<!DOCTYPE html>
<html>
<head>
<title>倒计时:起止日期</title>
<script type="text/javascript" src="../static/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="../static/js/jquery-ui-1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" type="text/css" href="../static/js/jquery-ui-1.12.1/jquery-ui.min.css">
<script type="text/javascript" src="../static/js/jQuery-Timepicker/dist/jquery-ui-timepicker-addon.min.js"></script>
<script type="text/javascript" src="../static/js/jQuery-Timepicker/dist/i18n/jquery-ui-timepicker-zh-CN.js"></script>
<link rel="stylesheet" type="text/css" href="../static/js/jQuery-Timepicker/dist/jquery-ui-timepicker-addon.min.css">
<style type="text/css">
*{margin: 0;padding: 0;}
.goback{
font-size: 40px;
width: 1200px;
height: 180px;
margin: 50px auto;
background-color: #82d743;
line-height: 180px;
text-align: center;
color: #fff;
border-radius: 15px;
}
.seleDateTime{
width: 600px;
height: 220px;
line-height: 50px;
text-align: center;
margin: 5px auto;
background-color: #5b7e91;
border-radius: 8px;
font-size: 26px;
color: #fff;
}
.seleDateTime p{
margin-top: 20px;
}
.seleDateTime input{
width: 224px;
height: 34px;
border: 2px solid #96514d;
border-radius: 8px;
font-size: 22px;
padding: 3px;
margin: 20px auto;
}
.seleDateTime button{
width: 380px;
height: 40px;
font-size: 22px;
/*border-radius: 8px;*/
margin: 20px auto;
background-color: #82d743;
color: #fff;
}
</style>
</head>
<body>
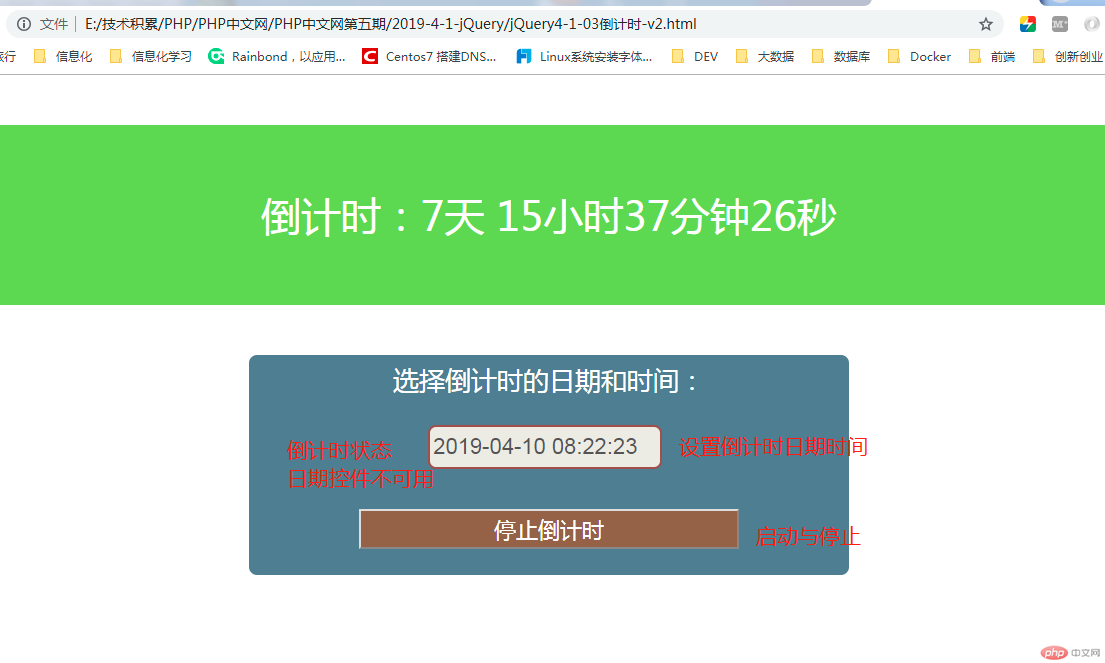
<div class="goback">
<p>倒计时:<span> </span></p>
</div>
<div class="seleDateTime">
<p>选择倒计时的日期和时间:</p>
<input type="text" id='dateEnd' name="">
<br>
<button id='start'>开始倒计时</button>
<!-- <button id='stop'>停止倒计时</button> -->
</div>
<script type="text/javascript">
var jieRi="Apr 05,2019";
$(function(){
$('#dateEnd').datetimepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss', //格式化时间
dateFormat: "yy-mm-dd",
autoclose: true,//当选择一个日期之后是否立即关闭此日期时间选择器
});
function Ro(){
//jieRi="Apr 05,2019";
//新知识点:parse()可解析一个日期时间字符串,并返回1970/1/1午夜距离该日期的时间毫秒
//var d=Date.parse(jieRi)//返回毫秒数,从1970/1/1到该日期时间的毫秒数
var dateEnd=$('#dateEnd').val();
var dEnd=new Date(dateEnd).getTime();
//var d=dEnd;
//console.log(d);
var date=new Date();//获取当前的系统时间
//console.log(date);dEnd
var dd=date.getTime();//获取当前,距离1970/1/1之间的毫秒数
//1秒=1000毫秒,1分钟=60秒,1小时=60分钟=3600秒,1天=86400秒
var rd=Math.floor((dEnd-dd)/1000);//获取距离4月5日总的秒数
var days=Math.floor(rd/86400);//得到距离4月5号的天数;
//console.log(days);
var hours=Math.floor((rd%86400)/3600);//得到小时数;
var minus=Math.floor((rd%3600)/60);//得到多少分钟
var second=Math.floor((rd%60));//得到秒钟;
$('span').text(days+'天 '+hours+'小时'+minus+'分钟'+second+'秒')//.text()等同于innerHTML
//$('span').text(days+'天 '+hours+' : '+minus+" ' "+second+' " ')//.text()等同于innerHTML
}
$('#start').click(function(){
if($('#start').text()=='开始倒计时'){
interval=setInterval(Ro,1000);//不加var 可以停止,注意变量作用域
//var interval=setInterval(Ro,1000); //加上var就不能停止
$('input').attr('disabled','disabled');
$('#start').css('backgroundColor','#8d6449');
$('#start').css('fontSize',22);
$('#start').text('停止倒计时');
}else if($('#start').text()=='停止倒计时'){
clearInterval(interval);
$('#start').text('开始倒计时');
$('#start').css('backgroundColor','#82d743');
$('#start').css('fontSize',22);
$('input').removeAttr('disabled');
}
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例