Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<title>滚动条下移一定距离显示【固定的导航】</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
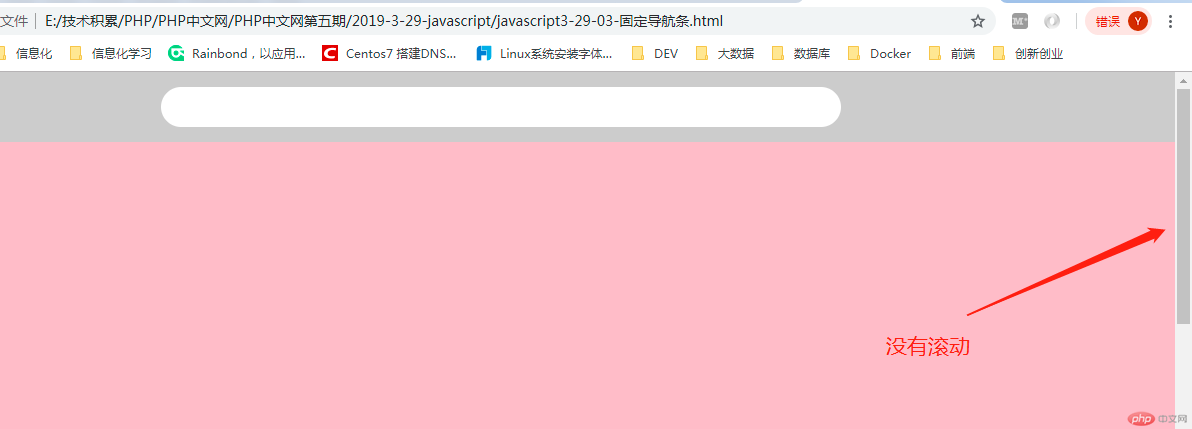
#main{
width: 100%;height: 70px;background-color: #ccc;text-align: center;}
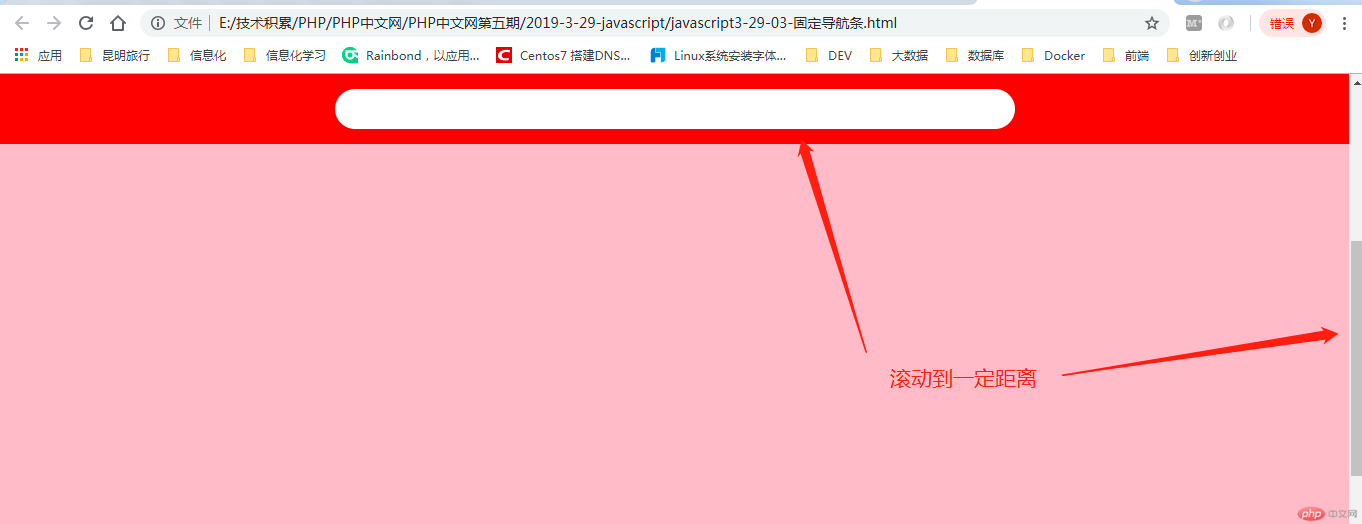
#box{
width: 100%;height: 70px;background-color: #f00;text-align: center;position: fixed;top:0;
display: none;
}
input{width: 660px;height: 20px;border:0;border-radius: 30px;margin-top: 15px;padding: 10px;}
.main{height: 1500px;margin: 0 auto;background: pink;}
}
</style>
</head>
<body>
<div id='main'>
<input type="" name="">
</div>
<div id='box'>
<input type="" name="">
</div>
<div class="main"></div>
<script type="text/javascript">
window.onload=function(){
//获取滚动条事件
document.onscroll=function(){//onsroll事件在元素滚动时触发
//计算滚动的值
if(document.documentElement.scrollTop>300){
document.getElementById('box').style.display='block';
}else{
document.getElementById('box').style.display='none';
}
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例