Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>web的第4节课</title>
<link rel="icon" type="image/x-icon" href="images/favicon.ico">
<link rel="stylesheet" href="css/style.css" />
<style type="text/css">
*{margin: 0;padding: 0; }
.lasybox{width: 100%;height: 300px;background: #FF8200;}
.lasy{width: 300px;height: 100px;background: yellowgreen;position:absolute;top: 120px;left: 0px;}
.lasy-1{width: 200px;height: 100px;background: royalblue;position:relative;top: 100px;left: 0px;z-index: 999;}
ul li{float: left;list-style: none;border: 1px solid #FF8200;width: 80px;height: 40px;line-height: 40px;text-align: center;background-color:honeydew}
ul li a{text-decoration: none;color: #FF8200;}
.menu{display: none;}
ul li:hover{background: #4169E1;}
ul li:hover .menu{display: block;}
</style>
</head>
<!--
1.css中的定位(fixed/relative/absolute)
2.伪类选择器:hover
3.fixed:元素的位置相对于浏览器窗口是固定位置
4.absolute:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于出始包含块
特点:绝对定位使元素的位置与文档流无关,因此不占据空间
z-index 属性设置元素的堆叠顺序 只能在定位元素上用
子绝父相:子元素用绝对定位 父元素用相对定位 如不用的话 子元素就会以body为参考
-->
<body>
<div class="lasybox">
<div class="lasy"></div>
<div class="lasy-1"></div>
</div>
<ul>
<li><a href="#">php</a>
<ul class="menu">
<li>html</li>
<li>css</li>
<li>jquery</li>
</ul>
</li>
<li><a href="#">web</a></li>
<li><a href="#">java</a></li>
<li><a href="#">.net</a></li>
<li><a href="#">c++</a></li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
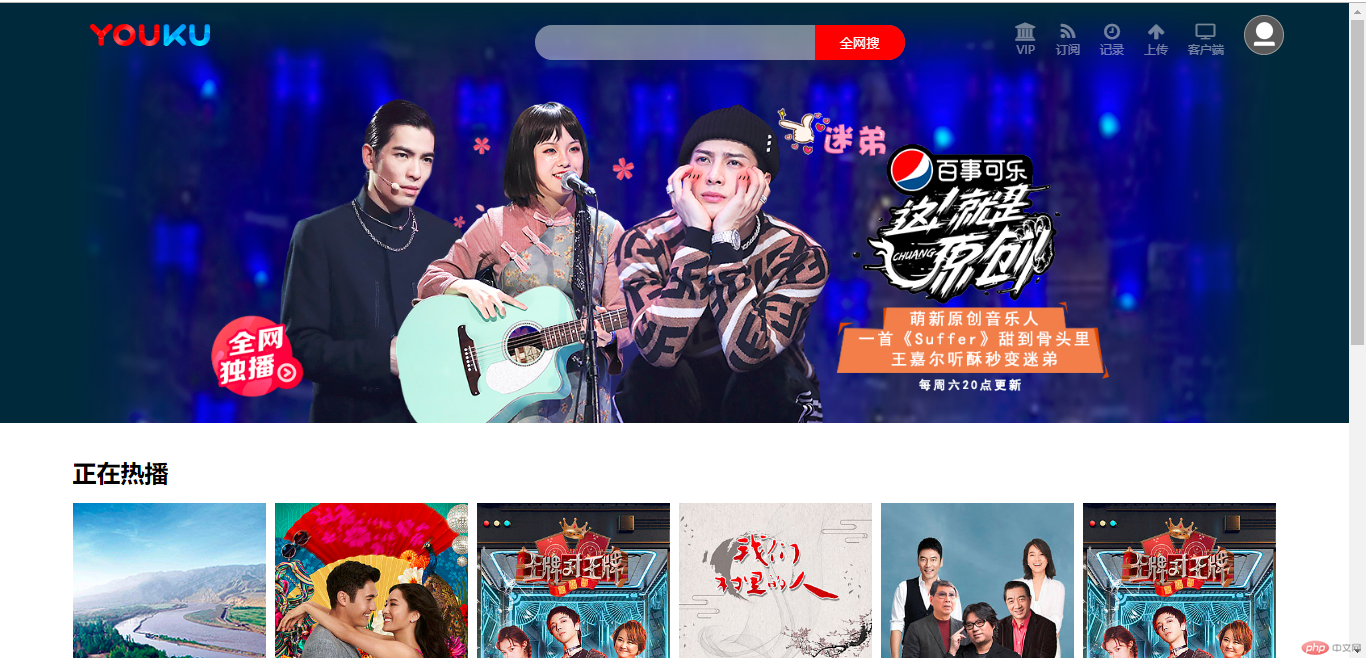
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第3节优酷</title>
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css" />
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style: none;float: left;}
a{text-decoration: none;color: dimgray;}
.mr{margin-right: 9px;}
.mt{margin-top: 20px;}
.clear{clear: both;}
.l{float: left;}
.r{float: right;}
.contens{width:1204px;margin: 0 auto;}
.conten{width: 100%;margin-top:20px ;}
.hot-tv img{width:193px ;height: 289px;}
.tv-tab{width: 800px;}
.tv-tab li{margin:0px 3px 20px;}
.tv-tab img{width: 193px;height: 107px;}
.big-show img{width: 395px;height: 281px;}
.conten-ul{line-height: 60px;}
/* lb */
.header{width: 100%;height: 420px;background:#07233A;}
.pic-show{width:1204px;margin: 0 auto;height: 420px;background: url(images/y1.jpg);background-size: cover;position: relative;}
.bg{width: 100%;height: 100%;background: url(images/y.png);background-size:100% 100%; absolute;top:0;left: 0;z-index: 999;}
form{width: 370px;height: 35px;position: relative;margin-left: 320px;display: inline-block;}
input{width: 350px;height: 35px;border-radius: 100px;border: none;background: rgba(234,234,234,0.5);outline: none;padding-left: 20px;}
button{width: 90px;height: 35px;border-top-right-radius: 30px;border-bottom-right-radius: 30px;background: red;border: none;position: absolute;top: 0;right: 0;color: #FFF;}
/* 头部导航 */
.header-ul{position: fixed;left: 90px;z-index: 1000px;top:0;}
.menu-li li{padding: 0 10px;text-align: center;font-size: 12px;}
.menu-li i{font-size: 18px;}
.menu-li a,i{color: rgba(234,234,234,0.5);}
</style>
</head>
<body>
<div class="header">
<!-- lb -->
<div class="pic-show">
<div class="bg"></div>
<div class="contens head-r"></div>
<!-- 搜索导航 -->
<div class="contens header-ul">
<div class="logo l mt">
<a href="#"><img src="images/logo.png" ></a>
<form action="" method="">
<input type="text" name="" />
<button>全网搜</button>
</form>
</div>
<ul class="menu-li r mt">
<li><i class="fa fa-bank"></i><br /><a href="#">VIP</a></li>
<li><i class="fa fa-feed"></i><br /><a href="#">订阅</a></li>
<li><i class="fa fa-clock-o"></i><br /><a href="#">记录</a></li>
<li><i class="fa fa-arrow-up"></i><br /><a href="#">上传</a></li>
<li><i class="fa fa-television"></i><br /><a href="#">客户端</a></li>
<li><a><img src="images/80.png" style="width:40px ;height:40px;margin-top: -8px;" /></a></li>
</ul>
</div>
</div>
</div>
<!-- -->
<div class="contens">
<div class="conten">
<div class="conten-ul">
<h2>正在热播</h2>
</div>
<ul class="hot-tv">
<li class="mr"><a href="#"><img src="images/a.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li class="mr"><a href="#"><img src="images/b.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li class="mr"><a href="#"><img src="images/c.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li class="mr"><a href="#"><img src="images/d.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li class="mr"><a href="#"><img src="images/f.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/c.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
</ul>
<div class="clear"></div>
</div>
<!-- 第二块 -->
<div class="contens">
<div class="conten">
<div class="conten-ul">
<h2 class="l mr">剧集 ></h2>
<ul class="tab l">
<li class="mr"><a href="#">战争</a></li>
<li class="mr"><a href="#">言情</a></li>
<li class="mr"><a href="#">美食</a></li>
<li class="mr"><a href="#">旅游</a></li>
<li><a href="#">美剧</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="tv-show">
<div class="big-show l mr">
<a href="#"><img src="images/tv.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small>
</div>
<ul class="tv-tab l">
<li><a href="#"><img src="images/tv1.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/tv2.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/tv3.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/tv4.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/tv1.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/tv2.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/tv3.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
<li><a href="#"><img src="images/tv4.jpg" /><br /><span>看中国:宁夏</span></a><br /><small>江山如画</small></li>
</ul>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例