Correction status:Uncorrected
Teacher's comments:



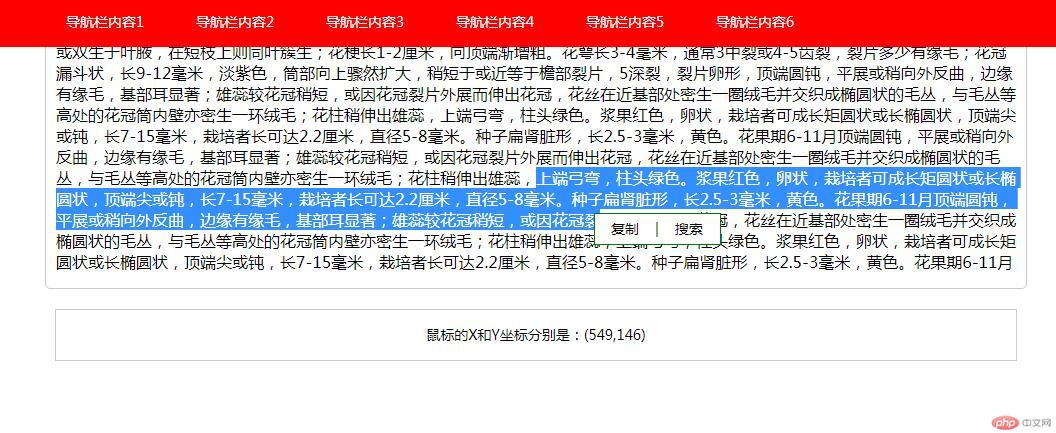
作业总结:onmouseup="change()"是新学的鼠标事件,表示鼠标按键弹起。在复制的js里,为了兼容浏览器需要写一个e = event||window.event; 做一个if判断,如果字符串的长度大于0说明有复制,就获取一下鼠标的坐标、盒子的坐标,使用鼠标的坐标减去盒子坐标最后把X Y值传给复制搜索按钮的定位和显示,如果没有复制就隐藏。但点击复制按钮的时候触发复制函数,在复制函数里使用 document.execCommand("Copy"); 和元素显示。在搜索按钮函数里判断一下如果获取到了用户复制的事件,就把地址锁定为百度搜索,并赋值给搜索否则就隐藏。
固定导航:创建两个导航,下面的导航栏设置定位并隐藏,然后判断当滚动条大于一个值的时候显示,小于的时候隐藏。
获取X Y功能 获取文本框id、显示x y元素的id,使用鼠标移动事件获取到鼠标的坐标和盒子的坐标分别让鼠标坐标减去盒子坐标的值传给显示X Y元素进行显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菜单</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 14px;
}
li{
list-style: none;
}
.m{
height: 50px;
width: 100%;
color: #fff;
}
.nav{
width: 960px;
height: 50px;
line-height: 50px;
margin: 0 auto;
}
.nav li{
width: 110px;
height: 50px;
display: block;
float: left;
padding:0 10px;
}
#menu1{
background: #000;
}
#menu2{
background: red;
position: fixed;
/*display: none;*/
top: 0px;
}
.box{
height: 1200px;
}
#content1{
width: 960px;
height: 300px;
border: 1px solid #ccc;
border-radius:5px;
margin: 20px auto;
padding: 10px;
font-size: 16px;
}
p.xy{
width: 960px;
height: 50px;
line-height: 50px;
margin:0 auto;
border: 1px solid #ccc;
text-align: center;
}
p#c_s{
width: 125px;
height: 30px;
background: #fff;
border: 1px solid green;
color: green;
position: fixed;
left: 0;
top: 0;
display: none;
}
p#c_s button{
background: transparent;
width: 60px;
padding:0 10px;
border: none;
line-height: 30px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="menu1" class="m">
<div class="nav">
<li>导航栏内容1</li>
<li>导航栏内容2</li>
<li>导航栏内容3</li>
<li>导航栏内容4</li>
<li>导航栏内容5</li>
<li>导航栏内容6</li>
</div>
</div>
<div id="menu2" class="m">
<div class="nav">
<li>导航栏内容1</li>
<li>导航栏内容2</li>
<li>导航栏内容3</li>
<li>导航栏内容4</li>
<li>导航栏内容5</li>
<li>导航栏内容6</li>
</div>
</div>
<div id="content1" onmouseup="change()">
植物枸杞-花、果实、叶多分枝灌木,高0.5-1米,栽培时可达2米多;枝条细弱,曲或俯垂,淡灰色,有纵条纹,棘刺长0.5-2厘米,生叶和花的棘刺较长,小枝顶端锐尖成棘刺状。叶纸质或栽培者质稍厚,单叶互生或2-4枚簇生,卵形、卵状菱形、长椭圆形、卵状披针形,顶端急尖,基部楔形,长1.5-5厘米,宽0.5-2.5厘米,栽培者较大,可长达10厘米以上,宽达4厘米;叶柄长0.4-1厘米。花在长枝上单生或双生于叶腋,在短枝上则同叶簇生;花梗长1-2厘米,向顶端渐增粗。花萼长3-4毫米,通常3中裂或4-5齿裂,裂片多少有缘毛;花冠漏斗状,长9-12毫米,淡紫色,筒部向上骤然扩大,稍短于或近等于檐部裂片,5深裂,裂片卵形,顶端圆钝,平展或稍向外反曲,边缘有缘毛,基部耳显著;雄蕊较花冠稍短,或因花冠裂片外展而伸出花冠,花丝在近基部处密生一圈绒毛并交织成椭圆状的毛丛,与毛丛等高处的花冠筒内壁亦密生一环绒毛;花柱稍伸出雄蕊,上端弓弯,柱头绿色。浆果红色,卵状,栽培者可成长矩圆状或长椭圆状,顶端尖或钝,长7-15毫米,栽培者长可达2.2厘米,直径5-8毫米。种子扁***脏形,长2.5-3毫米,黄色。花果期6-11月顶端圆钝,平展或稍向外反曲,边缘有缘毛,基部耳显著;雄蕊较花冠稍短,或因花冠裂片外展而伸出花冠,花丝在近基部处密生一圈绒毛并交织成椭圆状的毛丛,与毛丛等高处的花冠筒内壁亦密生一环绒毛;花柱稍伸出雄蕊,上端弓弯,柱头绿色。浆果红色,卵状,栽培者可成长矩圆状或长椭圆状,顶端尖或钝,长7-15毫米,栽培者长可达2.2厘米,直径5-8毫米。种子扁***脏形,长2.5-3毫米,黄色。花果期6-11月顶端圆钝,平展或稍向外反曲,边缘有缘毛,基部耳显著;雄蕊较花冠稍短,或因花冠裂片外展而伸出花冠,花丝在近基部处密生一圈绒毛并交织成椭圆状的毛丛,与毛丛等高处的花冠筒内壁亦密生一环绒毛;花柱稍伸出雄蕊,上端弓弯,柱头绿色。浆果红色,卵状,栽培者可成长矩圆状或长椭圆状,顶端尖或钝,长7-15毫米,栽培者长可达2.2厘米,直径5-8毫米。种子扁***脏形,长2.5-3毫米,黄色。花果期6-11月
</div>
<p id="c_s"><button onclick='onCopy()'>复制</button>|<button onclick='onSo()'>搜索</button></p>
<p class="xy">鼠标的X和Y坐标分别是:<span id="d1">(x,y)</span></p>
<div class="box"></div>
<script type="text/javascript">
// 导航悬浮
document.onscroll = function(){
var menu2=document.getElementById('menu2');
if(document.documentElement.scrollTop>90){
menu2.style.display='block';
// menu2.style.
}else{
menu2.style.display='none'
}
}
</script>
<script type="text/javascript">
window.onload=function(){
var cont1 = document.getElementById('content1');
var d1= document.getElementsByTagName('span')[0];
// onmousemove 不要写成 .onmouseover
cont1.onmousemove = function(event){
var e = event || window.event;
// 获取鼠标坐标
var m_x = e.clientX;
var m_y = e.clientY;
// 获取盒子的坐标
var d_x = this.offsetLeft;
var d_y = this.offsetTop;
// 鼠标的坐标减去盒子坐标
var x = m_x - d_x;
var y = m_y - d_y;
d1.innerHTML='('+x+','+y+')';
}
}
</script>
<script type="text/javascript">
function getSelect(){
// 返回一个getSelection对象,表示用户复制的文本
return window.getSelection().toString();
}
function change(event){
// 把用户复制的文本以字符串形式赋值给str
var str = getSelect();
// 浏览器兼容
var e= event || window.event;
if(str.length>0){
// 获取鼠标坐标
var m_x = e.clientX;
var m_y = e.clientY;
var c_s = document.getElementById('c_s');
// 获取盒子的坐标
c_s.style.left = m_x+'px';
c_s.style.top =m_y+'px';
// 鼠标的坐标减去盒子坐标
c_s.style.display='block'
}else{
c_s.style.display='none'
}
}
//复制
function onCopy(){
document.execCommand("Copy");
document.getElementById('c_s').style.display="none"
}
//搜索
function onSo(){
if(getSelect()){
window.location.href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=monline_4_dg&wd="+getSelect()
}
document.getElementById('c_s').style.display="none"
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例