Correction status:qualified
Teacher's comments:完成的不错,继续加油。



今天,我们学习的是jQuery的基础--jQuery遍历、获取、设置css类及设置内容,和案例模拟加入购物车效果,下面是我的练习:
1.练习
<!DOCTYPE html>
<html>
<head>
<title>jQuery第二节课</title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico">
<script type="text/javascript" src="static/jquery-3.3.1.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;}
.box{
width:500px;
height:500px;
margin:50px auto;
}
div,ul,li,a,h1,p{border:1px solid #ccc;}
li{
list-style:none;
height:100px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="">PHP中文网!</a><span>你好</span></li>
</ul>
</div>
<p>
我是谁?
</p>
<br>
<h1>I am Hero!</h1>
<script>
$(function(){
// $('ul').parent().css('border-color','red');
// $('a').parents().css('border','1px solid green');
$('a').parents('div').css('border-color','red');
$('li').children().css('color','red');
$('li').children('span').css('color','yellow');
$('.box').find('span').css('color','blue');
$('div').siblings().css('border-color','blue');
$('div').siblings('h1').css('color','blue');
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<title>jQuery第二节课</title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico">
<script type="text/javascript" src="static/jquery-3.3.1.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;}
.miss{
width:500px;
height:500px;
margin:100px auto;
position:relative;
animation:xt 1s linear infinite;
}
.miss1{
width:300px;
height:300px;
background:pink;
border-radius:50%;
position:absolute;
left:0;
top:0;
}
.miss2{
width:300px;
height:300px;
background:pink;
border-radius:50%;
position:absolute;
right:0;
top:0;
}
.miss3{
width:300px;
height:300px;
background:pink;
transform:translate(100px,100px) rotate(45deg);
}
p{
position:absolute;
top:140px;
left:60px;
text-align:center;
z-index:100;
}
.text{
text-shadow:1px 4px #ff6500;
}
</style>
</head>
<body>
<div class="miss">
<p>~ All the luck is for you ~<br><br>
我养你啊!</p>
<div class="miss1"></div>
<div class="miss2"></div>
<div class="miss3"></div>
</div>
<script>
$(function(){
$('.miss').css({'color':'#fff','font-size':'30px','font-weight':'bold'});
$('.miss').addClass('text');
// $('.miss').click(function(){
// $('.miss').removeClass('text');
// })
$('.miss').click(function(){
if($(this).hasClass('text')){
$(this).removeClass('text');
}else{
$(this).addClass('text');
}
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

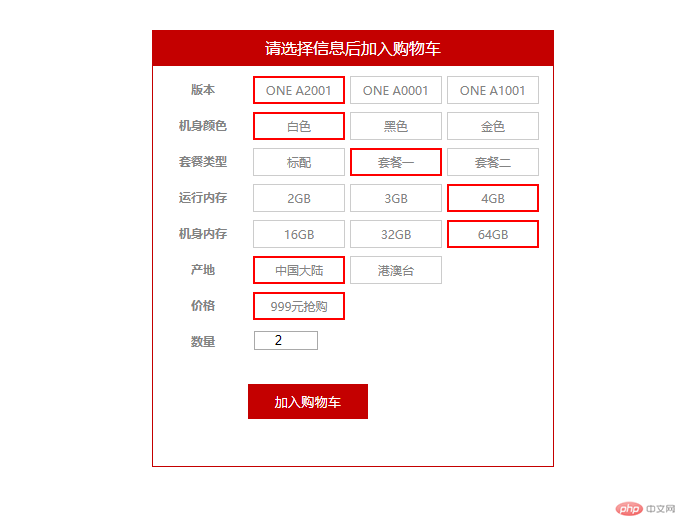
2.模拟加入购物车效果
<!DOCTYPE html>
<html>
<head>
<title>模拟加入购物车效果</title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico">
<script type="text/javascript" src="static/jquery-3.3.1.min.js"></script>
<style type="text/css">
* {margin: 0px auto;padding: 0px;}
.top {width: 402px;height: 35px;line-height: 35px;text-align:center;margin-top: 50px;
background: #C40000;color:#fff;}
.main {width: 400px;height: 400px;border: 1px solid #C40000;}
p {width: 400px;height: 26px;margin-top:10px;}
b {width: 90px;height: 26px;line-height: 26px;text-align: center;font-size: 12px;color:#838383;
border: 1px solid #ccc;float: left;margin-left: 5px;}
span {width: 90px;height: 26px;line-height: 26px;text-align: center;font-size: 12px;color:#838383;
border: 1px solid #ccc;display: block;float: left;margin-left: 5px;}
span:hover {cursor: pointer;}
button {width: 120px;height: 35px;background: #C40000;color: white;border: 0px;}
button:hover {cursor: pointer;}
.notice{border:0px;}
.notice+input{width:60px;margin-left: 6px;text-align: center;}
.select{border:2px solid #ff0000;width:88px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div class="top">请选择信息后加入购物车</div>
<div class="main">
<p class="item" name="version">
<b class="notice">版本</b>
<span>ONE A2001</span>
<span>ONE A0001</span>
<span>ONE A1001</span>
</p>
<p class="item" name="color">
<b class="notice">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="item" name="type">
<b class="notice">套餐类型</b>
<span>标配</span>
<span>套餐一</span>
<span>套餐二</span>
</p>
<p class="item" name="ram">
<b class="notice">运行内存</b>
<span>2GB</span>
<span>3GB</span>
<span>4GB</span>
</p>
<p class="item" name="rom">
<b class="notice">机身内存</b>
<span>16GB</span>
<span>32GB</span>
<span>64GB</span>
</p>
<p class="item" name="location">
<b class="notice">产地</b>
<span>中国大陆</span>
<span>港澳台</span>
</p>
<p class="item" name="price">
<b class="notice">价格</b>
<span>999元抢购</span>
</p>
<p class="item1" name="num">
<b class="notice">数量</b>
<input type="number" value="1" >
</p>
<p style="margin-top:30px;margin-left:95px;">
<button class="bu1" id='sub'>加入购物车</button>
</p>
</div>
<script>
$(function(){
$('span').click(function(){
if($(this).hasClass('select')){
$(this).removeClass('select');
}else{
$(this).addClass('select').siblings('span').removeClass('select');
}
})
$('#sub').click(function(){
var form={};
var flag=true;
$('.item').each(function(){
if($(this).children('span.select').length !=1){
flag=false;
}else{
var key=$(this).attr('name');
var value=$(this).children('span.select').html();
form[key]=value;
}
})
if($('.item1 inout').val()<=0){
flag=false;
}else{
form['num']=$('.item1 input').val();
console.log(form);
}
if(flag){
alert('加入购物车成功!');
}
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:多加练习,深入理解!