Correction status:Uncorrected
Teacher's comments:



<?php
/**
* Created by PhpStorm.
* User: ymz
* Date: 2019-4-15
* Time: 21:59
*/
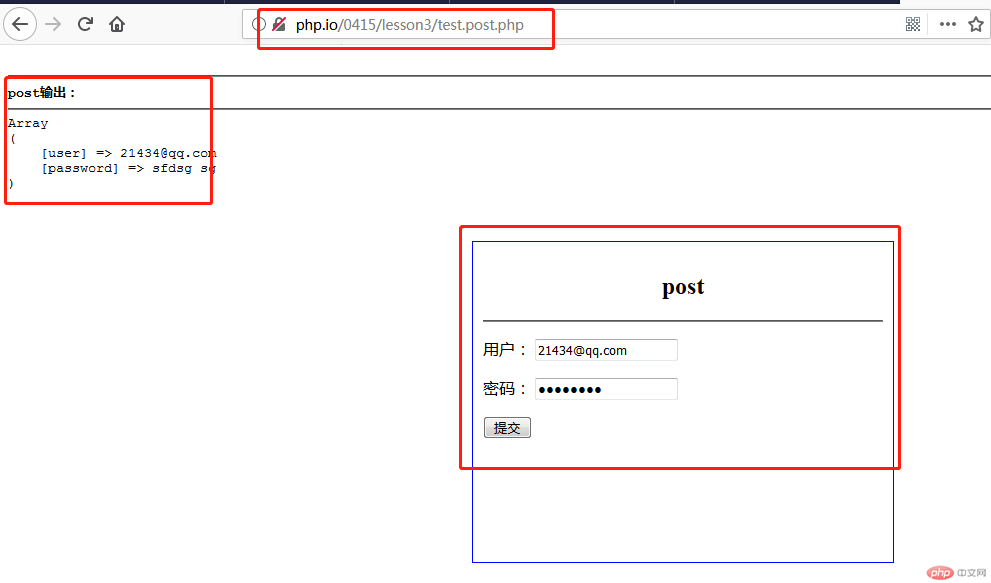
$headline="post";
if(!empty($_POST)){
$user=$_POST['user'];
$pw=$_POST['password'];
echo '<pre><br><hr><b>'.$headline.'输出:</b><hr>';
print_r($_POST);
echo '</pre>';
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><?php echo $headline;?></title>
<style type="text/css">
div{width: 400px; height: 300px;margin: 50px auto;border:1px solid blue;padding: 10px;}
h2{text-align: center;}
</style>
</head>
<body>
<div>
<h2><?php echo $headline; ?></h2>
<hr>
<form action="" method="post">
<p>
<label>用户:</label>
<input type="text" name="user" value="<?=(!empty($user))?$user:'';?>">
</p>
<p><label>密码:</label>
<input type="password" name="password" value="<?=(!empty($pw))?$pw:'';?>">
</p>
<p>
<button>提交</button>
</p>
</form>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
header页面头部进行参数传递,通过$_POST接收相关数据。