Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javaScript第一章(基础)</title>
<link rel="stylesheet" type="text/css" href="">
<style type="text/css">
* {margin: 0px;padding: 0px;}
.nian , .grade{
margin: 100px auto;
width: 200px;
height: 100px;
border: 3px solid blue;
border-radius: 8px;
border
}
.nian #years, .grade #inputgrade{
border:none;
margin: 10px 15px;
text-align: left;
padding: 5px;
line-height: 20px;
width: 80%;
background-color: #ccc;
}
.doYears ,.doGrade{
border:none;
width: 120px;
height: 30px;
margin: 5px 40px;
text-align: center;
background-color: hightblue;
}
</style>
</head>
<body>
<script type="text/javascript">
//申明一个变量
// var x;
// let y;//可以改变
// const z=2 //一个常量,其值不可改变
//document.write("kjkjk");
// var grade = 90;
// if(garde >= 60){
// alert("恭喜你,成绩及格!");
// }else{
// alert('继续加油!');
// }
//判断闰年,能被整除,又能被100整除
//函数判断是否是闰年?
function doYears(){
var y = document.getElementById('years').value;
var year = document.getElementById('isnian');
if(y == null || y/1 < 4){
alert('年份输入为空或者小于4!')
}else{
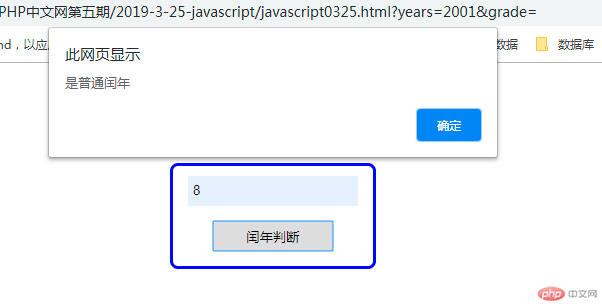
if((y % 4) ==0 && y%100 !=0){
//year.innerHTML = "是普通闰年";
//exit();
alert('是普通闰年');
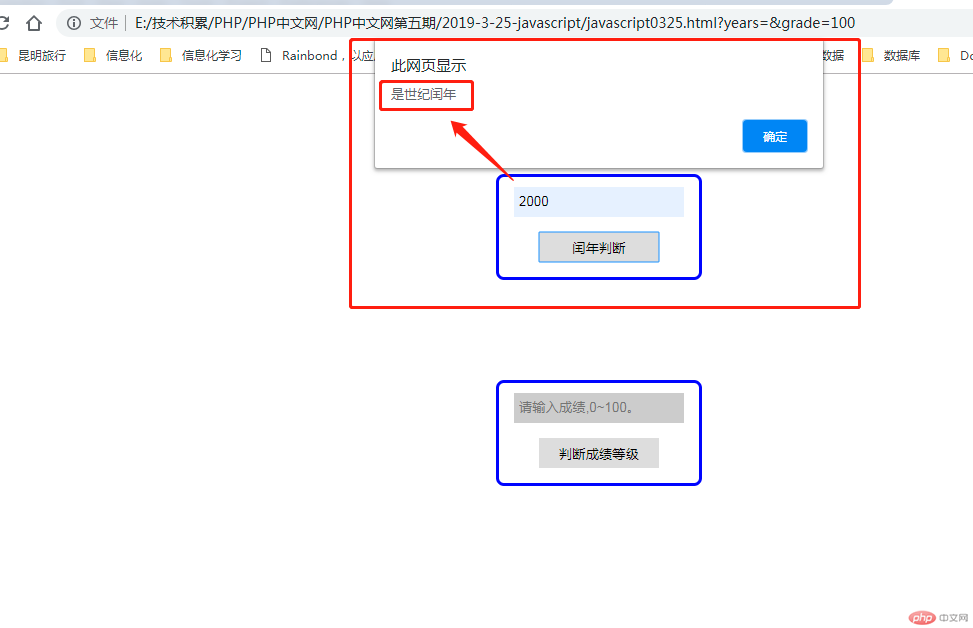
}else if(y%400 ==0){
alert('是世纪闰年');
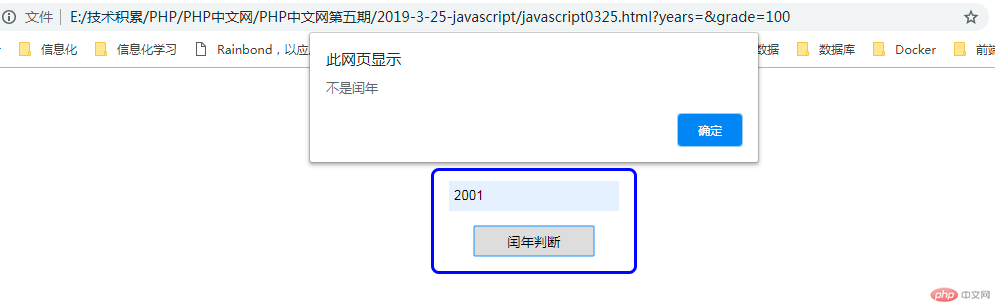
}else{
alert('不是闰年');
}
}
}
// 判断成绩等级
function doGrade(){
var x = document.getElementById('inputgrade').value;
if(x == null ){
alert('成绩输入这空!请重新输入');
}else{
x = x/1;
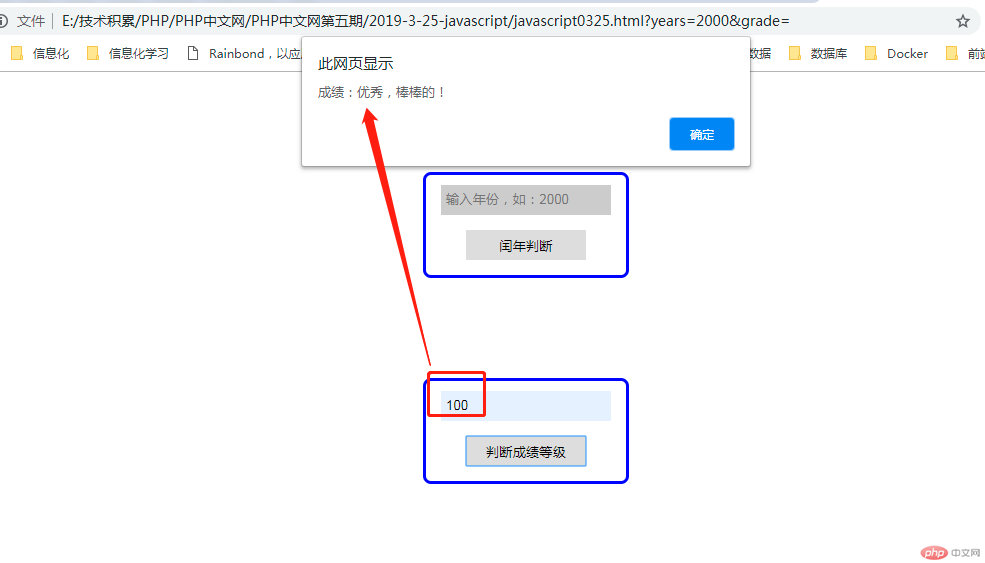
if( 90<=x && x<=100){
alert('成绩:优秀,棒棒的!');
}else if( 80<=x && x<90){
alert('成绩:良好,希望再上一层楼!');
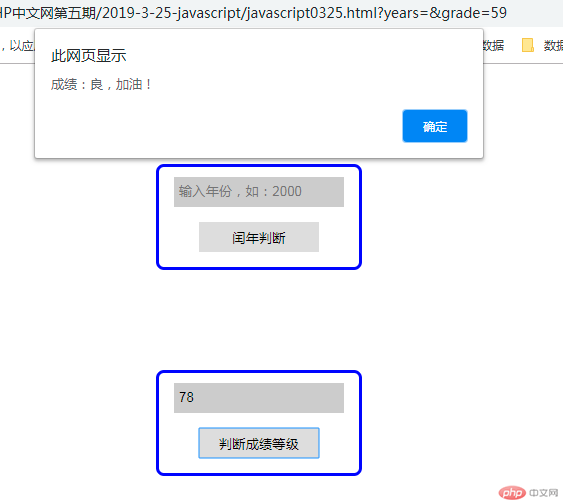
}else if( 70<=x && x<80){
alert('成绩:良,加油!');
}else if( 60<=x && x<70){
alert('成绩:及格,必须努力了!');
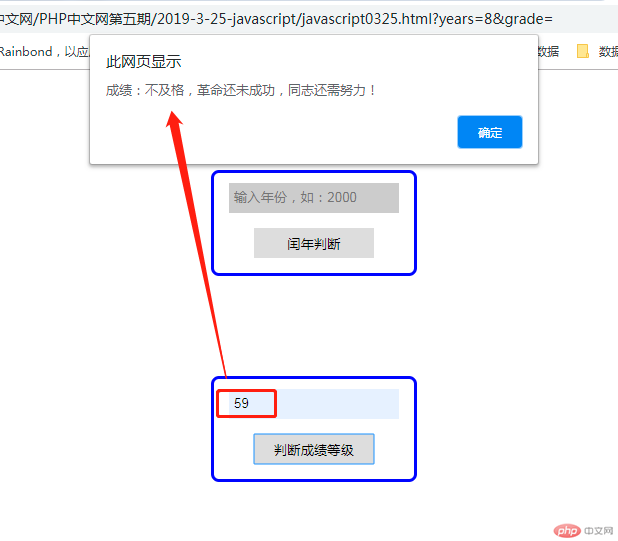
}else if( 0<=x && x<60){
alert('成绩:不及格,革命还未成功,同志还需努力!');
}
}
}
</script>
<form action="" method="">
<div class="nian">
<input type="text" name="years" id="years" placeholder="输入年份,如:2000">
<button class="doYears" onclick="doYears();">闰年判断</button>
<span id="isnian"></span>
</div>
<div class="grade">
<input type="text" name="grade" id="inputgrade" placeholder="请输入成绩,0~100。">
<button class="doGrade" onclick="doGrade();">判断成绩等级</button>
<span id="isgrade"></span>
</div>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例