Correction status:qualified
Teacher's comments:



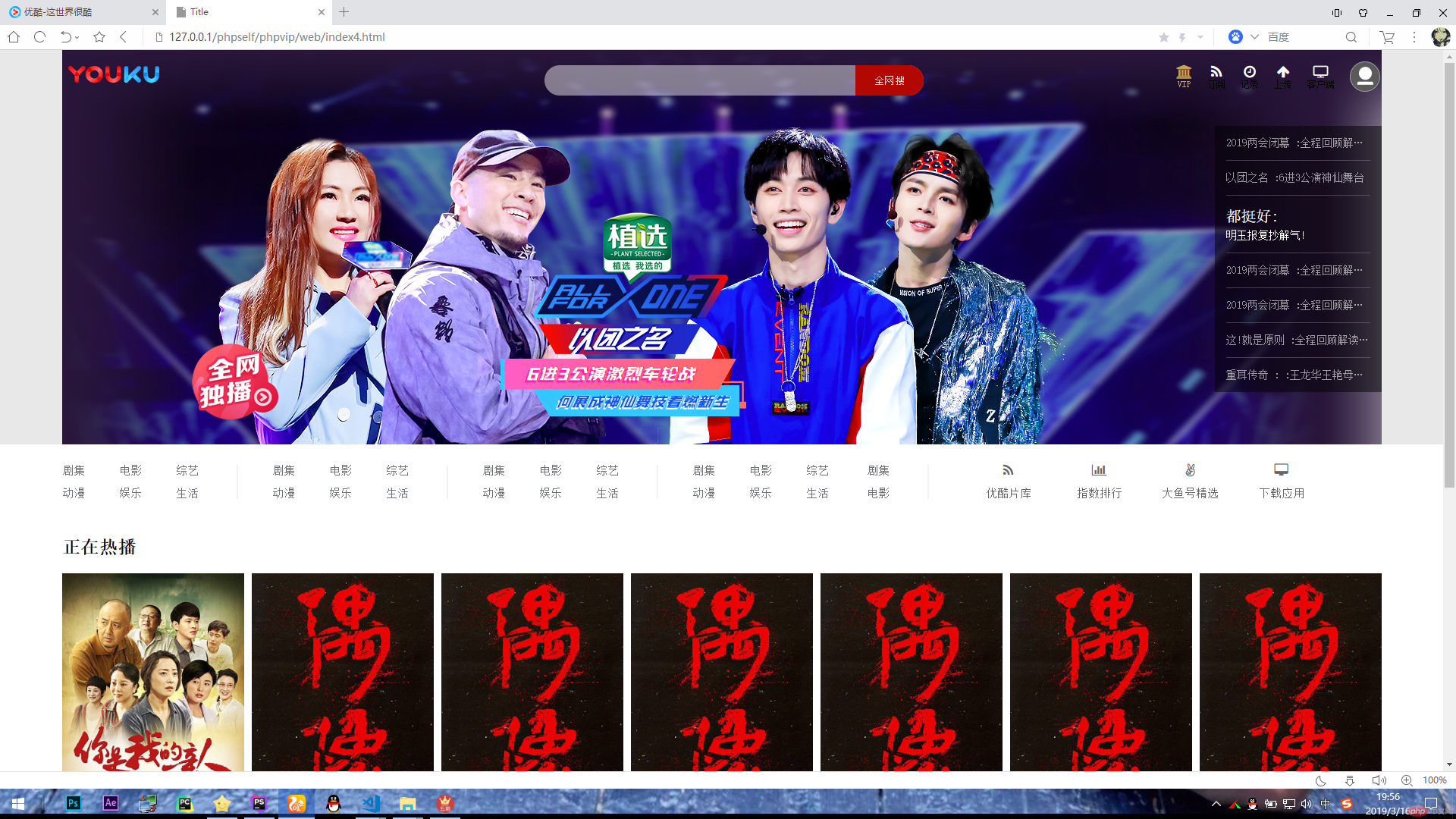
今天的课程:完善优酷布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/font-awesome-4.7.0/css/font-awesome.min.css">
<style type="text/css">
*{margin: 0;padding: 0}
li{list-style: none;float: left}
a{text-decoration: none;color: #000;}
.clear{clear: both} /**/
.mr{margin-right: 10px;}
.mt{margin-top: 20px;}
.l{float: left} /* 左浮动 */
.r{float: right}
a span{margin-top: 5px}
li small{margin-top: 2px;}
.conts{
width: 1740px;
margin: 0 auto;
}
.cont{width: 100%;
margin-top: 20px;
}
.cont-ul{line-height: 70px;}
.hot-tv img{width: 240px;height: 360px;}
.tab li{margin-right: 20px;}
.tv-tab img{width: 240px;height: 135px;}
.tv-tab img:hover{box-shadow: 0px 2px 20px skyblue}
.tv-show .tv-tab{margin-bottom: 15px;}
/*头部*/
.header{
position: relative;
width: 100%;
height: 520px;
background: #E8E8E8;
}
.header_ul{
position: fixed;top: 0;left:90px;z-index: 1000;
}
.logo form{width: 500px;height: 40px;position: relative;margin-left:500px;display: inline-block; }
.logo input{ width:480px;
height: 40px;border-radius: 100px;border: none;
background:rgba(234,234,234,0.5);
outline: none; /*去掉表单元素自动获取焦点效果*/
padding-left: 20px;
color: #fff;
}
.logo button{width: 90px;height: 40px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
background: #B30702;
border: none;
color: #fff;
position: absolute;top: 0;right: 0;
}
.pic-show{
width: 1740px;
height: 520px;
margin: 0 auto;
background: url("https://ykimg.alicdn.com/develop/image/2019-03-14/4be9792c38ab7f0abee4d12542e09905.jpg") no-repeat;
position: relative;
}
.bg{background:url("https://gw.alicdn.com/mt/TB1A4OaolTH8KJjy0FiXXcRsXXa-1664-520.png");
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.menu_ul{position: fixed;
top:20px;
left: 120px;
z-index: 15;
}
.menu_ul form{
width: 500px;
height: 40px;
position: relative;
left: 430px;
}
.menu_ul input{
width: 500px;height: 40px;
border-radius: 100px;
border: none;
background: rgba(234,234,234,0.5);
outline: 0;
}
.menu_ul button{
position: absolute;
top:0;
right: 0;
width: 90px;
height: 40px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
background: #B30702;
border: none;
color: white;
outline: 0;
}
.menu_li li{
position: relative;
padding: 0 10px;
text-align: center;
font-size: 12px;
}
.menu_li i{font-size: 18px;color:#ffffff}
.menu_li li:hover a{color:#48ADF2; }
.menu_li li:hover i{color:#48ADF2; }
/*下拉框*/
.menu_li .box{
position: absolute;top: 50px;right: -10px;
background: #fff;
padding: 20px;
display: none;
}
.menu_li li:hover .box{display: block;}
.menu_li p{color: #ccc;font-size: 16px;}
.menu_li button{
background: #2798ff;
color: #fff;
border: none;
height: 36px;width: 240px;
border-radius: 30px;
margin-top: 15px;
}
/*小箭头*/
.arrow{
width: 0;height: 7px;border: 7px solid;
border-color: transparent transparent #fff transparent ;/*上右下左*/
position: absolute;top: -21px;right: 30px;
}
/*头部轮播导航*/
.head_r{position: absolute;top: 100px;z-index:1000; }
.head_r_menu{
width:190px;
padding: 0 15px;
background: rgba(0,0,0,0.5);
}
.head_r_menu a{
display: block;
line-height: 25px;
font-size: 14px;
padding: 10px 0;
color: rgba(254,254,254,0.6);
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border-bottom: 1px solid rgba(147,147,147,0.4);
}
.head_r_menu a:hover{color: #fff;}
.head_r_menu a:hover span{
font-size: 20px;display: block; color: #fff;
}
/*头部下 导航*/
.voltage li{width: 230px;font-size: 15px;line-height: 30px;}
.voltage a{padding-right: 45px;color:#6D7076;}
.b_r{
border-right: 2px solid #f2f2f2;
height: 45px;
display: inline-block;
float: left;
margin-top: 7px;
margin-right: 45px;
}
li.hoc{
width: 80px;
text-align: center;
padding: 0 20px;
}
li.hoc i{color: #666;font-size: 17px;}
.hoc a{padding: 0;color: #666;}
</style>
</head>
<body>
<div class="header">
<div class="pic-show">
<div class="bg"></div>
<div class="conts head_r">
<div class="head_r_menu r">
<a href=""><span>2019两会闭幕 :</span>全程回顾解读热点</a>
<a href=""><span>以团之名 :</span>6进3公演神仙舞台</a>
<a href="" style="color: #fff;"><span style="font-size: 20px;display: block; color: #fff;">都挺好:</span>明玉报复抄解气!</a>
<a href=""><span>2019两会闭幕 :</span>全程回顾解读热点</a>
<a href=""><span>2019两会闭幕 :</span>全程回顾解读热点</a>
<a href=""><span>这!就是原则 :</span>全程回顾解读热点</a>
<a href="" style="border: none;"><span>重耳传奇 : :</span>王龙华王艳母子温馨团聚</a>
</div>
</div>
</div>
<div class="conts header_ul">
<div class="logo l mt">
<a href=""><img src="static/img/youku/logo.png"></a>
<form action="" method="">
<input type="text" name="">
<button>全网搜</button>
</form>
</div>
<ul class="menu_li r mt">
<li><i class="fa fa-bank" style="color: #c4a25a"></i><br><a href="" style="color: #c4a25a">VIP</a></li>
<li><i class="fa fa-feed"></i><br><a href="">订阅</a></li>
<li><i class="fa fa-clock-o"></i><br><a href="">记录</a></li>
<li><i class="fa fa-arrow-up"></i><br><a href="">上传</a></li>
<li><i class="fa fa-television"></i><br><a href="">客户端</a></li>
<li><a href=""><img src="static/img/youku/80.png" width="40" style="margin-top: -5px;"></a>
<div class="box">
<span class="arrow"></span>
<p>登录使用更多功能</p>
<button>登录/注册</button>
</div>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="conts">
<div class="cont">
<ul class="voltage">
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<span class="b_r"></span>
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<span class="b_r"></span>
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<span class="b_r"></span>
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<li style="width:80px;"><a href="">剧集</a><br><a href="">电影</a></li>
<span class="b_r"></span>
<li class="hoc"><i class="fa fa-feed"></i><br><a href="">优酷片库</a></li>
<li class="hoc"><i class="fa fa-bar-chart"></i><br><a href="">指数排行</a></li>
<li class="hoc"><i class="fa fa-angellist"></i><br><a href="">大鱼号精选</a></li>
<li class="hoc"><i class="fa fa-desktop"></i><br><a href="">下载应用</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="conts">
<div class="cont">
<div class="cont-ul">
<h2>正在热播</h2>
</div>
<ul class="hot-tv">
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C774CC7859B5D335803D155?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C346D1C859B5E79630A6226?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C346D1C859B5E79630A6226?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C346D1C859B5E79630A6226?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C346D1C859B5E79630A6226?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://r1.ykimg.com/050E00005C346D1C859B5E79630A6226?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li >
<a href="">
<img src="http://r1.ykimg.com/050E00005C346D1C859B5E79630A6226?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="cont">
<div class="cont-ul">
<h2 class="l mr">聚集 ></h2>
<ul class="tab l">
<li><a href="">最新</a></li>
<li><a href="">大陆</a></li>
<li><a href="">日韩</a></li>
<li><a href="">热播</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="tv-show">
<div class="big-show l mr">
<a href="">
<img src="http://ykimg.alicdn.com/develop/image/2019-02-13/ed026566424880372286e5d5bafbf28c.jpg"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</div>
<ul class="tv-tab l">
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li>
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
</ul>
<ul class="tv-tab l">
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li class="mr">
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
<li >
<a href="">
<img src="http://ykpic.alicdn.com/haitun-image/prod/compress/20190103/01ceb88d2d75f7e8fff266316808b974.jpg?x-oss-process=image/resize,w_290/interlace,1/quality,Q_100/sharpen,100"><br>
<span>看中国:宁夏</span>
</a><br>
<small>低调的宁夏 没了四级</small>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

总结:布局要有框架思想,代码复用很重要。三角形小箭头让我觉得很神奇,通过设置border的颜色可以做到。上右下左