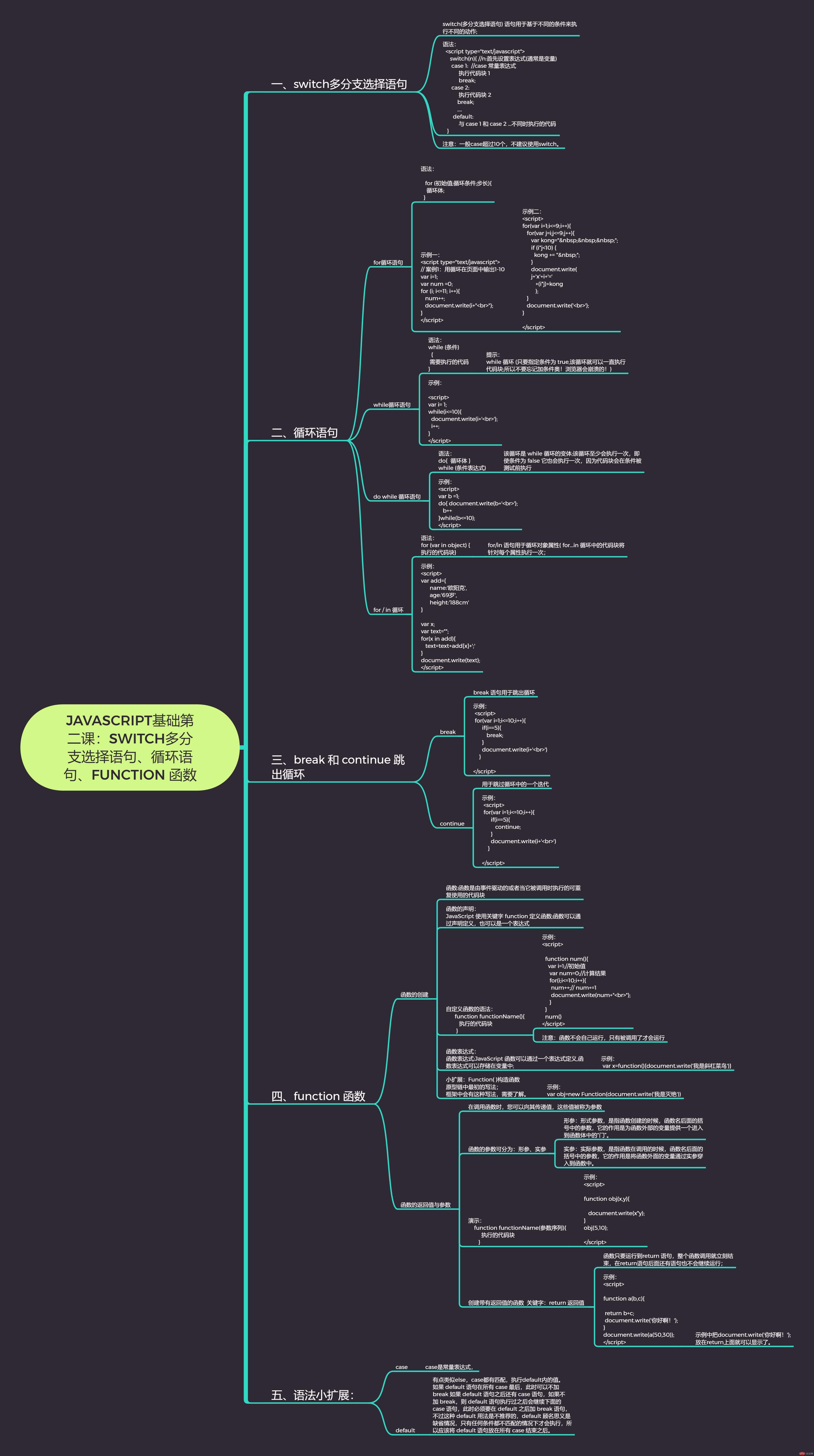
一、switch多分支选择语句
switch(多分支选择语句) 语句用于基于不同的条件来执行不同的动作;
注意:一般case超过10个,不建议使用switch。
语法:
<script type="text/javascript">
switch(n){ //n:首先设置表达式(通常是变量)
case 1: //case 常量表达式
执行代码块 1
break;
case 2:
执行代码块 2
break;
....
default:
与 case 1 和 case 2 ...不同时执行的代码
}
<!DOCTYPE html>
<html>
<head>
<title>JavaScript基础第二课:多分支选择语句</title>
</head>
<body>
<script type="text/javascript">
var num=4;
switch(num){
case 1:
document.write('a');
break;
case 2:
document.write('b');
break;
case 3:
document.write('c');
break;
case 4:
document.write('d');
break;
default:
document.write('?');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
二、循环语句
for循环语句
语法:
for (初始值;循环条件;步长){
循环体;
}
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<script type="text/javascript">
var i=1;
var num =0;
for (i; i<=10; i++){
num++;
document.write(i+"<br>");
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
while循环语句
语法:
while (条件)
{
需要执行的代码
}
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<script type="text/javascript">
var i= 1;
while(i<=10){
document.write(i+'<br>');
i++;
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
do while 循环语句
该循环是 while 循环的变体;该循环至少会执行一次,即使条件为 false 它也会执行一次,因为代码块会在条件被测试前执行
语法:do{ 循环体 }while (条件表达式)
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<script type="text/javascript">
var b =1;
do{ document.write(b+'<br>');
b++
}while(b<=10);
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
for / in 循环
for/in 语句用于循环对象属性( for...in 循环中的代码块将针对每个属性执行一次;
语法:
for (var in object) {
执行的代码块}
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<script type="text/javascript">
var week=['周一','周二','周三','周四','周五','周六','周日',]
var x;
for(x in week){
document.write(week[x]+'<br>');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
三、break 和 continue 跳出循环
break 语句用于跳出循环
continue 用于跳过循环中的一个迭代
四、function 函数
函数的创建
函数:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块
函数的声明:JavaScript 使用关键字 function 定义函数;函数可以通过声明定义,也可以是一个表达式
自定义函数的语法:
function functionName(){
执行的代码块
}
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<script type="text/javascript">
function num(){
var i=1;//初始值
var num=0;//计算结果
for(i;i<=10;i++){
num++;// num+=1
document.write(num+"<br>");
}
}
num()
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
函数表达式:
函数表达式:JavaScript 函数可以通过一个表达式定义,函数表达式可以存储在变量中;
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<script type="text/javascript">
var x=function(){document.write('我是斜杠菜鸟')}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
函数的返回值与参数
在调用函数时,您可以向其传递值,这些值被称为参数
函数的参数可分为:形参、实参
形参:形式参数,是指函数创建的时候,函数名后面的括号中的参数,它的作用是为函数外部的变量提供一个进入到函数体中的“门”。
实参:实际参数,是指函数在调用的时候,函数名后面的括号中的参数,它的作用是将函数外面的变量通过实参穿入到函数中。
创建带有返回值的函数 关键字:return 返回值
五、作业
(1)九九乘法表
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<script type="text/javascript">
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
var kong=" ";
if (i*j<10) {
kong += " ";
}
document.write(
j+'x'+i+'='
+(i*j)+kong
);
}
document.write('<br>');
}
document.write('<hr>');
for(var i=1;i<=9;i++){
for(var j=i;j<=9;j++){
var kong=" ";
if (i*j<10) {
kong += " ";
}
document.write(
j+'x'+i+'='
+(i*j)+kong
);
}
document.write('<br>');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
(2)*号三角形
<!DOCTYPE html>
<html>
<head>
<title>三角形</title>
</head>
<body>
<div style="text-align: center;">
<script type="text/javascript">
var a=1;
var b="*";
var c="*";
while(a<=15){
document.write(b+'<br>');
b=b+c;
a++;
}
var a=1;
var b="*";
var c="*";
while(a<=5){
document.write(b+'<br>');
b=b+c;
a++;
}
</script>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
六、课堂笔记