常用css选择器:
选择器:用来改变样式的HTML元素
基础选择器:
标记选择器: *号是css中的通配符,意思是所有的标签都有的属性,表示所有的标签都遵循的统一样式。
id选择器: 以"#"来定义,特性:唯一
类选择器: class 以"."来定义 用于描述一组元素的样式 class可以在多个元素中使用
多类: 元素的calss属性可能不止包含一个单词而是一串单词,各个单词之间用空格隔开
选择器的分组: 选择器就可以分享相同的声明 写法:用逗号将分组中的选择器分开
派生选择器: 通过元素文档中位置的上下文关系来定义样式 优点:使标记更加简洁
后台选择器:div span
子元素选择器: 子选择器使用了大于号(子结合符)p>span
内外边距:
元素的显示分为:行内,块级,行内块;display:none,block,inline-block,inline
display:属性规定元素应该生成的框的类型
display:inline: 转换为行内元素
display:inline-block: 转换为行内块状元素
块级元素:能够识别宽高,独占一行,多个块状元素标签写在一起,默认排列方式为从上至下
行内元素:设置宽高无效,对margin仅设置左右方向有效,上下无效,不会自动进行换行
行内块:行内块状元素综合了行内元素和块状元素的特性,但是各有取舍、不自动换行 能够识别宽高
浮动(float):
float 属性实现元素的浮动, 属性值: left right
浮动的框可以水平方向移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止;
浮动使元素的位置与文档流无关,因此不占据空间。
清除浮动 很重要
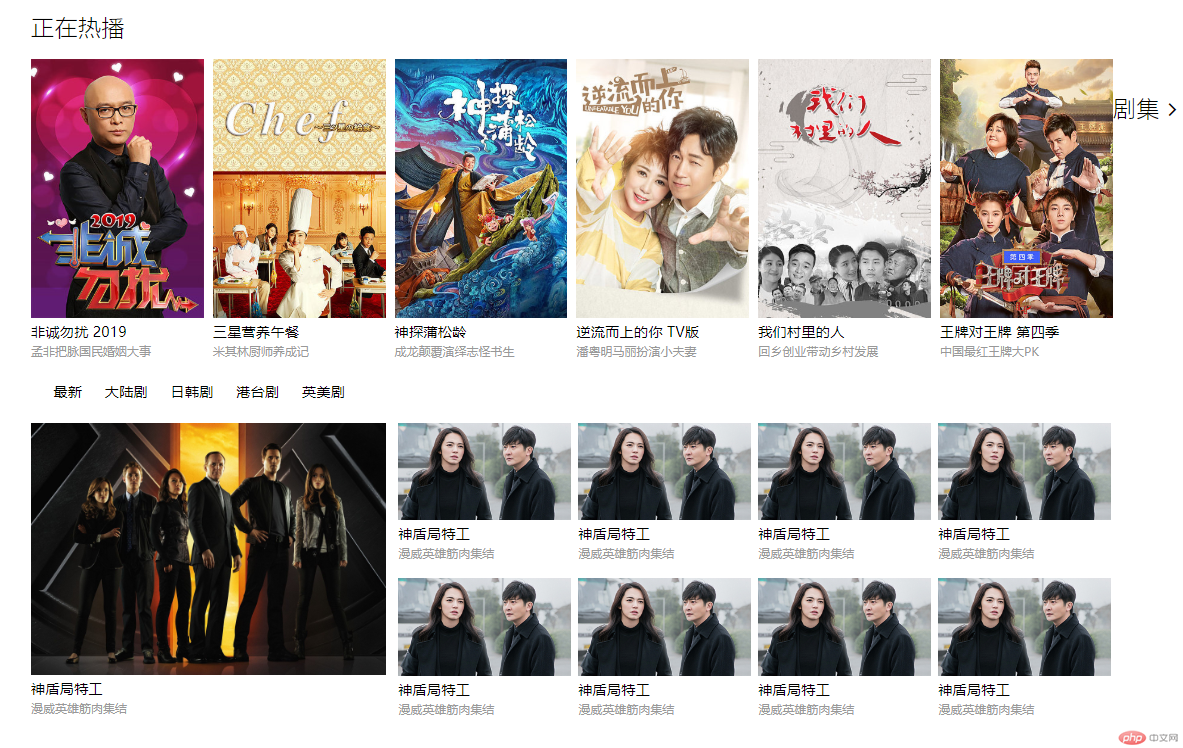
优酷热播板块的实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优酷-这世界很酷</title>
<link rel="icon" type="image/x-icon" href="static/images/1.ico">
<link rel="stylesheet" href="static/css/font-awesome.min.css">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
float: left;
}
a {
color: #000000;
text-decoration: none;
}
.clear {
clear: both;
}
.mr {
margin-right: 10px;
}
.l {
float: left;
}
.contents {
width: 85%;
margin: 0 auto;
}
.content {
width: 100%;
margin-top: 20px;
}
h2 {
font-size: 26px;
font-weight: 200;
}
small {
color: #999999
}
.hot_tv img {
width: 192px;
height: 288px;
}
.contentUL {
line-height: 70px;
}
.tab li {
margin-left: 25px;
}
.big_show img {
width: 394px;
height: 280px;
}
.tv_tab img {
width: 192px;
height: 108;
}
.tv_tab{width: 800px;}
.tv_tab li {
margin: 0 4px 18px;
}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="contentUL">
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="">
<img src="static/images/a.jpg"><br>
<span>非诚勿扰 2019</span>
</a><br>
<small>孟非把脉国民婚姻大事</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/b.jpg"><br>
<span>三星营养午餐</span>
</a><br>
<small>米其林厨师养成记</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/c.jpg"><br>
<span>神探蒲松龄</span>
</a><br>
<small>成龙颠覆演绎志怪书生</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/d.jpg"><br>
<span>逆流而上的你 TV版</span>
</a><br>
<small>潘粤明马丽扮演小夫妻</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/e.jpg"><br>
<span>我们村里的人</span>
</a><br>
<small>回乡创业带动乡村发展</small>
</li>
<li>
<a href="">
<img src="static/images/f.jpg"><br>
<span>王牌对王牌 第四季</span>
</a><br>
<small>中国最红王牌大PK</small>
</li>
</ul>
</div>
<div class="content">
<div class="contentUL">
<h2 class="l">剧集<i class="fa fa-angle-right" style="margin-left:10px;"></i></h2>
<ul class="tab l">
<li><a href="">最新</a></li>
<li><a href="">大陆剧</a></li>
<li><a href="">日韩剧</a></li>
<li><a href="">港台剧</a></li>
<li><a href="">英美剧</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="tv_show">
<div class="big_show l mr">
<a href="">
<img src="static/images/tv.jpg"><br>
<span>神盾局特工</span>
</a><br>
<small>漫威英雄筋肉集结</small>
</div>
<ul class="tv_tab l">
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>神盾局特工</span><br>
</a>
<small>漫威英雄筋肉集结</small>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例