Correction status:Uncorrected
Teacher's comments:



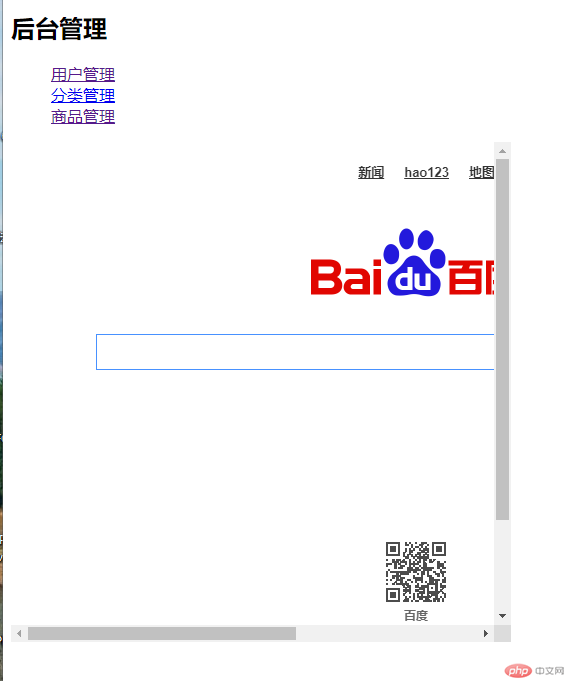
下面是我运用一些标签和属性制作的一个简单的后台首页如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
<style>
ul li{
list-style: none;
}
</style>
</head>
<body>
<h2>后台管理</h2>
<ul>
<li><a href="https://www.baidu.com/" target="click">用户管理</a></li>
<li><a href="https://123.sogou.com/" target="click">分类管理</a></li>
<li><a href="https://www.sogou.com/" target="click">商品管理</a></li>
</ul>
<iframe srcdoc="<h3>网站后台管理</h3>" frameborder="0" width="500" height="500" name="click"></iframe>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2.下面是运行图,主要运动iframe 标签

3. 上述代码和截图,掌握简单的后台制作连接跳转
主要是会运用iframe标签 ul无序列表