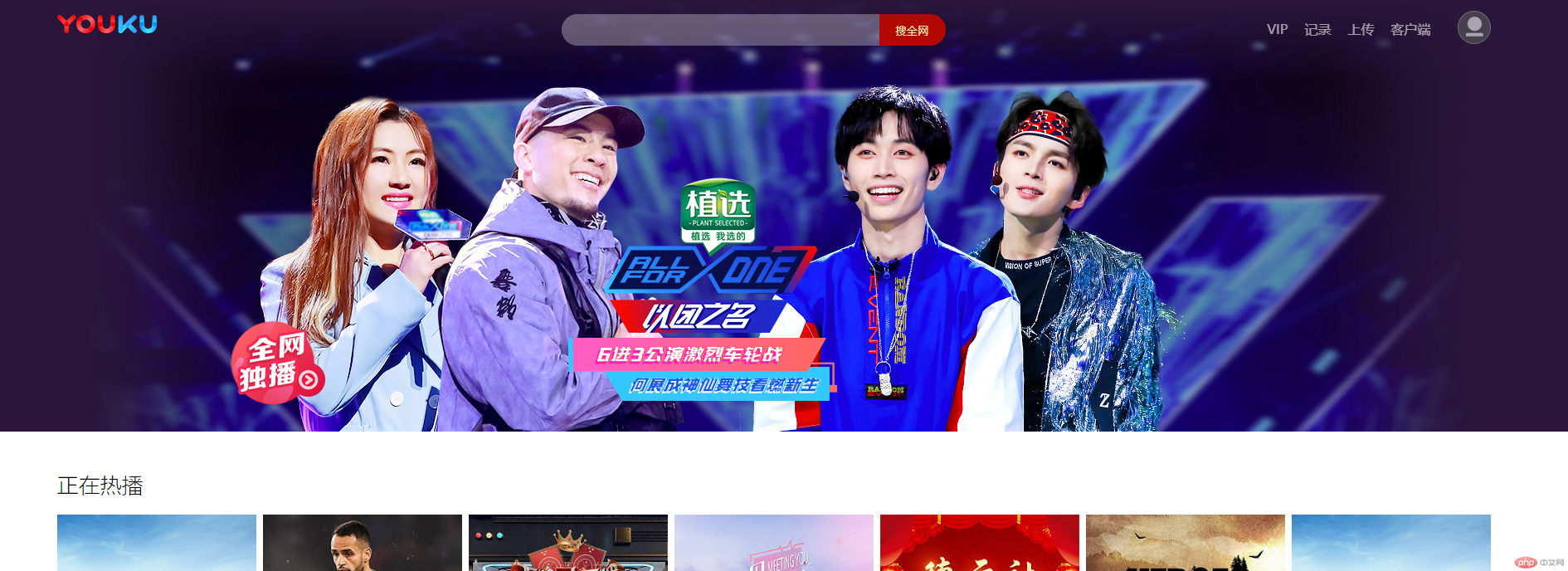
优酷轮播图是图片蒙版
opacity 调整透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优酷-这世界很酷</title>
<link rel="icon" type="image/x-icon" href="http://gw.alicdn.com/tfs/TB1ZvwSycbpK1RjSZFyXXX_qFXa-48-48.ico">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.clear{
clear: both;
}
a{
color: black;
text-decoration: none;
}
li{
list-style: none;
float: left;
}
.mr{
margin-right: 8px;
}
.contents{
width: 1740px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 30px;
}
.l{
float: left;
}
.r{
float: right;
}
.content_ul{
line-height: 70px;
}
.tv_table img{
width:240px;
height:360px;
}
.table li{
margin-right: 25px;
}
.big_show img{
width: 490px;
height: 336px;
}
.tv_tab img{
width: 240px;
height: 135px;
}
small{
font-size: 12px;
color: #A6B5D7;
}
.ad img{
margin-top:50px;
}
.header{
width: 100%;
height: 520px;
background-color: rgb(41, 22, 58);
position: relative;
}
.pic_show{
width: 1664px;
height: 520px;
margin: 0 auto;
background: url(http://ykimg.alicdn.com/develop/image/2019-03-14/4be9792c38ab7f0abee4d12542e09905.jpg) no-repeat;
}
.bg{
background-image: url(http://gw.alicdn.com/mt/TB1A4OaolTH8KJjy0FiXXcRsXXa-1664-520.png);
width: 100%;
height: 100%;
}
.top_ul{
width: 1740px;
margin:0 auto;
position: absolute;
left:0;
right:0;
top:0;
line-height: 70px;
text-align: center;
}
.serach{
width: 500px;
line-height: 70px;
margin: 0px 0 0 450px;
position: relative;
}
.serach input{
width: 430px;
height: 38px;
border-top-left-radius: 19px;
border-bottom-left-radius: 19px;
line-height: 22px;
font-size: 14px;
background: rgba(255,255,255,0.3);
border: 0px;
margin: 8px 12px 8px 18px;
outline:none;
}
.serach button{
width: 80px;
height: 38px;
border-top-right-radius:19px;
border-bottom-right-radius: 19px;
position:absolute;
top:17px;
right: -1px;
background: #B30702;
border: 0px;
color: #FFEABF;
}
.top_ul_r{
color: #fff;
opacity: 0.6;
height: 70px;
}
.top_ul_r ul li{
margin-left:20px;
}
.login-img{
border-radius: 100%;
width: 40px;
height:40px;
margin: 12px;
}
</style>
</head>
<body>
<div class="header">
<div class="top_ul">
<ul>
<li><a href=""><img src="https://img.alicdn.com/tfs/TB1dw0vqHGYBuNjy0FoXXciBFXa-120-24.png"></a></li>
<li>
<div class="serach l">
<form action="" method="post">
<input type="text" name="search">
<button type="submit">搜全网</button>
</form>
</div>
</li>
<li class="top_ul_r r">
<ul>
<li>VIP</li>
<li>记录</li>
<li>上传</li>
<li>客户端</li>
<li>
<div class="login-img">
<a href=""><img src="http://img.alicdn.com/tfs/TB1YjjBiQzoK1RjSZFlXXai4VXa-80-80.png" height="40"></a>
</div>
</li>
</ul>
</li>
</ul>
</div>
<div class="pic_show">
<div class="bg"></div>
</div>
</div>
<div class="contents">
<div class="content">
<dir class="content_ul">
<h2>正在热播</h2>
</dir>
<ul class="tv_table">
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-12/9db52e9a8480b3bc16751062a326571a.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="http:////ykimg.alicdn.com/develop/image/2019-03-13/ddd05e5cfe32e1e1786311aa077a0945.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C3ECD3B8B7774799E07D7CA?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C39C28B859B5EEFD006DEBD?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C662F3FADB185E088068403?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C4282F9859B5EF597032529?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-12/9db52e9a8480b3bc16751062a326571a.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
</div>
<div class="clear"></div>
<div class="content">
<div class="content_ul">
<h2 class="l mr">剧集 ></h2>
<ul class="table l">
<li><a href="">最新</a></li>
<li><a href="">大陆剧</a></li>
<li><a href="">日韩剧</a></li>
<li><a href="">港台剧</a></li>
<li><a href="">英美剧</a></li>
</ul>
</div>
<div class="clear"></div>
<div class="tv_show">
<div class="big_show l mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-12/a53156300427978ce4ab24958bcc455f.jpg"><br>
<span>一站到底·马失前蹄</span>
</a><br>
<small>熊汝疆"太秀"失误李好痛惜</small>
</div>
<ul class="tv_tab l">
<li class="mr">
<a href="">
<img src="http:////r1.ykimg.com/050C00005BF76597ADC311C30C07A52F?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>锋味2018</span>
</a><br>
<small>谢霆锋携众星挑逗味蕾</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-02-24/072c72227f8d262575490385b2747c95.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>重量级改变·男神回归</span>
</a><br>
<small>小伙甩肉56斤重拾型男身份</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-03/e8e47439b201e8bd4fdd612c45141066.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>一起来跳舞·燃烧卡路里</span>
</a><br>
<small>金星学跳肚皮舞首秀零失误</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2018-12-28/b0f9b07a3c94a5caed40a0d2ee9dfdd2.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>爱情保卫战·女强男弱</span>
</a><br>
<small>飞着去上班?摩托车上天啦!</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-02-27/f724e81d5fa6051176dd6a64132f63b1.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>侣行·地球之极</span>
</a><br>
<small>“罪恶之城” 双面底特律</small>
</li>
</ul>
<ul class="tv_tab l">
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-10/e65f668672d0dae0d13126caf9bb165c.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>可凡倾听·用身体作画</span>
</a><br>
<small>服!沈伟大赞华晨宇实力</small>
</li>
<li class="mr">
<a href="">
<img src="http:////ykimg.alicdn.com/develop/image/2019-03-09/63bade599f0c9082f6f8f0c2669a3ad3.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>喝彩中华·假声男高音</span>
</a><br>
<small>花鼓戏版<卷珠帘>唱呆霍尊</small>
</li>
<li class="mr">
<a href="">
<img src="http:////ykimg.alicdn.com/develop/image/2019-03-08/42d53ced4cbfe7f7d802a16ab07bd4be.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>秘境不思溢·探秘云南</span>
</a><br>
<small>壮观!世纪景观元阳梯田</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-02/1f217b778247e67eaaedfa7c184833db.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>创业中国人·接地气</span>
</a><br>
<small>耿直老板因爱吃下海做凤爪</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-07/a709cd44dd58ad43a64b53cd3b0307d9.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>群英会·蹬技家庭</span>
</a><br>
<small>杂技家庭轮番上阵秀高超绝技</small>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class= content>
<div class="content_ul">
<h2 class="mr">超级网剧</h2>
</div>
<div class="tv_show">
<ul class="tv_tab l">
<li class="mr">
<a href="">
<img src="http:////ykimg.alicdn.com/develop/image/2019-03-12/14b15f09ba7c37b8aedd644462ced631.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>天网行动</span>
</a><br>
<small>朱一龙制服魅力袭击而来</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-13/5175367fc6ccb65d24bfc1daf65d77c3.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>失控</span>
</a><br>
<small>俩绑匪为争夺赎金反目厮杀</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-03-13/5175367fc6ccb65d24bfc1daf65d77c3.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>寻找倾城时光</span>
</a><br>
<small>假灰姑娘巧遇霸道王子</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050C000059ED84AD859B5D8F64015EEE?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>优叻个秀 第一季</span>
</a><br>
<small>互联网首档喜剧栏目剧</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190117/abc5ca29e322ba2516a3203aac392e82.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>大波</span>
</a><br>
<small>郑凯韩雯雯上演老成都苦恋故事</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-01-07/5548aaf86815f8d78638f0b5856065bc.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>我与你的光年距离Ⅱ</span>
</a><br>
<small>痴情神仙男友 为爱不顾代价</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190108/99ad3726dff4f666596df61d5331c100.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>G12特别行动组</span>
</a><br>
<small>任天野上演“红海行动”</small>
</li>
</ul>
</div>
</div>
<div class="ad">
<img src="http://r1.ykimg.com/material/0A03/A1/201903/0305/3023837/1551783761261/0D0100005C7E58FC91152227514C4C36.jpg">
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例