Correction status:Uncorrected
Teacher's comments:



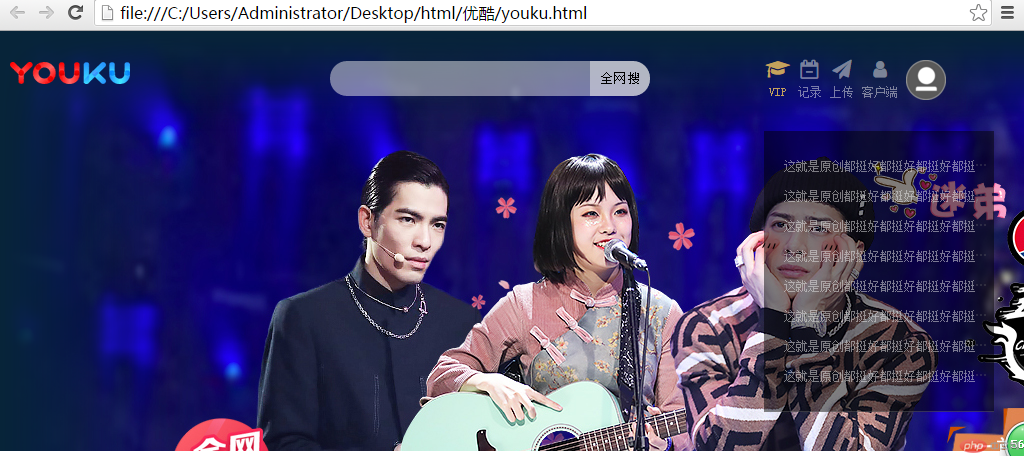
通过前面所学知识,完成优酷轮播图及导航条代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>优酷,这世界很酷</title> <link rel="icon" type="image/x-icon" href="images/yuku.ico"> <link rel="stylesheet" type="text/css" href="css/youku.css"> <link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css"> </head> <body> <div class="header"> <div > <div class="pic_show"></div> <div class="pic_show1"></div> </div> <div class="tab"> <div class="logo"><img src="images/logo.png"></div> <div class="input"> <form > <input type="text" name=""> <button>全网搜</button> </form> </div> <div class="clear"></div> <div class="tab_ul"> <ul class="men_li"> <li class="v"><a href=""><i class="fa fa-graduation-cap"></i><br><span class="vip">VIP</span></a> </li> <li class="v1"><a href=""><i class="fa fa-calendar-minus-o"></i><br>记录</a> <div class="row"></div> <div class="box"><button>登录</button><p>同步各端记录</p></div> </li> <li class="v1"><a href=""><i class="fa fa-paper-plane"></i><br>上传</a></li> <li class="v1"><a href=""><i class="fa fa-user"></i><br>客户端</a></li> <li class=""><a href=""><img src="images/80.png" width="40px" ></a></li> </ul> </div> </div> <div class="header_r"> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> <a href="">这就是原创<span>都挺好都挺好都挺好都挺好</span></a><br> </div> </div> </body> </html>
以下为CSS样式
*{
margin: 0px;padding: 0px;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: rgba(234,234,234,0.5);
line-height: 20px;
}
.clear{clear: both;}
.header{
position: relative;top: 0;left: 0;
width: 100%;
height: 420px;
}
.pic_show{
width: 100%;
height: 420px;
background: url(../images/y1.jpg);
}
.pic_show1{
position: absolute;top: 0;left: 0;
width: 100%;
height: 420px;
background: url(../images/y.png);
z-index: 99;
}
.tab{
position: absolute;top: 30px;left: 10px;
z-index: 999;
}
form{
position: relative;top: 0;left: 0;
align-content: center;
display: inline-block;
}
.logo{float: left;}
.input{
float: left;
margin-left: 200px;
}
input{
width: 300px;
height: 35px;
border: none;
border-radius: 100px;
background: rgba(234,234,234,0.5);
outline: none;
padding-left: 20px;
line-height: 30px;
}
button{
width: 60px;
height: 35px;
border: none;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
position: absolute;top: 0;right: 0;
background: rgba(234,234,235,0.5);
outline: none;
}
ul li{
/*position: absolute;top: 0;right: 0px;*/
float: left;
z-index: 999;
text-align: center;
font-size: 1px;
padding: 4px;
}
.tab_ul i{font-size: 19px;}
.tab_ul{
position: absolute;top: -5px;right: -300px;
}
.v a{
color: #c4a25c;
}
.vip{color: #c4a25c;}
.vip:hover{color:red; }
.v1 a:hover{color:blue; }
.box {
display: none;
width: 200px;
height: 80px;
background: #fff;
position: absolute;top: 200;right: 80px;
z-index: 999;
}
.box button{border-top-left-radius: 50px;
border-bottom-left-radius: 50px;
margin-right: 110px;
margin-top: 12px;
font-size: 2px;
border: none;
padding: 0px;
background: #438EED;
}
.box p{margin-top: 20px;margin-left: 60px;}
.row {
display: none;
width: 0;height: 7px;border: 7px solid;
border-color: transparent transparent #fff transparent ;/*上右下左*/
position: absolute;top: 25px;right: 134px;
}
.men_li li:hover .box {display: block;}
.men_li li:hover .row {display: block;}
.header_r{
position: absolute;top: 100px;right: 30px;
width: 200px;
height: 250px;
background: rgba(0,0,0,0.5);
color: rgba(107,107,108,0.3);
z-index: 999;
display: block;
white-space: nowrap;
padding: 20px 10px 10px 20px;
overflow: hidden;
text-overflow: ellipsis;
border-bottom: 1px solid rgba(147,147,147,0.3);
line-height: 30px;
font-size: 12px;
}
.header_r a:hover{
font-size: 20px;
color: #fff;
}