Correction status:Uncorrected
Teacher's comments:



在web页面设计中,表单、表格等元素的使用是占很大比例的,相关标签和属性的使用方法及作用是页面设计的重点与难点。本篇博文就这些基础标签和属性使用方法进行总结。
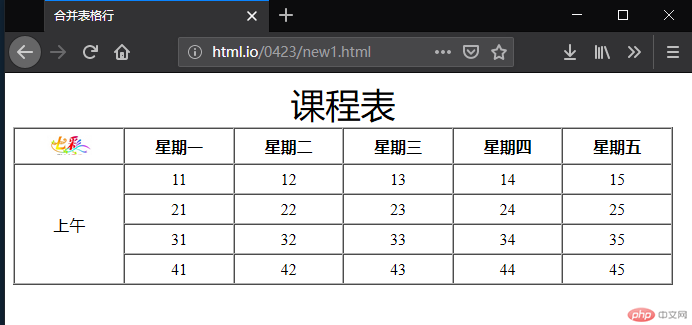
以下实例是对表格进行跨行合并,需要用到"rowspan"属性,此处需要注意删除多余的列。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>合并表格行</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="660" align="left"> <caption style="font-size:35px;">课程表</caption> <thead> <tr> <th width="100"><img src="IMG/001.JPG" width="45"></th> <th width="100">星期一</th> <th width="100">星期二</th> <th width="100">星期三</th> <th width="100">星期四</th> <th width="100">星期五</th> </tr> </thead> <tbody align="center"> <tr> <td rowspan="4">上午</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> </tbody> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行结果如下图:

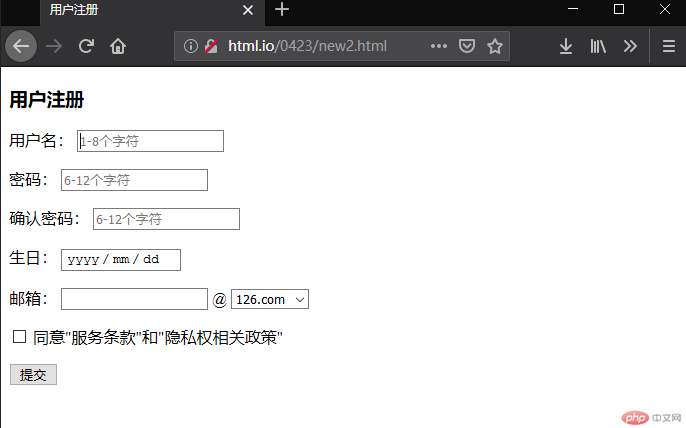
以下实例是“form"表单标签的使用示例,配合”input"标签制作了一个简单的用户注册页面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>用户注册</title> </head> <body> <h3>用户注册</h3> <form action="" method="get"> <p> <label for="userneame">用户名:</label> <input type="text" id="username" name="username" placeholder="1-8个字符" autofocus required> </p> <p> <label for="f_password">密码:</label> <input type="password" id="f_password" name="f_password" placeholder="6-12个字符" autofocus required> </p> <p> <label for="s_password">确认密码:</label> <input type="password" id="s_password" name="s_password" placeholder="6-12个字符" autofocus required> </p> <p> <label for="birthday">生日:</label> <input type="date" id="birthday" name="birthday"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" required> <label>@</label> <select name="course" id="course" size="1"> <option value="0">126.com</option> <option value="1">163.com</option> <option value="2">sina.com</option> <option value="2">qq.com</option> </select> </p> <p> <input type="checkbox" id="agree" name="hobby[]" value="argee"> <label for="argee">同意"服务条款"和"隐私权相关政策"</label> </p> <p> <input type="submit" name="submit" value="提交"> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行结果如下图:

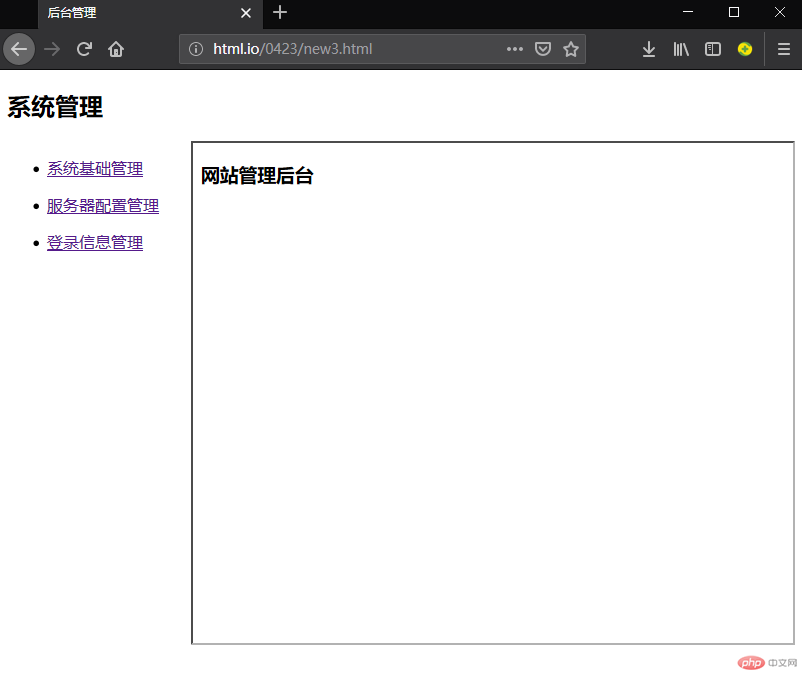
本例是内联框架“iframe"标签的简单展示,制作了一个后面管理界面,配合"a "标签,将链接的页面显示在内联框架中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>后台管理</title> </head> <body> <h2>系统管理</h2> <ul style="float:left;"> <li><a href="new1.html" target="main">系统基础管理</a></li> <p></p> <li><a href="new2.html" target="main">服务器配置管理</a></li> <p></p> <li><a href="new4.html" target="main">登录信息管理</a></li> </ul> <iframe srcdoc="<h3>网站管理后台</h3>" frameborder="1" width="600" height="500" style="float:right" name="main"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行结果如下图: