创建一个真实的开发环境,具体步骤有:
(1)下载安装软件: 编辑器:phpstorm/sublime/atom等 集成环境:PHP工具箱/phpstudy等
(2)创建虚拟主机与本地域名,将本地域名与主机IP绑定(127.0.0.1)
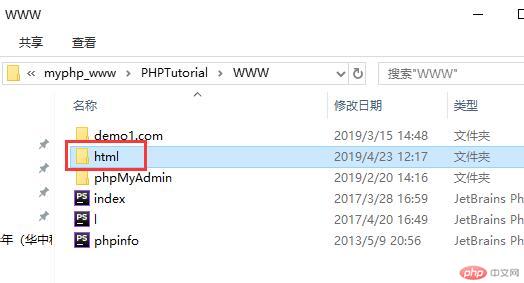
创建本地主机目录: html
打开根目录: D:\myphp_www\PHPTutorial\WWW
创建项目 html

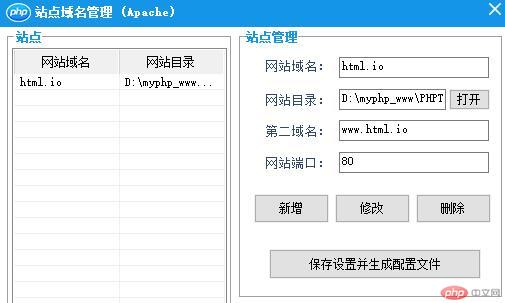
创建本地域名: html.io
打开PHP工具箱,点击站点域名管理,创建本地域名 html.io,与本地主机目录绑定(html文件夹)
打开hosts文件,并添加一行内容:127.0.0.1 html.io
测试html.io网站是否OK


hosts文件有什么使用, 如何修改?
hosts文件可以影响本地的dns解析
在hosts文件结尾处添加一行:127.0.0.1 html.io并保存
http:是什么, 有什么用?
HTTP是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。在Internet上的Web服务器上存放的都是超文本信息,客户机需要通过HTTP协议传输所要访问的超文本信息。HTTP包含命令和传输信息,不仅可用于Web访问,也可以用于其他因特网/内联网应用系统之间的通信,从而实现各类应用资源超媒体访问的集成。
html 是什么, 基本结构是什么?
html是一种超文本编辑语言。
基本机构是:
<html>标签 <head>标签 <body>标签