


1、foreach循环遍历二维数组
foreach 语句为数组或对象集合中的每个元素重复一个嵌入语句组。foreach 语句用于循环访问集合以获取所需信息,但不应用于更改集合内容以避免产生不可预知的副作用。
<?php
$title = "员工名单";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title><?php echo $title; ?></title>
</head>
<body>
<?php
$arr = array(
['id'=>1,'name'=>'张三','sex'=>'男','age'=>'22'],
['id'=>2,'name'=>'李四','sex'=>'女','age'=>'33'],
['id'=>3,'name'=>'王五','sex'=>'男','age'=>'24'],
['id'=>4,'name'=>'陈六','sex'=>'女','age'=>'31']
);
?>
<table border="1">
<tr><td>id</td><td>姓名</td><td>性别</td><td>年龄</td></tr>
<?php
$data = '';
foreach($arr as $array){
$data .='<tr>';
$data .= '<td>'.$array['id'].'</td>';
$data .= '<td>'.$array['name'].'</td>';
$data .= '<td>'.$array['sex'].'</td>';
$data .= '<td>'.$array['age'].'</td>';
$data .= '</tr>';
}
echo $data;
?>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
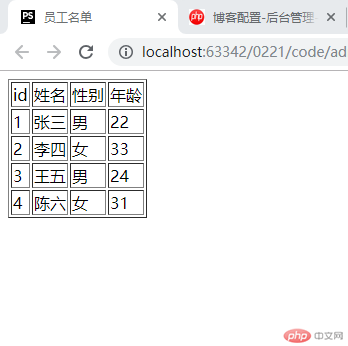
运行结果

2、不使用大括号的foreach循环输出(结合if语句)
<?php $title = "员工名单"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title><?php echo $title; ?></title> </head> <body> <?php $arr = array( ['id'=>1,'name'=>'张三','sex'=>'男','age'=>'22'], ['id'=>2,'name'=>'李四','sex'=>'女','age'=>'33'], ['id'=>3,'name'=>'王五','sex'=>'男','age'=>'24'], ['id'=>4,'name'=>'陈六','sex'=>'女','age'=>'31'] ); ?> <table border="1"> <tr><td>id</td><td>姓名</td><td>性别</td><td>年龄</td></tr> <?php foreach($arr as $array): ?> <tr><td><?=$array['id'];?></td><td><?=$array['name'];?></td><td><?=$array['sex'] ? '男':'女'; ?> </td><td><?=$array['age'];?></td></tr> <?php endforeach; ?> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
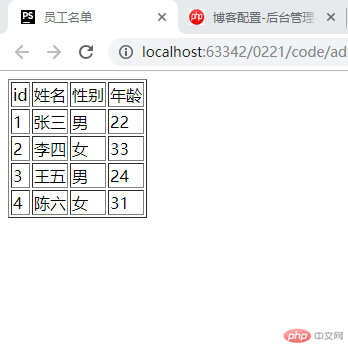
运行结果

3.员工管理系统
(1)index.php中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工管理系统</title>
<style>
/*样式重置*/
h2, p, ul {
padding: 0;
margin: 0;
}
/*头部样式*/
.header {
height: 60px;
/*background-color: lightblue;*/
border-bottom: 1px solid #333;
line-height: 60px;
}
.header .content {
width: 1000px;
/*background-color: lightgray;*/
overflow: hidden;
margin: 0 auto;
}
.header .content h2 {
float:left
}
.header .content p {
float:right;
}
/*主体样式*/
.main {
width: 1000px;
min-height: 650px;
/*background-color: lightcyan;*/
margin: 0 auto;
position: relative;
}
.main .left {
width: 120px;
min-height: inherit;
/*background-color: lightgreen;*/
border-right: 1px solid #333;
position: absolute;
left: 0;
top: 0;
}
.main .right {
width: 880px;
min-height: inherit;
/*background-color: lightyellow;*/
position: absolute;
left: 121px;
top: 0;
}
/*左侧菜单样式*/
.main .left ul {
position: absolute;
left: 30px;
top: 50px;
}
.main .left li {
list-style-type: none;
line-height: 50px;
}
.main .left li a {
text-decoration-line: none;
}
.main .left li a:hover {
text-decoration-line: underline;
color: red;
}
/*右侧工作区样式*/
.main .right iframe {
width: 880px;
min-height: 650px;
border: none;
}
</style>
</head>
<body>
<!--头部-->
<div class="header">
<div class="content">
<h2>员工管理系统</h2>
<p>管理员: admin | <a href="">退出</a></p>
</div>
</div>
<!--中部-->
<div class="main">
<!--左侧菜单-->
<div class="left">
<ul>
<li><a href="staff_list.php" target="workspace">员工管理</a></li>
<li><a href="system.php" target="workspace">系统设置</a></li>
<li><a href="user_list.php" target="workspace">用户设置</a></li>
</ul>
</div>
<!-- a标签的target属性和iframe的name属性要相同-->
<!--右侧内容-->
<div class="right">
<iframe src="staff_list.php" name="workspace"></iframe>
<p style="text-align: center;margin-top: -100px;">php中文网 © 版权所有 (2017-2020)</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
(2)staff_list.php中的内容
<?php
// 员工信息
$staffs = [
['id'=>1, 'name'=>'候亮平', 'age'=>30, 'sex'=>1, 'hiredate'=> time(), 'mobile'=>'13899776655'],
['id'=>2, 'name'=>'赵瑞龙', 'age'=>40, 'sex'=>1, 'hiredate'=> time(), 'mobile'=>'13576543210'],
['id'=>3, 'name'=>'李达康', 'age'=>50, 'sex'=>1, 'hiredate'=> time(), 'mobile'=>'18955135522'],
['id'=>4, 'name'=>'祁同伟', 'age'=>45, 'sex'=>1, 'hiredate'=> time(), 'mobile'=>'13388888110'],
['id'=>5, 'name'=>'高小琴', 'age'=>30, 'sex'=>0, 'hiredate'=> time(), 'mobile'=>'15798986666'],
];
// 标题
$title = '员工信息表';
// 表格标题
$tableTitle = $title;
// 员工数量
$total = count($staffs);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><?php echo $title; ?></title>
<style>
table,th,td {
border: 1px solid #666;
padding: 8px;
}
table {
border-collapse: collapse;
width: 80%;
text-align: center;
margin: 30px auto;
}
thead tr:first-of-type {
background-color: lightblue;
}
tbody tr:hover {
background-color: #efefef;
}
table > caption {
font-size: 1.2rem;
margin-bottom: 15px;
}
table + p {
text-align: center;
}
button:hover {
cursor: pointer;
background-color: lightblue;
}
/*添加按钮给个特殊样式*/
#add {
height: 25px;
width: 90px;
position: absolute;
left: 650px;
top: 40px;
}
</style>
</head>
<body>
<button onclick="location.href='#'" id="add">添加</button>
<table>
<caption>
<?php
echo '<span style="color:red">' . $tableTitle . '</span>';
?>
</caption>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>手机</th>
<td>入职</td>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--foreach()替代语法-->
<?php foreach($staffs as $staff) : ?>
<tr>
<td><?php echo $staff['id']; ?></td>
<td><?php echo $staff['name']; ?></td>
<td><?php echo $staff['age']; ?></td>
<!--if()替代语法-->
<td>
<?php if($staff['sex'] == 1) : ?>
男
<?php else: ?>
女
<?php endif; ?>
</td>
<!--如果只是简单的输出变量可以使用php短标签语法-->
<td><?=$staff['mobile']?></td>
<td>
<?php
echo date('Y/m/d',$staff['hiredate']);
?>
</td>
<td>
<button onclick="location.href='http://baidu.com'">编辑</button>
<button onclick="location.href='#'"><span style="color:red">删除</span></button>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<p>总计:
<?php echo $total; ?>
人</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果

a标签的target属性值和iframe的name属性值要相同。这样,用户在点击a标签的时候,iframe内联框架(行内框架)和a标签才会产生关联,用户才能访问到相应内容。