Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style> </style>
</head>
<body></body>
<script>
var str = '';
for(i=1;i<=9;i++){
for(j=1;j<=i;j++){
str += i+"x"+j+"="+i*j;
if(i*j>9){str += " "}else{str +=" "}
}
str += "<br>"
}
document.write(str);
</script>
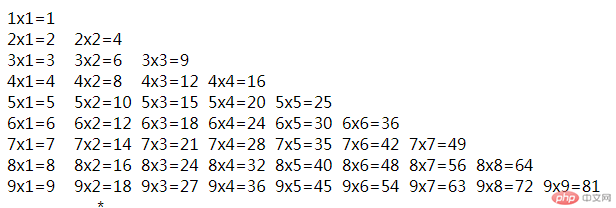
</html>点击 "运行实例" 按钮查看在线实例
效果图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style> </style>
</head>
<body></body>
<script>
var star='';
for(i=1;i<=20;i=i+2){
for(j=1;j<=20-i;j++){
star += " ";
}
for(j=1;j<=i;j++){
star += "*";
}
star += "<br>";
}
document.write(star);
</script>
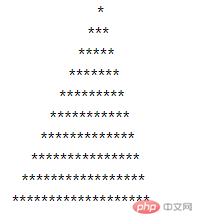
</html>点击 "运行实例" 按钮查看在线实例
效果图

总结:
星星三角形没有能做到很正。试过不用循环,直接手打,仍然不能正。在我的谷歌浏览器上,大概7个星星的空间与10个空格的空间差不多,故无法对齐、摆正。