Correction status:Uncorrected
Teacher's comments:



在前端开发中表格的跨行合并是一项非常重要的知识,以下我用了td的属性 colspan和rowspan来实现跨列跨行操作。
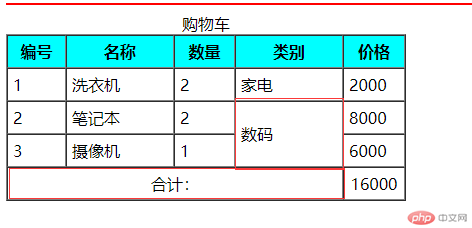
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跨行合并功能</title> </head> <body> <hr color="red"> <table border="1" cellpadding="5" cellspacing="0" width="400"> <caption>购物车</caption> <thead> <tr bgcolor="aqua"> <th>编号</th> <th>名称</th> <th>数量</th> <th>类别</th> <th>价格</th> </tr> </thead> <tbody> <tr> <td width="50;">1</td> <td width="100">洗衣机</td> <td width="50">2</td> <td width="100">家电</td> <td width="50">2000</td> </tr> <tr> <td>2</td> <td>笔记本</td> <td>2</td> <td rowspan="2">数码</td> <td>8000</td> </tr> <tr> <td>3</td> <td>摄像机</td> <td>1</td> <!-- <td>数码</td>--> <td>6000</td> </tr> </tbody> <tfoot> <tr align="center"> <td colspan="4">合计:</td> <td>16000</td> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
下面是完成代码运行结果:

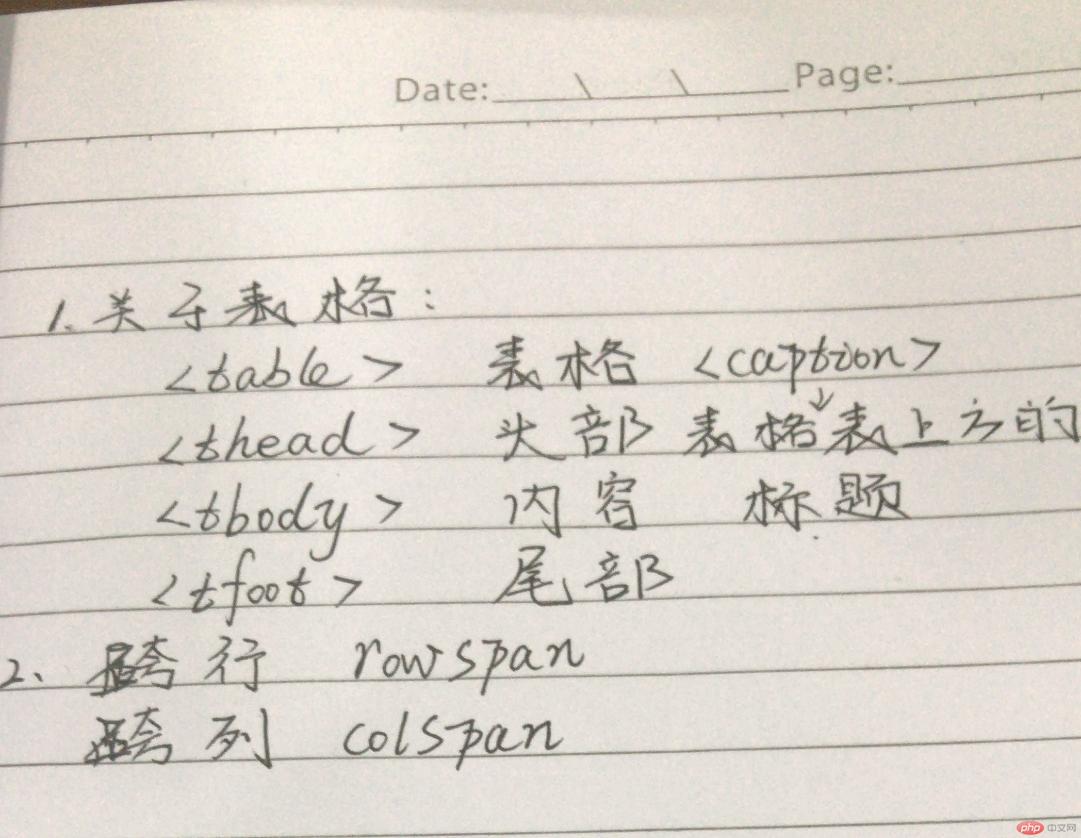
下面手写一些重要代码标签属性等

上述代码及知识点总结:
表格顾名思义table 中包含行和列 col row
常用的就是跨行和跨列 rowspan colspan 以及其他属性
表格是我们在做一些项目时常用的基础知识,我会在接下来继续熟悉并熟练的去应用