


4月22日作业要求:
写出具体步骤
2. 创建本地主机目录: html
3. 创建本地域名: html.io
4. hosts文件有什么使用, 如何修改?
5. http:是什么, 有什么用?
6. html 是什么, 基本结构是什么?
学习环境的搭建
准备环境使用软件:(PHP工具箱 下载地址:点我)
安装软件;
安装很简单,双击打开下载好的安装包,根据提示一直点击下一步,完成安装。
安装完成后,如下图:

安装完成后,点击面板上的启动按钮,等待0.1S 使Apache 与Mysql 前面的红灯变绿,就证明启动完成。
创建本地主机目录:html
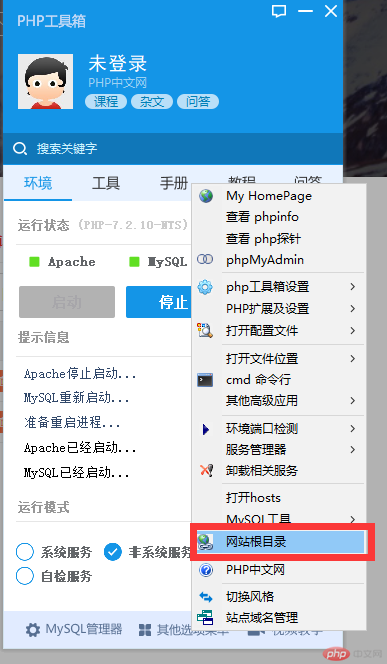
打开PHP工具箱 在最下方找到其他选项菜单,打开-网站根目录选项(如图1),会出现一个文件夹,在此文件夹中新建一个文件夹(创建本地主机目录其实就是新建一个文件夹)命名为html.
(重点:主机目录的路径E:\myphp_www\PHPTutorial\WWW\html 注释:E:\是你当时安装的PHP工具箱的盘符)
 图1
图1
创建本地域名: html.io
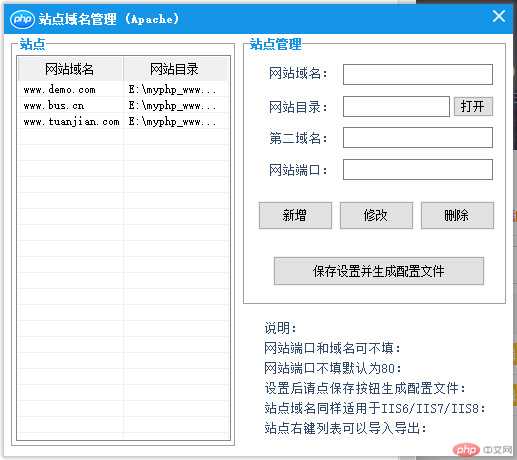
打开PHP工具箱,在下面找到其他选项菜单-打开-找到站点域名管理,打开如图2,打开后在网站域名处填写你需要新建的本地域名html.io,在网站目录处选择你需要绑定的本地主机目录,在网站端口处填写你需要的端口号默认是80,填写完成后点击下方新增按钮,在左面站点框中出现你新建的网站域名和网站目录,然后点击保存设置并生成配置文件。到此本地域名创建完成,但是还不能通过此域名正常访问,需要区设置一下Hosts文件。(请往下看)

hosts文件有什么使用, 如何修改?
Hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析。
hosts文件路径:C:\Windows\System32\drivers\etc\hosts
也可以通过PHP工具箱打开
打开其他选项菜单-点击打开Hosts 也是可以正常打开Hosts文件
如何实现通过本地域名访问项目
打开Hosts文件 在最下面新增一条记录:127.0.0.1 html.io 保存 重启PHP工具箱(在保存的时候可能会出现无法正常保存或另存为一个txt文档现象,出现以上现象请查看你的登陆的账号是否有队Hosts修改的权限)
打开浏览器 在地址栏中输入 http://html.io 进行测试 看是否出现你项目首页 如正常打开表示域名绑定成功
http:是什么, 有什么用?
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
HTTP是一个客户端和服务器端请求和应答的标准(TCP)。客户端是终端用户,服务器端是网站。通过使用Web浏览器、网络爬虫或者其它的工具,客户端发起一个到服务器上指定端口(默认端口为80)的HTTP请求。
html 是什么, 基本结构是什么?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
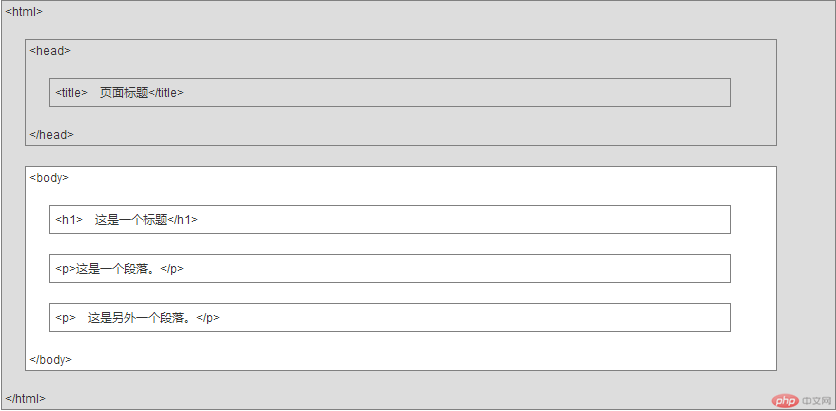
HTML基本结构

<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
只有body标签中的内容才会在浏览器中显示