Correction status:Uncorrected
Teacher's comments:



通过本节课的学习,让我了解如何去布局一个网页,首先得有一个规划,然后分布去实现它,给他一个效果,从而完成一个页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>优酷-这世界很酷</title>
<link rel="icon" type="images/x-icon" href="static/images/1.ico" />
<style>
*{margin: 0;
padding: 0;
}
li{list-style: none; float: left;}
a{color: #000;text-decoration: none;}
.clear{clear: both;}
.mr{margin-right: 10px;}
.l{float: left;}
.contents{
width: 1740px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 20px;
}
.contentUL{line-height: 70px;}
.hot_tv img{
width:240px;
height: 360px;
}
.tab li{margin-left: 25px;}
.tv_tab img{
width: 240px;
height: 135px;
}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="contentUL">
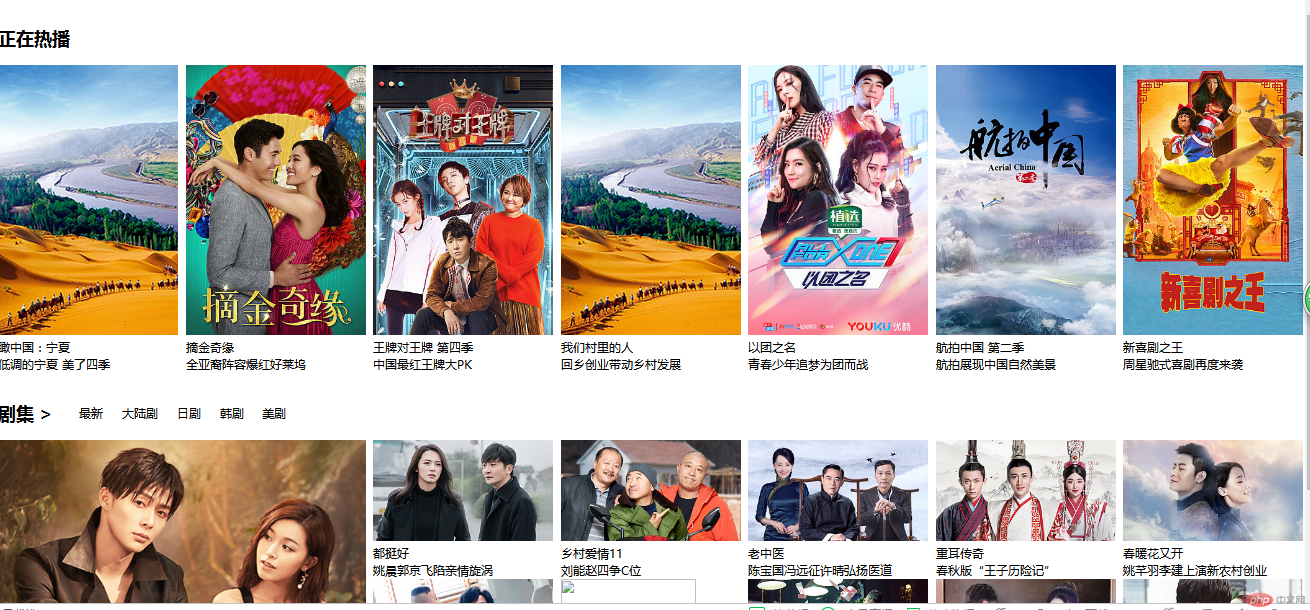
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA5NDgxNzQxNg==.html?spm=a2ha1.12325017.m_4846.5~5!2~5~5~5~1!2~3~A">
<img src="static/images/a.jpg" alt="" /><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA3Mzg3NjkwOA==.html?spm=a2ha1.12325017.m_4846.5~5!2~5~5!6~5~1!2~3~A">
<img src="static/images/b.jpg" alt="" /><br>
<span>摘金奇缘</span>
</a><br>
<small>全亚裔阵容爆红好莱坞</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA5MjI5NTUwOA==.html?spm=a2ha1.12325017.m_4846.5~5!2~5~5!2~5~1!2~3~A">
<img src="static/images/c.jpg" alt="" /><br>
<span>王牌对王牌 第四季</span>
</a><br>
<small>中国最红王牌大PK</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_nextstage/id_dfbe93b4111349999175.html?spm=a2ha1.12325017.m_4846.5~5!2~5~5!2~5~1!2~3~A">
<img src="static/images/a.jpg" alt="" /><br>
<span>我们村里的人</span>
</a><br>
<small>回乡创业带动乡村发展</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA5MTA5OTk0OA==.html?spm=a2ha1.12325017.m_4846.5~5!2~5~5!4~5~1!2~3~A">
<img src="static/images/1.jpg" alt="" /><br>
<span>以团之名</span>
</a><br>
<small>青春少年追梦为团而战</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA4NDU1Njc2OA==.html?spm=a2ha1.12325017.m_4846.5~5!2~5~5!3~5~1!2~3~A">
<img src="static/images/2.jpg" alt="" /><br>
<span>航拍中国 第二季</span>
</a><br>
<small>航拍展现中国自然美景</small>
</li>
<li >
<a href="https://v.youku.com/v_show/id_XNDA4OTQ0ODQ4NA==.html?spm=a2ha1.12325017.m_4846.5~5!2~5~5!2~5~1!2~3~A">
<img src="static/images/3.jpg" alt="" /><br>
<span>新喜剧之王</span>
</a><br>
<small>周星驰式喜剧再度来袭</small>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="content">
<div class="contentUL">
<h2 class="l mr">剧集 ></h2>
<ul class="tab l">
<li> <a href=""> 最新</a></li>
<li> <a href="">大陆剧</a></li>
<li> <a href=""> 日剧</a></li>
<li> <a href=""> 韩剧</a></li>
<li> <a href=""> 美剧</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="tv_show">
<div class="big_show l mr">
<a href="">
<img src="static/images/4.jpg"><br>
<span>只为遇见你.张嘴吃糖</span>
</a><br>
<small>行走的“撩妹宝典”!霸气帅总撩动你的少女心</small>
</div>
<ul class="tv_tab l">
<li class="mr">
<a href="">
<img src="static/images/5.jpg"><br>
<span>都挺好</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/6.jpg"><br>
<span>乡村爱情11</span>
</a><br>
<small>刘能赵四争C位</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/7.jpg"><br>
<span>老中医</span>
</a><br>
<small>陈宝国冯远征许晴弘扬医道</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA5MTM3NTIzMg==.html?spm=a2ha1.12325017.m_2556_c_8261.5~5!3~5~5~1!2~3~A">
<img src="static/images/8.jpg"><br>
<span>重耳传奇</span>
</a><br>
<small>春秋版“王子历险记”</small>
</li>
<li >
<a href="https://v.youku.com/v_show/id_XNDA5MTc1NDk4NA==.html?spm=a2ha1.12325017.m_2556_c_8261.5~5!3~5!2~5~1!2~3~A">
<img src="static/images/9.jpg"><br>
<span>春暖花又开</span>
</a><br>
<small>姚芊羽李建上演新农村创业</small>
</ul>
<ul class="tv_tab l">
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA1NzYzNjM3Mg==.html?spm=a2ha1.12325017.m_2556_c_8261.5~5!3~5!3~5~1!2~3~A">
<img src="static/images/10.jpg"><br>
<span>逆流而上的你</span>
</a><br>
<small>潘粤明马丽咸鱼夫妻带娃逆袭</small>
</li>
<li class="mr">
<a href="朱一龙制服魅力袭击而来">
<img src="images/11.jpg"><br>
<span>天网行动</span>
</a><br>
<small>朱一龙制服魅力袭击而来</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDA0ODIwODI5Mg==.html?spm=a2ha1.12325017.m_5296.5~5!2~5~5~5!2~5~1!2~3~A">
<img src="static/images/12.jpg"><br>
<span>失控</span>
</a><br>
<small>俩绑匪为争夺赎金反目厮杀</small>
</li>
<li class="mr">
<a href="https://v.youku.com/v_show/id_XNDAzNTkyNzE5Mg==.html?spm=a2ha1.12325017.m_5296.5~5!2~5~5~5!3~5~1!2~3~A">
<img src="static/images/13.jpg"><br>
<span>寻找倾城时光</span>
</a><br>
<small>假灰姑娘巧遇霸道王子</small>
</li>
<li>
<a href="https://v.youku.com/v_show/id_XMzk2NjYzMDU1Mg==.html?spm=a2ha1.12325017.m_5296.5~5!2~5~5~5!6~5~1!2~3~A">
<img src="static/images/15.jpg"><br>
<span>我与你的光年距离Ⅱ</span>
</a><br>
<small>痴情神仙男友 为爱不顾代价</small>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例