Correction status:Uncorrected
Teacher's comments:



演示CSS选择器的优先级:
<!DOCTYPE html>
<html lang="zh_cn">
<head>
<meta charset="UTF-8">
<title>演示css中选择器的优先级</title>
<style>
h1{
background-color:blue;
color:pink;
}
.test{
background-color:#000;
color: #fff;
}
#bg-color{
background-color:darkgoldenrod;
}
/*实验证明css的优先级是:元素 > id > class > 标签选择器*/
</style>
</head>
<body>
<h1 id="bg-color" class="test" title="PHP中文网" style="background-color:blueviolet">PHP中文网</h1>
</body>
</html>点击 "运行实例" 按钮查看在线实例
优先级为标签选择器时:
优先级为class时:
优先级为id时:
最终元素style定以后:
实验证明css的优先级是:元素 > id > class > 标签选择器。
利用盒子模型了解content、padding、border、margin。
<!DOCTYPE html>
<html lang="zh_cn">
<head>
<meta charset="UTF-8">
<title>利用盒子了解padding和boder</title>
<style>
.box1{
width: 300px;
height: 250px;
background-color:red;
/*padding-top:20px;*/
/*padding-right:30px;*/
/*padding-bottom:40px;*/
/*padding-left:50px;*/
/*简写*/
padding:20px 30px 40px 50px;
/*border-style:solid;*/
/*border-color:yellow;*/
/*border-top-width:10px;*/
border-top-style:solid;
border-top-color:black;
/*border-right-width:15px;*/
border-right-style: ridge;
border-right-color:blue;
/*border-bottom-width:20px;*/
border-bottom-style: double;
border-bottom-color:green;
/*border-left-width:25px;*/
border-left-style: dotted;
border-left-color:yellow;
/*简写*/
border-width: 10px 15px 20px 25px;
}
.box2{
width:200px;
height: inherit;
background-color:lightpink;
text-align: center;
/*padding-top:10px;*/
/*padding-right:15px;*/
/*padding-bottom:20px;*/
/*padding-left:25px;*/
/*padding 简写*/
padding:10px 20px;
border-style: double dotted ridge groove;
border-color: #389 #895 #152 #026;
border-width: 10px 20px;
}
</style>
</head>
<body>
<div class="box1" >
<div class="box2"><h1>PHP中文网</h1></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
为了提高熟练度和认知,先详细按照顺时针方向写出padding、和border的定义后再尝试简写。
为了方便作业运行实例,所以将class定义写在网页的标签<style>的样式内,没有进行引用外部样式。
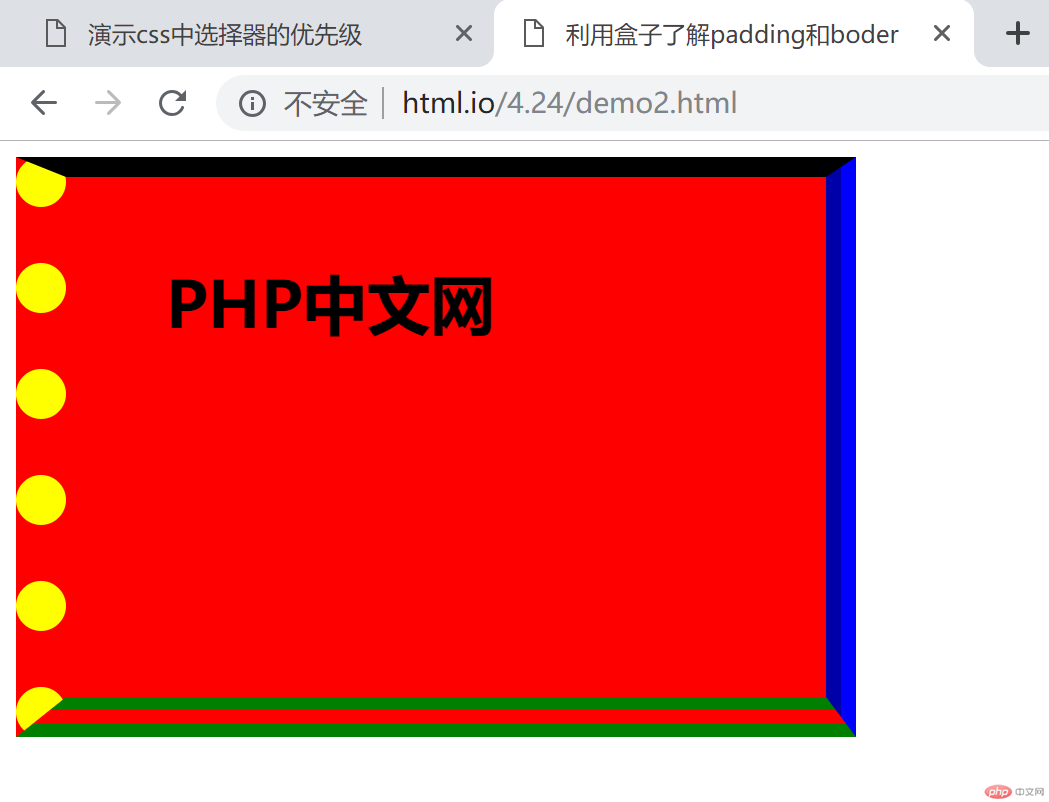
只写了box1样式时的效果:
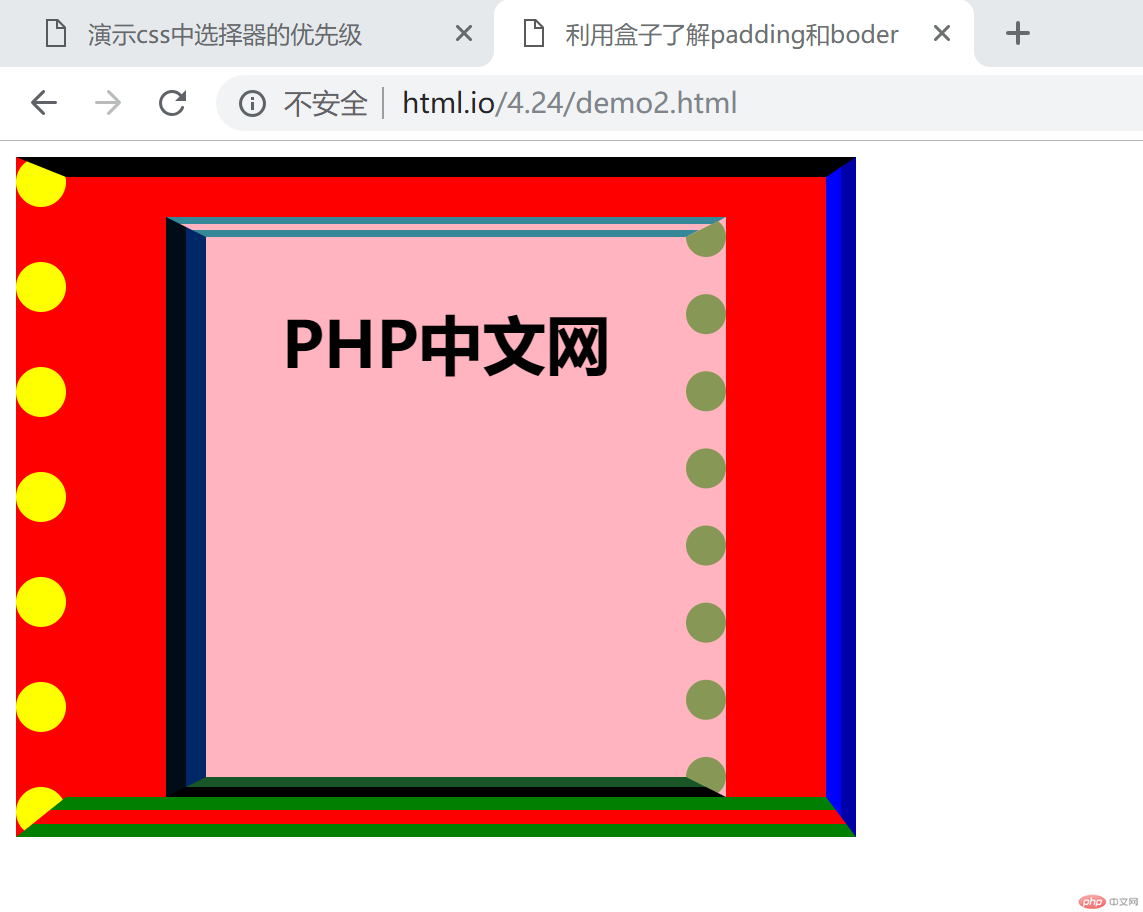
最终写上box2样式时的效果:
一定要记住:可见的是: width, height, border。透明的是: background, padding, margin。
还有盒子模型的5个设置样式:
(1): width: 宽度(水平方向)
(2): height: 高度(垂直方向)
(3): background-color: 背景 (默认透明)
(4): padding: 内边距, 内容与边框之间的填充区域
(5): margin: 外边距,决定当前盒子与其它盒子之间的位置与关系
(3): border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色