


引子
学习PHP,第一步肯定是创建一个真实的开发环境啦,工欲善其事必先利其器,今天我们一起来总结一下如何创建一个真实的开发环境。
01- 准备软件
需要移步PHP中文网,在资源下载-工具下载栏目下(也可点击 http://www.php.cn/xiazai/gongju 快速到达)找到php开发环境(集成)栏目下的PHP程序员工具箱完成版,下载道本地。
02-安装软件
安装软件,那是非常简单的一件事,直接下一步、下一步即可。
03-设置软件
安装软件完毕后,会自动运行。此时您可以登陆PHP中文网的账户。
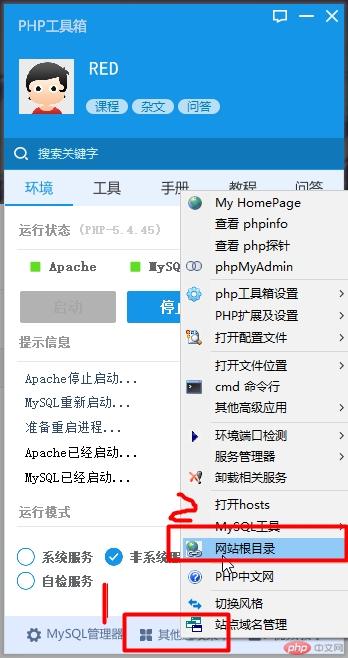
【重点来了】第一步,先创建一个项目呗,操作如图所示:先点击软件底部的“其他选项菜单”-网站根目录,找到网站建站的根目录。当然对软件运行熟悉的学员,也可以直接在我的电脑中直接按文件路径找,例如:
 C:\myphp_www\PHPTutorial\WWW\ ;找到网站根目录后,就可以创建一个站点啦,比如0422项目,其实就是新建一个文件夹。
C:\myphp_www\PHPTutorial\WWW\ ;找到网站根目录后,就可以创建一个站点啦,比如0422项目,其实就是新建一个文件夹。
04-编写一个简单的网页吧,待会我们要访问测试。
怎编写呢?其实就是写一段HTML文档,都是有规范的,此处我们写一个简单的demo,如下:
<DOCHYPE HTML> <HTML> <head> <title>这是网站标题</title> </head> <body> <h1>欢迎来到PHP中文网</h1> </body> </HTML>
点击 "运行实例" 按钮查看在线实例
好吧,写完之后,保存即可。有人会问,用什么写代码呢?老师推荐的是phpstome,我还没有装好,所以我用的是文本文档。
05-开通域名,上线测试
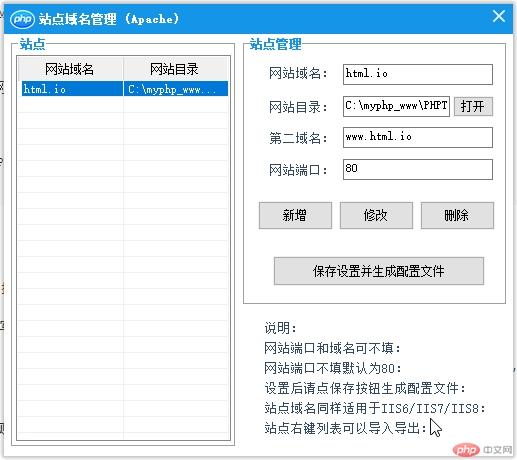
回到PHP工具箱,点击底部的其他选项菜单-站点域名管理,在弹出的对话框中进行设置:
这一步主要设置域名,例如 html.io ;网站目录就是我们新建的文件夹0422,位置就是C:\myphp_www\PHPTutorial\WWW\0422 然后点击新增,最后保存设置并生成配置文件按钮即可。操作如图所示:

06-添加host文件,设置本地解析访问
打开PHP工具箱-打开hosts,然后在文件尾部添加一行 127.0.0.1 html.io
07-重启环境,然后在浏览器中输入 html.io 是不是就是你刚才编写的网页?成功啦! 感谢成功的迈出第一步的你!
hosts文件有什么使用, 如何修改?
hosts文件是在本地建立一个指向,将一个域名与IP地址连接,而不必通过公网DNS解析。这样的好处是,我们可以随意设置一个目标域名解析至我们指定的域名,方便快捷的创建一个类真实的开发环境。 当然,需要提醒大家的是,不要将常用的域名做hosts解析,比如将淘宝定向解析至127.0.0.1之后,你就无法访问淘宝啦!
http:是什么, 有什么用?
http是超文本传输协议,是一种规范。超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。
html 是什么, 基本结构是什么?
回答这个问题之前,我想问你,doc是什么?大家都知道,他是word文档的后缀名。其实HTML也是一种文件的后缀名,html是一种超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。
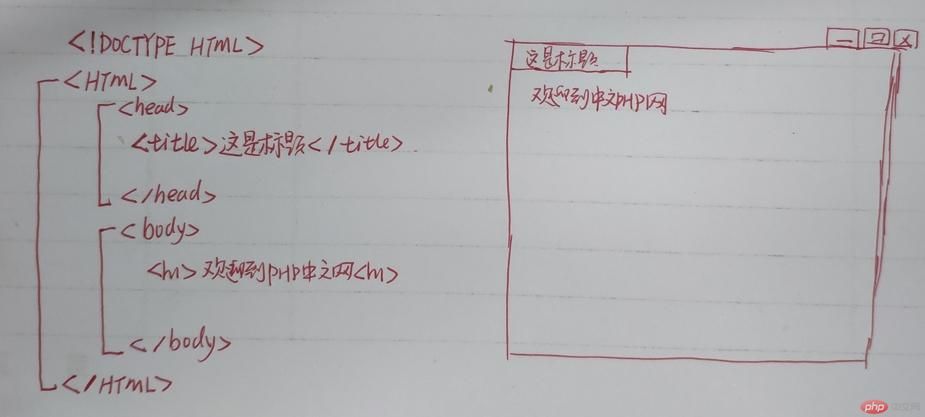
html的机构是什么呢?我想用我做笔记的一张图表示一下:

可以简答的理解为,HTML共有三部分组成:第一部分开头的标注;第二部分head;第三部分HTML。这里,重点提示一下,HTML、head、body、h1等都是前后一一对应的, 结束时有 “ / ” ,切记勿忘。