


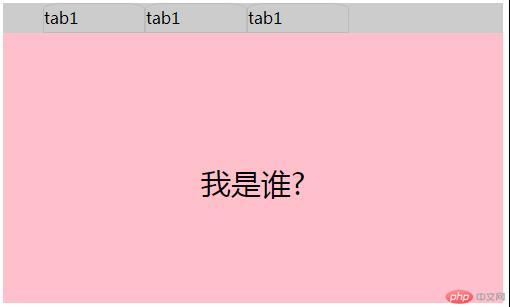
//TAB切换
<!DOCTYPE html>
<html>
<head>
<title>tab切换</title>
<style type="text/css">
.box{
width: 500px;
height: 300px;
margin: 50px auto;
background-color: pink;
position: relative;
/*overflow: hidden; *//*超出box大小的图片隐藏*/
/*position: relative;相对定位 */
}
ul{width: 460px;
height: 30px;
margin: 50px auto;
background-color: #ccc;
}
li{
list-style: none;
float: left;
width: 100px;
height: 28px;
line-height: 28px;
border: 1px solid #bbb;
border-top-left-radius: 20%;
border-top-right-radius: 20%;
cursor: pointer;
}
li:hover {background-color: red;}
.photo{
width: 500px;
height: 210px;
margin: 0px auto;
overflow: hidden;
position: absolute;
}
span{
display: inline-block;
width: 500px; height: 20px;
margin: 80px auto;
text-align: center;
font-size:30px; }
</style>
</head>
<body>
<div class="box">
<ul>
<li onclick="tab(0)">tab1</li>
<li onclick="tab(1)">tab1</li>
<li onclick="tab(2)">tab1</li>
</ul>
<span>我是谁?</span>
<script type="text/javascript">
function tab(i){
var a=['我是TAB1','我是TAB2','我是TAB3']
var Espan=document.getElementsByTagName('span')[0]
Espan.innerHTML=a[i];
}
</script>
</div>
</div>
</script>
</body>
</html>

//轮播动画
<!DOCTYPE html>
<html>
<head>
<title>轮播动画</title>
<style type="text/css">
.box{
width: 500px;
height: 300px;
margin: 50px auto;
overflow: hidden; /*超出box大小的图片隐藏*/
position: relative;/*相对定位*/
}
img{width: 500px;height: 300px;}
p{
color: #fff;
width: 500px;height: 30px;
position: absolute;z-index: 1000;bottom: 0;left:0; /*绝对定位*/
text-align: center;
line-height: 30px;
}
p span{
display: inline-block;/*转换成块级元素可以设置高度*/
width: 20px; height: 20px;
text-align: center;
background: rgba(254,254,254,0.6);
border-radius: 50%;
line-height: 20px;
cursor: pointer; /*鼠标指到时小手的效果*/
}
</style>
</head>
<body>
<div class="box" id="photo">
<a href=""><img src="images/1.jpg"></a>
<a href=""><img src="images/2.jpg"></a>
<a href=""><img src="images/3.jpg"></a>
<a href=""><img src="images/4.jpg"></a>
<a href=""><img src="images/5.jpg"></a>
<p>
<span onclick="change(0)">1</span>
<span onclick="change(1)">2</span>
<span onclick="change(2)">3</span>
<span onclick="change(3)">4</span>
<span onclick="change(4)">5</span>
</p>
</div>
<script type="text/javascript">
function change(num){
var obj=document.getElementById('photo')
var obj_a=obj.getElementsByTagName('a');
for(var i=0;i<obj_a.length;i++){
obj_a[i].style.display="none";
}
obj_a[num].style.display="block";
}
</script>
</body>
</html>
