Correction status:Uncorrected
Teacher's comments:



相对定位、绝对定位、固定定位:
relation相对定位:relative相对定位,是相对于其正常的位置,相对定位常用作绝对定位的容器。
绝对定位:绝对定位是相对于上一级元素的相对位置。注意,绝对定位,使元素脱离文档流。z-index: 属性必须使用在绝对定位中。在绝对定位中一定要遵循“子绝父相”这条规则。
fixed固定定位:fixed固定定位,相对于浏览器窗口的位置。
定位代码案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position定位</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.fix{
width: 100px;
height: 500px;
/*fixed固定定位,相对于浏览器窗口的位置*/
position: fixed;/*bottom: 0px;right: 20px; */top: 160px;left: 330px;
background: red;
}
.rel{
width: 200px;
height: 200px;
background: pink;
/*relative相对定位,是相对于其正常的位置,相对定位常用作绝对定位的容器*/
position: relative;top: 50px;left: 30px;
}
.a{
width: 400px;
height: 30px;
background-color: blue;
/*绝对定位是相对于上一级元素的相对位置*/
position: absolute;left: 20px;/*注意,绝对定位,使元素脱离文档流*/
z-index: -1;/*z-index: 属性必须使用在绝对定位中。子绝父相*/
}
</style>
</head>
<body>
<div class="fix"></div>
<div style="height: 1200px;">
<div class="rel">
<div class="a"></div>
</div>
</div>
</body>
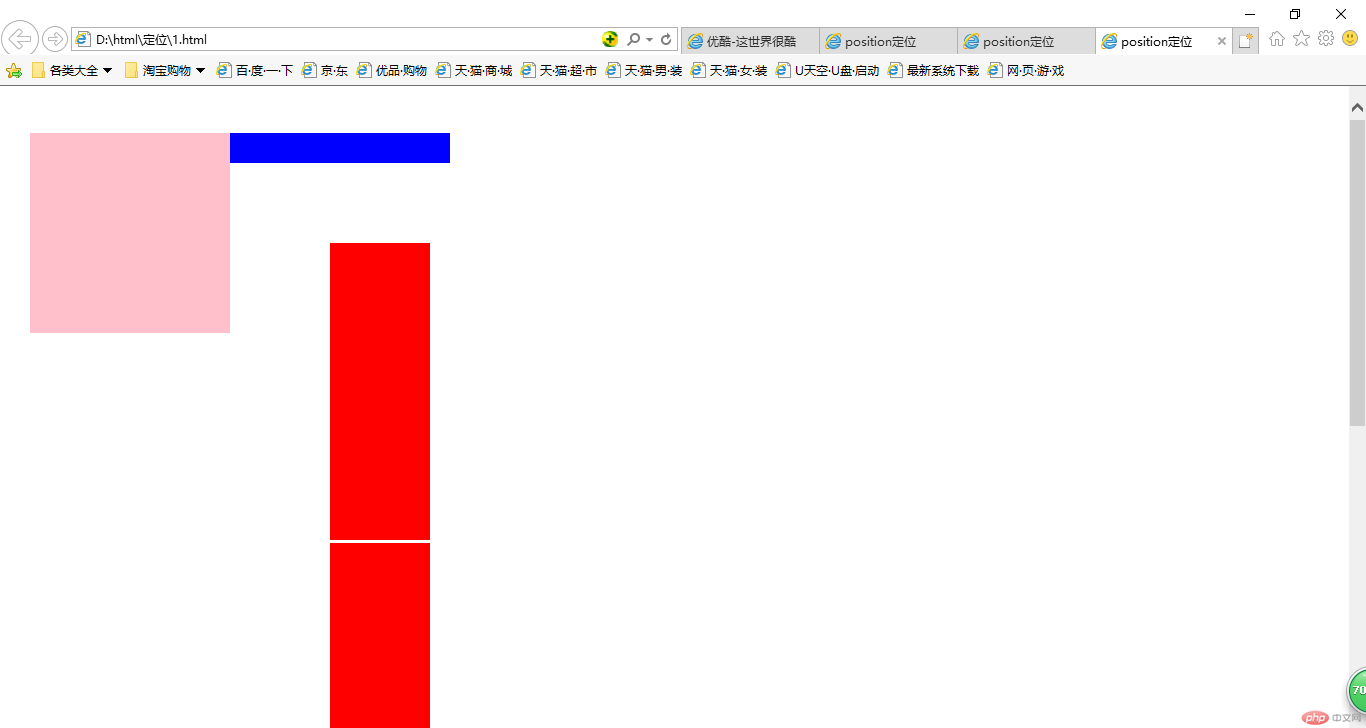
</html>运行结果如图
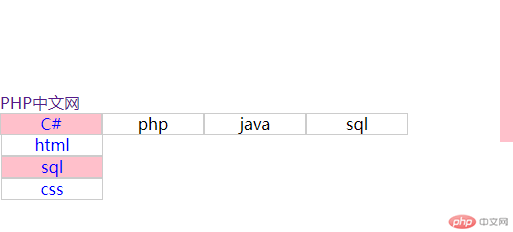
hover伪选择器:
<!-- hover伪选择器详解 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position定位</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
a{text-decoration: none;}
ul li{list-style: none;}
.fix{
width: 100px;
height: 500px;
/*fixed固定定位,相对于浏览器窗口的位置*/
position: fixed;/*bottom: 0px;right: 20px; */top: 160px;left: 530px;
background: red;
}
.rel{
width: 200px;
height: 200px;
background: pink;
/*relative相对定位,是相对于其正常的位置,相对定位常用作绝对定位的容器*/
position: relative;top: 50px;left: 500px;
}
.a{
width: 400px;
height: 30px;
background-color: blue;
position: absolute;left: 20px;/*注意,绝对定位,使元素脱离文档流*/
z-index: -1;/*z-index: 属性必须使用在绝对定位中。子绝父相*/
}
a:hover{
font-weight: bold;
color: red;
text-decoration: underline;
}
ul li{
position: relative;
float: left;
width: 100px;
line-height: 20px;
text-align: center;
border: 1px solid #ccc;
}
ul li:hover{
background: pink;
color: blue;
}
ul li ul{
width: 100px;
height: 100px;
position: absolute;
display: none;/*取消元素的显示,即隐藏*/
}
ul li:hover .menu{
display: block;/*显示隐藏元素*/
}
</style>
</head>
<body>
<div class="fix"></div>
<div style="height: 1200px;">
<div class="rel">
<div class="a"></div>
</div>
<a href="">PHP中文网</a>
<ul>
<li>C#
<ul class="menu">
<li>html</li>
<li>sql</li>
<li>css</li>
</ul>
</li>
<li>php</li>
<li>java</li>
<li>sql</li>
</ul>
</div>
</body>
</html>
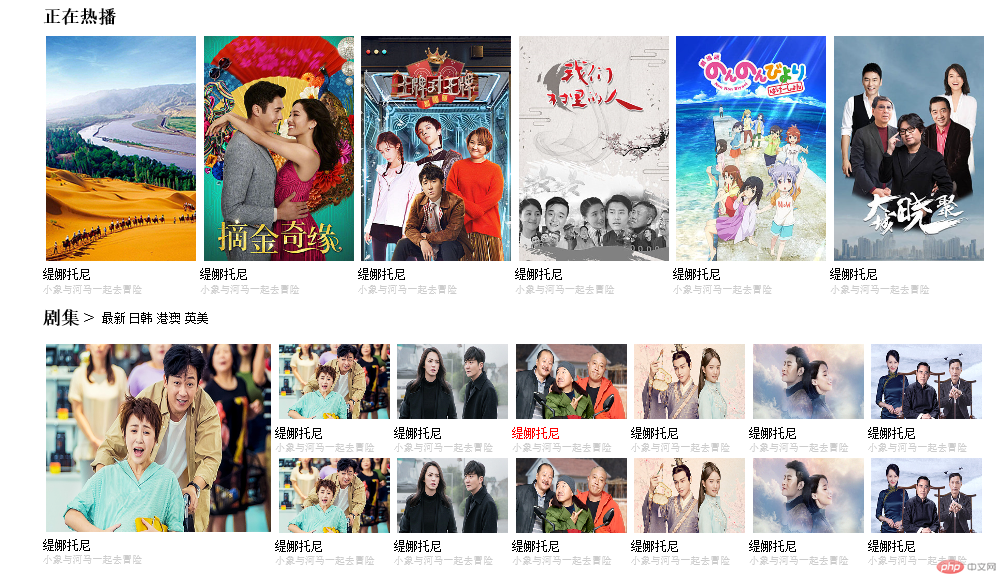
下面是结合以前学过的知识,完成优酷内容页面,实现代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优酷-这世界很酷</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
li{list-style: none;float: left;}
a{text-decoration: none; color: #000;}
a:hover{color: red;}
.clear{clear: both;}
.contents{width: 1265px; margin: 0 auto; }
.content{margin-top: 10px ;}
.contentul{margin-top: 20px;line-height: 20px;}
.hot_tv{margin-top: 10px;}
.l{margin-top: 20px;}
.i{float: left;}
.ml{margin-right: 5px;}
.juji{margin-right: 10px;}
img{margin: 5px;width: 200px;height: 300px;}
li>small{color: #ccc;}
.show{margin-top: 20px;}
.tv_show img{width: 300px;height: 250px;}
.tv_show small{color: #ccc}
.hot_tv1 img{width: 148px;height: 100px}
.ll{float: left;}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="contentul"><h2>正在热播</h2></div>
<ul class="hot_tv">
<li class="mr">
<a href="">
<img src="static/images/a.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/b.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/c.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/d.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/e.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/f.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<div class="clear"></div>
</ul>
</div>
<div class="content">
<div class="contentul">
<h2 class="i juji">剧集 ></h2>
<ul class="i ">
<li class="ml"><a href="">最新</a></li>
<li class="ml"><a href="">日韩</a></li>
<li class="ml"><a href="">港澳</a></li>
<li class="ml"><a href="">英美</a></li>
</ul>
</div>
<div class="clear"></div>
<div class="show">
<div class="tv_show ll"><a href=""><img src="static/images/tv.jpg"><br>
<span>缇娜托尼</span><br>
</a><small>小象与河马一起去冒险</small>
</div>
<ul class="hot_tv1">
<li class="mr">
<a href="">
<img src="static/images/tv.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv2.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv3.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv4.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv5.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv2.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv3.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv4.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv5.jpg"><br>
<span>缇娜托尼</span><br>
</a>
<small>小象与河马一起去冒险</small>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>8.运行后如图所示